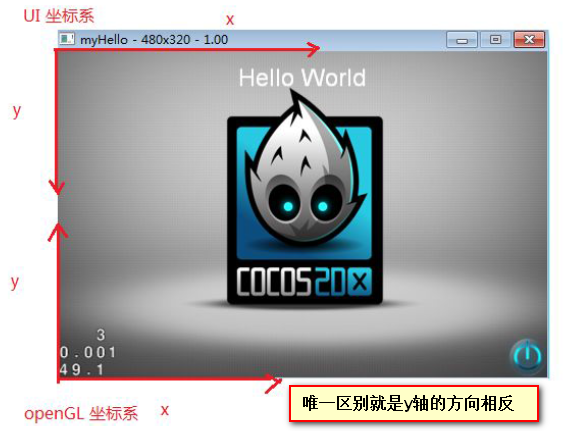
1.UI坐标系和GL坐标系

2.本地坐标与世界坐标
本地坐标是一个相对坐标,是相对于父节点或者你指明的某个节点的相对位置来说的,本地坐标的原点在参考节点的左下角
世界坐标是一个绝对的坐标,是以屏幕的左下角为坐标原点,与GL坐标是重合的.
3.Ui坐标与GL坐标和Node坐标
UI坐标是以UI坐标系来计算的,又叫屏幕坐标,y轴向下,在某些游戏中需要使用到屏幕坐标与GL坐标的转换
GL坐标即世界坐标,是一个绝对的坐标,y轴向上
Node坐标即节点坐标,又叫本地坐标,是一个相对的坐标,是以父节点,或者参考节点的左下角为原点来计算的
4.相关的转换函数:
CCDirector::sharedDirector()->convertToUI();//转换为屏幕坐标
CCDirector::sharedDirector()->convertToGL();//转换为世界坐标
convertToNodeSpace();//转换为本地坐标,又叫节点坐标
convertToWorldSpace();//转换为世界坐标,又叫GL坐标
5.代码处理:
.h文件
#ifndef __T05Coordinate_H__ #define __T05Coordinate_H__ #include "cocos2d.h" USING_NS_CC; class T05Coordinate :public CCLayer { public: static CCScene * scene(); CREATE_FUNC(T05Coordinate); bool init(); /*触摸事件处理函数*/ virtual bool ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent); }; #endif
.cpp文件
#include "T05Coordinate.h" /*创建场景*/ CCScene *T05Coordinate::scene() { CCScene * scene = CCScene::create(); T05Coordinate * layer = T05Coordinate::create(); scene->addChild(layer); return scene; } bool T05Coordinate::init() { CCLayer::init(); setTouchEnabled(true); //打开触摸开关 setTouchMode(kCCTouchesOneByOne); //设置单点触摸 /*创建一个空精灵作为背景*/ CCSprite *big = CCSprite::create(); /*设置颜色*/ big->setColor(ccRED); big->setAnchorPoint(ccp(0, 0)); /*设置纹理大小*/ big->setTextureRect(CCRectMake(0, 0, 150, 150)); big->setPosition(ccp(100, 100)); addChild(big); CCSprite *little = CCSprite::create(); little->setColor(ccYELLOW); little->setAnchorPoint(ccp(0, 0)); little->setTextureRect(CCRectMake(0, 0, 50, 50)); little->setPosition(ccp(100, 100));//即以父类对象为基准,设置到ccp(100,100)的位置 big->addChild(little); /*打印UI坐标,又叫本地坐标,这是相对于它的父类对象而言的,是一个相对坐标*/ CCLog("little x = %f ,y = %f", little->getPositionX(), little->getPositionY()); /*父类将子类对象,转换为世界坐标*/ CCPoint toWorld = big->convertToWorldSpace(little->getPosition()); CCLog("toWorld x = %f ,y = %f", toWorld.x, toWorld.y); CCSprite *little2 = CCSprite::create(); little2->setColor(ccGREEN); little2->setAnchorPoint(ccp(0, 0)); little2->setTextureRect(CCRectMake(0, 0, 50, 50)); little2->setPosition(ccp(0, 0)); addChild(little2);//它的父类对象时CCLayer,因此它的位置是相对于整个屏幕来说的. /*父类将子类对象转换为本地坐标,又叫节点坐标*/ CCPoint toNode = big->convertToNodeSpace(little2->getPosition());/*相对于big对象来说,little2相当于在ccp(-100,-100)*/ CCLog("little2 x = %f ,y = %f", little2->getPositionX(), little2->getPositionY()); CCLog("toNode x = %f ,y = %f", toNode.x, toNode.y); /*创建一个移动的动作,by表示是绝对位移*/ CCMoveBy *by = CCMoveBy::create(2, ccp(200, 0)); CCMoveBy *by2 = (CCMoveBy *)by->reverse();//掉头,反向反转 /*根据动作,创建一个动作序列*/ CCSequence *seq = CCSequence::create(by, by2, NULL); /*精灵执行动作*/ //big->runAction(CCRepeatForever::create(seq)); CCMoveBy *lby = CCMoveBy::create(2, ccp(0, -100));//向下运动 CCMoveBy *lby2 = (CCMoveBy *)lby->reverse(); /*变参函数以NULL结尾*/ CCSequence *lseq = CCSequence::create(lby, lby2, NULL); //little->runAction(CCRepeatForever::create(lseq)); return true; } /*触摸事件的处理函数*/ bool T05Coordinate::ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent) { CCLog("ccTouchBegan"); /*getlocation只有在触摸事件里,其他均是getposition*/ CCPoint pGl = pTouch->getLocation();//获得世界坐标,又叫GL坐标 CCLog("GL:x = %f ,y = %f", pGl.x, pGl.y); CCPoint pUi = pTouch->getLocationInView();//获得UI坐标,UI坐标又叫屏幕坐标系,在坦克大战中可以用到转换 CCLog("UI:x = %f ,y = %f", pUi.x, pUi.y); CCPoint toUi = CCDirector::sharedDirector()->convertToUI(pGl);//将世界坐标转换为Ui坐标 CCLog("ToUix = %f ,y = %f", toUi.x, toUi.y); CCPoint toGl = CCDirector::sharedDirector()->convertToGL(pUi);//将Ui坐标转换为世界坐标 CCLog("ToGlx = %f ,y = %f", toGl.x, toGl.y); CCPoint node = this->convertToNodeSpace(pGl);//将Gl坐标转换为节点坐标,又叫本地坐标 CCLog("Node:x = %f ,y = %f", node.x, node.y); return false; }