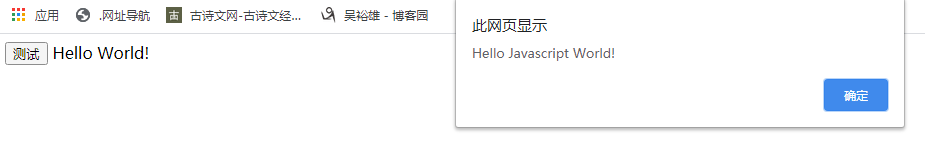
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>第一个网页</title> <script> window.onload=function(){ var myBtn=document.getElementById("btn"); myBtn.onclick=function(){ var str="Hello Javascript World! " alert(str) } } </script> </head> <body> <button id="btn"> 测试</button> Hello World! </body> </html>

<!doctype html> <html > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>HTML基本页面</title> </head> <body> 我是<font color="#FF0000">XX</font>学院 <font color="#00FF00">XX</font>专业 <font color="#0000FF">XX</font>班级的 <font color="#FFFF00">XX</font>。 学号是<font color="#FF00FF">XX</font>。 </body> </html>

<!doctype html> <html > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>HTML基本页面</title> </head> <body bgcolor="#66CCFF"> <h1 align="center" >体育运动</h1> <hr> <div style="text-align:center;"> <a >首页</a> <a href="" style="color:red">足球</a> <a href="" style="color:red">羽毛球</a> </div> <br /> <div style="text-align:center;"> <img src="images/football.jpg" width="400px" height="350px" /> <img src="images/ymq.jpg" width="400px" height="350px" /> </div> <h2 align="center">Thank You!</h2> </body> </html>
