电脑环境:需要先安装好
1. nodejs (官网下载安装,安装8.0以上版本, 使用 node --version 查看是否安装成功)
2. npm (安装好node时跟着就安装好了npm,使用 npm -v 查看是否安装成功)
3. typescript (打开终端命令,输入 npm install -g typescript ,输入 tsc -v 查看是否安装成功)
4. create-react-app (react安装的脚手架,npm install -g create-react-app)
vscode 中搭建 typeScript+nodejs 开发环境
1. 新建一个空文件夹,比如命名为 ts_add_nodejs
2. 在vscode中打开这个文件夹,注意这时候这个文件夹里面是没有任何文件
3. 在vscode 终端 terminal 中 输入命令: npm init -y 然后按下回车,就会看到生成了 package.json 文件
4. 在终端中再输入命令: tsc --init 然后按下回车,就会看到生成了 tsconfig.json 文件
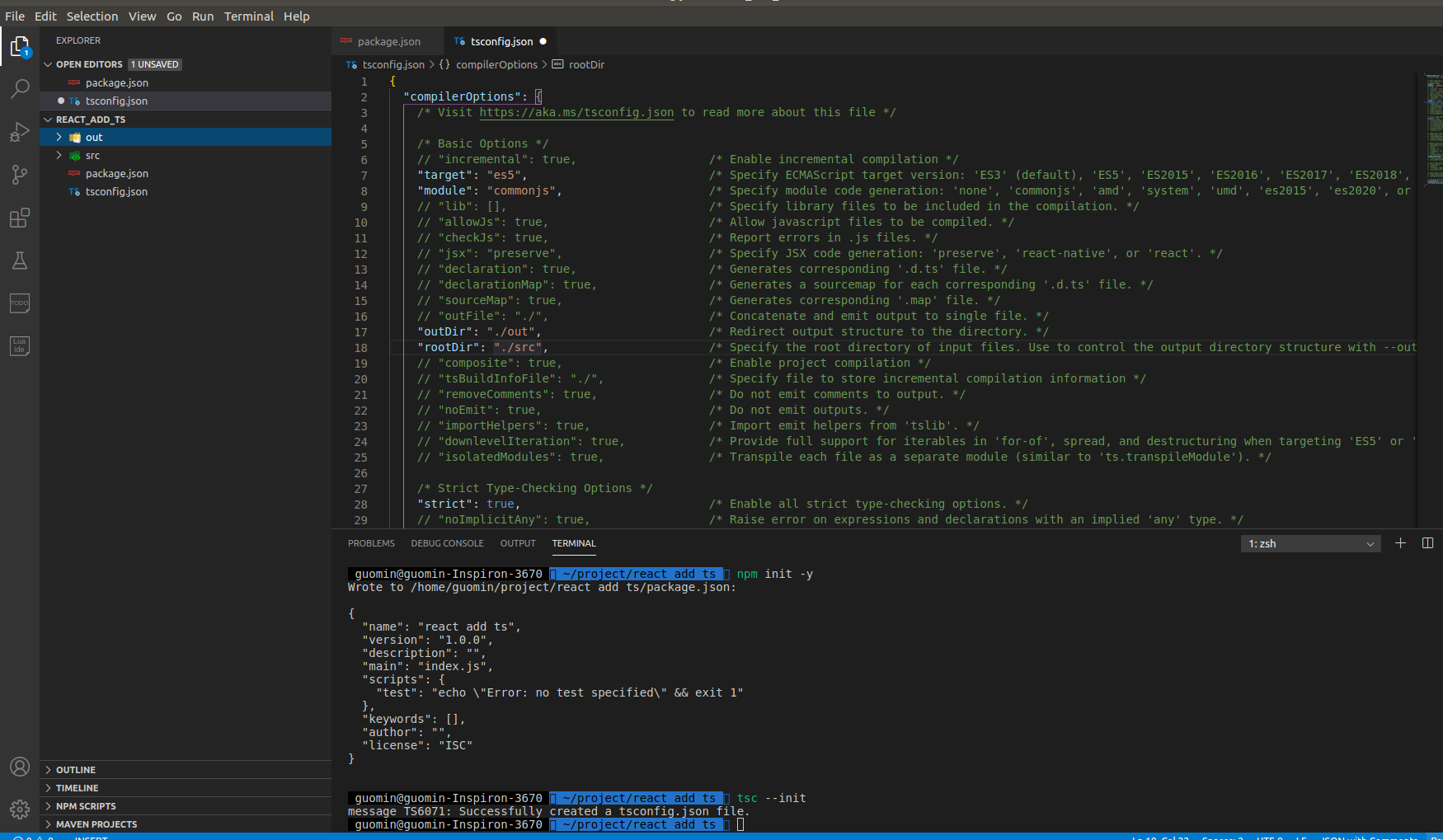
5. 打开 tsconfig.json 文件,把其中的 “outDir" 和 ”rootDir“ 的注释打开,然后分别把后面的内容修改成 " ./out " 和 " ./src ",然后就要在左边的文件栏中创建这两个文件(out表示输出文件目录和src表示写代码的资源文件目录),具体如下图所示。
(下图中三个板块的内容呈现了几乎以上的所有步骤,大家可以与自己的工程核对下)

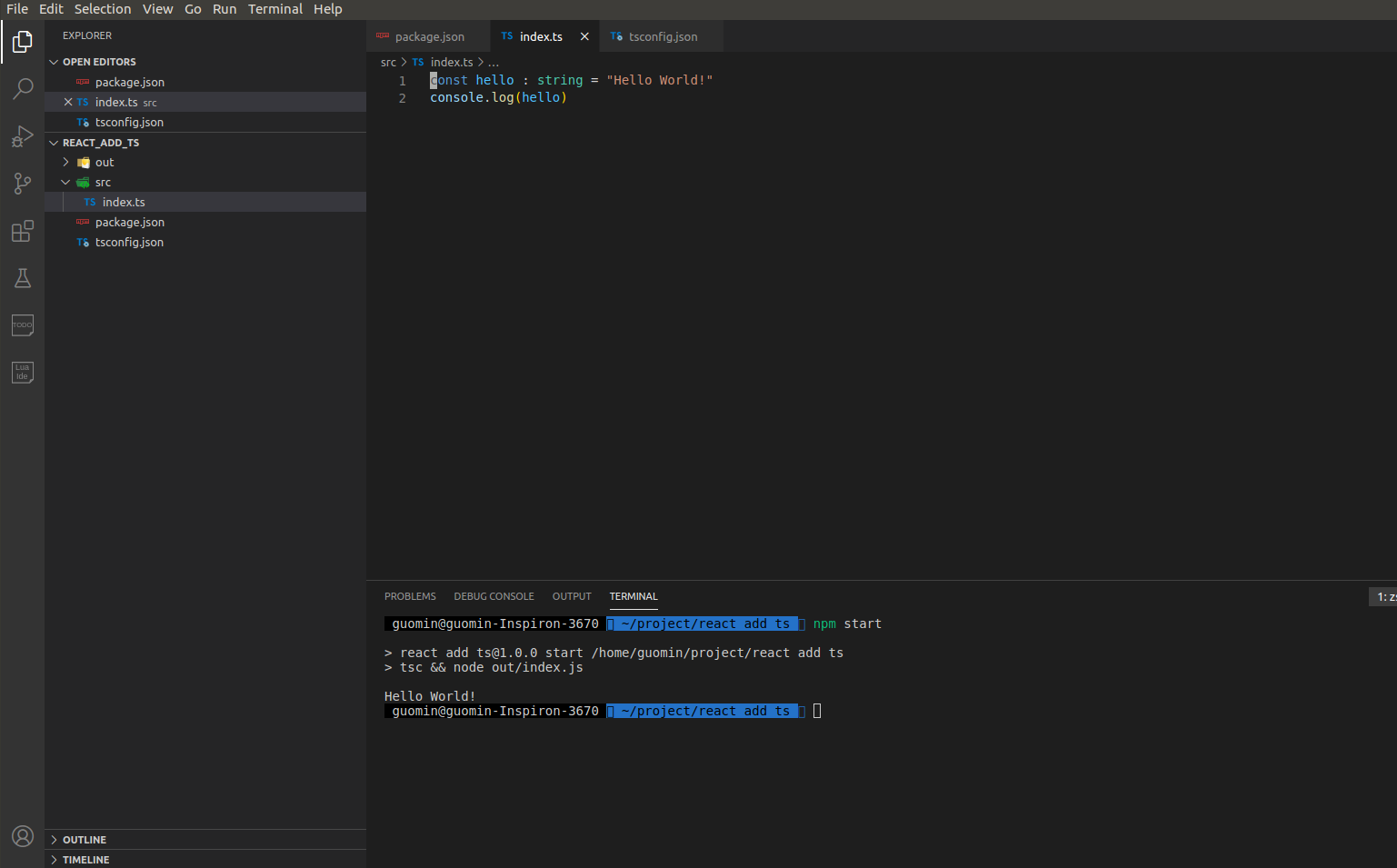
6. 在src下创建一个 index.ts 文件, 在里面写上如下 ts 代码:
const hello : string = "Hello World!"
console.log(hello)
7. 为了运行 index.ts 的代码,需要修改 package.json 文件中的 "scripts",即整个文件改成如下:
{
"name": "react_add_ts",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "tsc && node out/index.js"
},
"keywords": [],
"author": "",
"license": "ISC"
}
备注:这一步很重要,因为我们修改了 outDir 使得生成的 Index.js 文件放在了我们定义的文件夹中,那么要编译 typeScript 的代码,实际上就是要编译它的 js 代码文件,所以这里也需要做相应的修改
8. 在终端输入 npm start 然后按下回车,就可以看到输出结果了。

(2) vscode 中搭建 react + typeScript 开发环境
在终端中进入你要新建工程项目的文件夹中,然后使用如下命令:
create-react-app project_name --typescript
等待创建成功,再输入终端命令: cd project_name
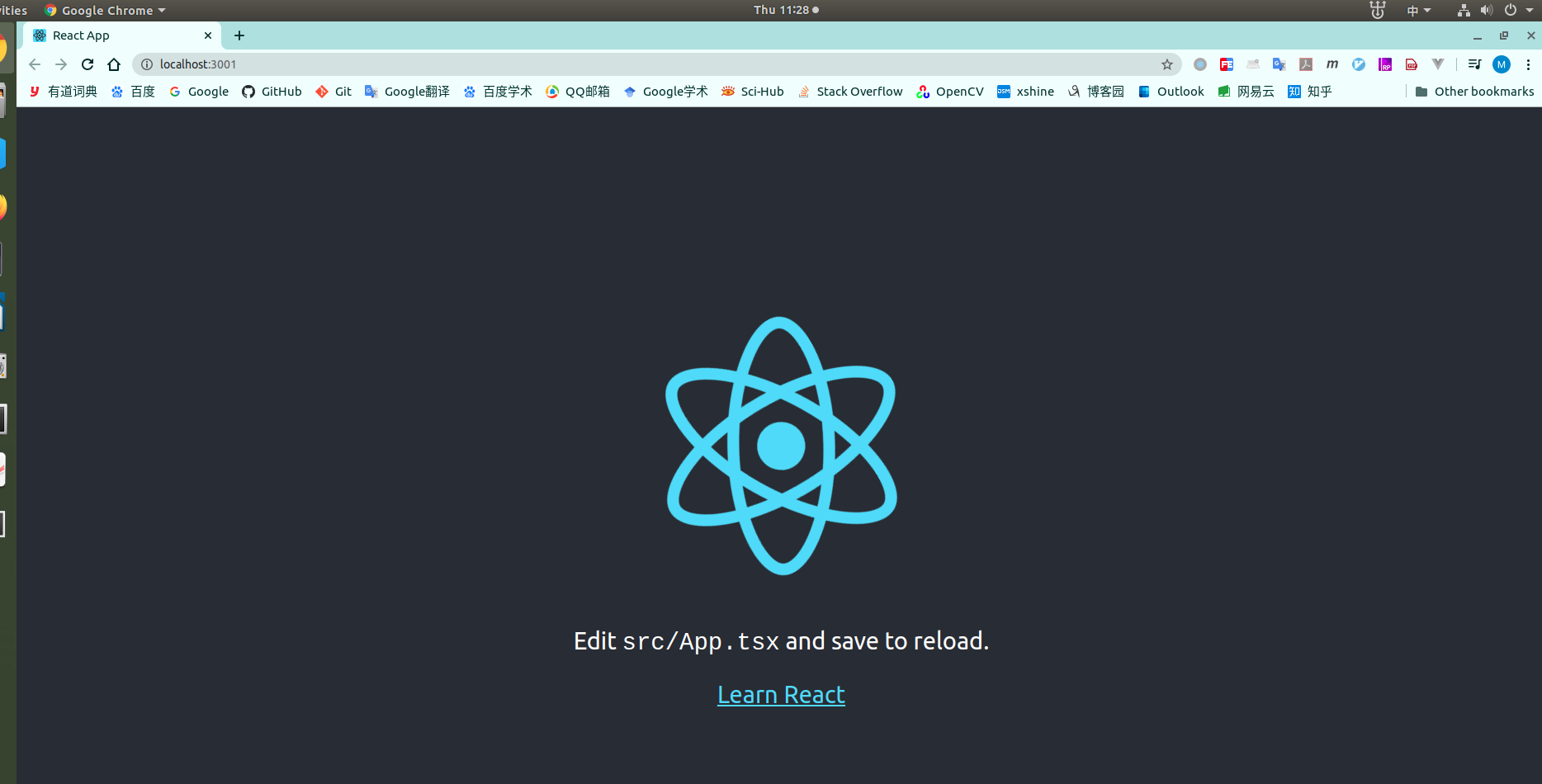
接下来再输入: yarn start 就可以看到如下界面(当然也可以用 vscode 打开新建的这个文件夹,然后在终端输入 yarn start 命令):

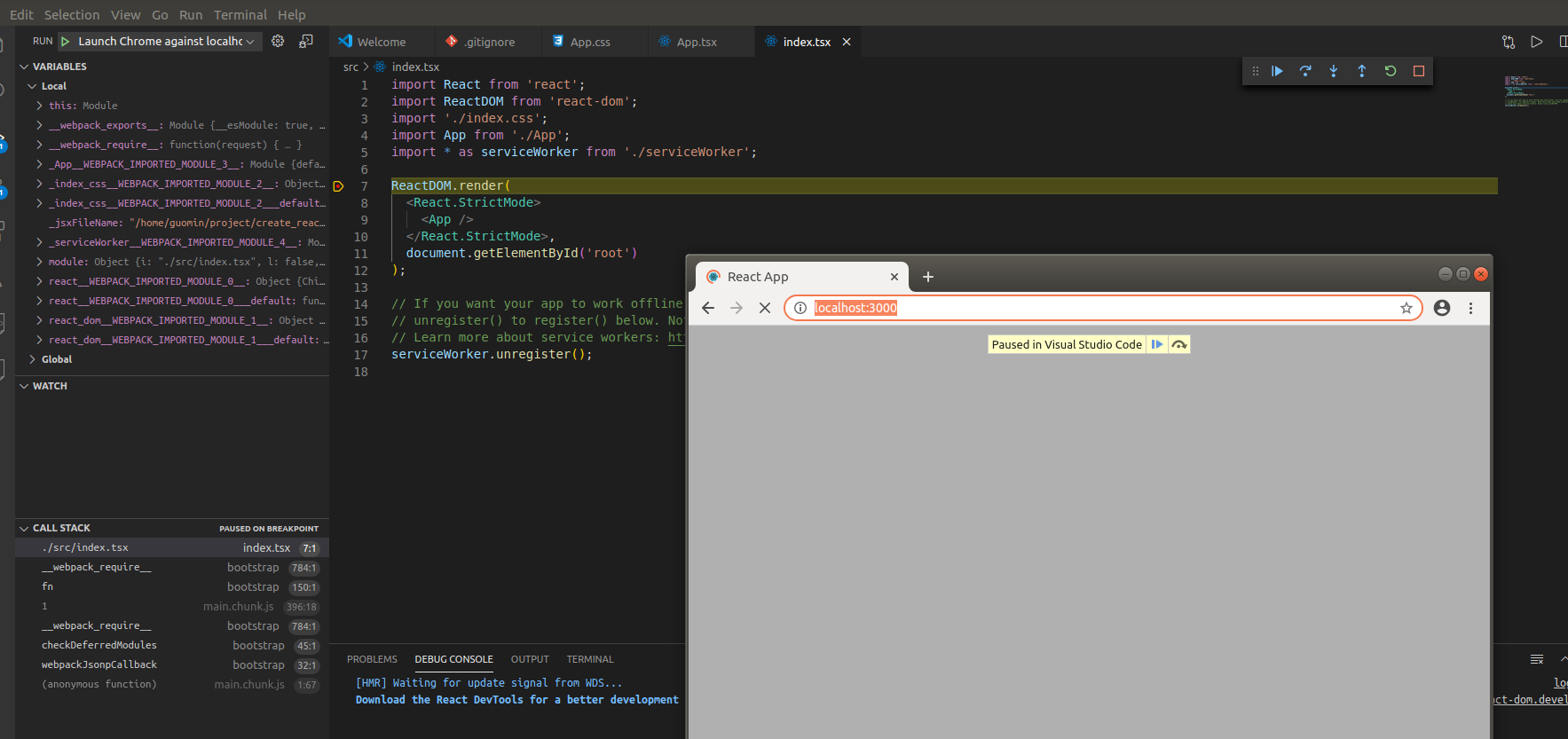
调试react时 launch.json 的配置
如果你想要通过按下 F5 运行和调试react,那么就要先安装插件:Debugger for Chrome ,然后再配置 launch.json 如下所示:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
}
]
}

本人刚入前端,发现前端的知识比起算法开发多了许多相互交错的内容,让刚入前端的人觉得无从入手,学习了一段时间后才有点感觉,并且觉得前端的内容相对固定不变,所以只要掌握了那么多和庞大的前端知识就可以应付自然,而算法开发的灵活性则体现的更大。无论是开发还是算法研究,都需要我们不断的学习和研究,我还有太多需要学习的东西,大家一起加油加油!!!
因为初入前端,所以这些内容都是本人在 B站 上看视频学习来的,参考链接如下: