本人android studio版本是 3.4.1,设计了一个任务内容和识别内容的界面,欢迎大家品尝。
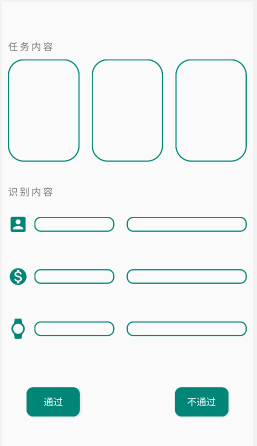
界面显示如下图所示:

实现代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="任 务 内 容"
android:textSize="16sp"
android:gravity="bottom"
android:layout_marginLeft="10dp"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="3"
android:gravity="center"
android:padding="0dp"
>
<TextView
android:id="@+id/show1"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:background="@drawable/shapeshow"
android:textColor="@color/colortheme" />
<TextView
android:id="@+id/show2"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:background="@drawable/shapeshow"
android:textColor="@color/colortheme" />
<TextView
android:id="@+id/show3"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:background="@drawable/shapeshow"
android:textColor="@color/colortheme" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="识 别 内 容"
android:textSize="16sp"
android:gravity="bottom"
android:layout_marginLeft="10dp"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="3"
android:gravity="center"
>
<ImageView
android:layout_weight="0.5"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:src="@drawable/ic_account_box_black_24dp"
/>
<EditText
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/shapesinput"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
/>
<EditText
android:layout_weight="3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/shapesinput"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="3"
android:gravity="center"
>
<ImageView
android:layout_weight="0.5"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:src="@drawable/ic_monetization_on_black_24dp"
/>
<EditText
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/shapesinput"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
/>
<EditText
android:layout_weight="3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/shapesinput"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="3"
android:gravity="center"
>
<ImageView
android:layout_weight="0.5"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:src="@drawable/ic_watch_black_24dp"
/>
<EditText
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/shapesinput"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
/>
<EditText
android:layout_weight="3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/shapesinput"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/pass"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="40dp"
android:text="通过"
android:textSize="16dp"
android:textColor="#fff"
android:background="@drawable/shapesbutton"
/>
<Button
android:id="@+id/not_pass"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginEnd="40dp"
android:layout_marginRight="40dp"
android:background="@drawable/shapesbutton"
android:text="不通过"
android:textColor="#fff"
android:textSize="16dp" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
其中, 以下是 shapesbutton.xml 的代码, 而其他的shape代码大同小异, 只要修改其中的参数就可以变成想要的形状和颜色
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#008577">
</solid>
<corners
android:radius="10dp">
</corners>
<stroke
android:width="2dp"
android:color="#008577">
</stroke>
<padding
android:top="0dp"
android:right="20dp"
android:left="20dp"
android:bottom="0dp">
</padding>
</shape>
其中,关于图标文件的创建,右击 drawable, 选择 new, 选择 Vector Asset 进入界面, 再点击 Clip Art 选择自己想要的图标, 点击 next 和 finish 即可.若想要修改图标的颜色, 则可以打开图标文件, 修改 fillColor即可.