最近在做react-native的app,用到的一些好用的插件,在这儿记录一下
由于返回的后台内容是富文本编辑器Quill,返回的的是Delta对象,使用了quill-delta-to-html 插件
https://github.com/nozer/quill-delta-to-html
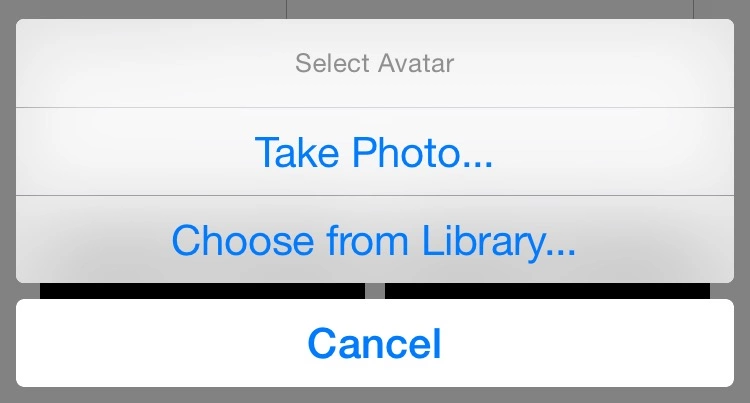
上传头像,用到了react-native-image-crop-picker,很好用,,需要配置下
react-native-image-crop-picker
https://github.com/react-native-community/react-native-image-picker

react-native-image-picker
https://github.com/react-native-community/react-native-image-picker


function uploadImage(url,params){ return new Promise(function (resolve, reject) { let formData = new FormData(); for (var key in params){ formData.append(key, params[key]); } let file = {uri: params.path, type: 'application/octet-stream', name: 'image.jpg'}; formData.append("file", file); fetch(common_url + url, { method: 'POST', headers: { 'Content-Type': 'multipart/form-data;charset=utf-8', "x-access-token": token, }, body: formData, }).then((response) => response.json()) .then((responseData)=> { console.log('uploadImage', responseData); resolve(responseData); }) .catch((err)=> { console.log('err', err); reject(err); }); });
然后redux框架的话,我选择mirror ,流程和redux差不多,但是简化了一些操作,反正挺好用的,详细看文档
https://github.com/mirrorjs/mirror
轮播类组件的话,用的是 : https://github.com/leecade/react-native-swiper
图标:
react-native-vector-icons

导航跳转 : react-navigation
富文本编辑器
react-native-zss-rich-text-editor
大致效果

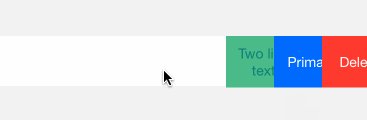
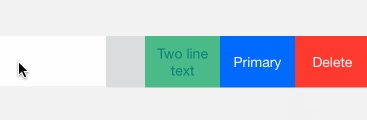
滑动删除功能组件
react-native-swipeout

视频组件,不过控制界面什么的需要自己去做
react-native-video
https://github.com/react-native-community/react-native-video
选项卡: https://github.com/ptomasroos/react-native-scrollable-tab-view
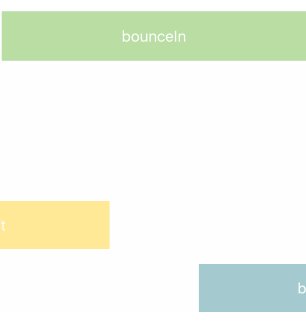
动画: https://github.com/oblador/react-native-animatable

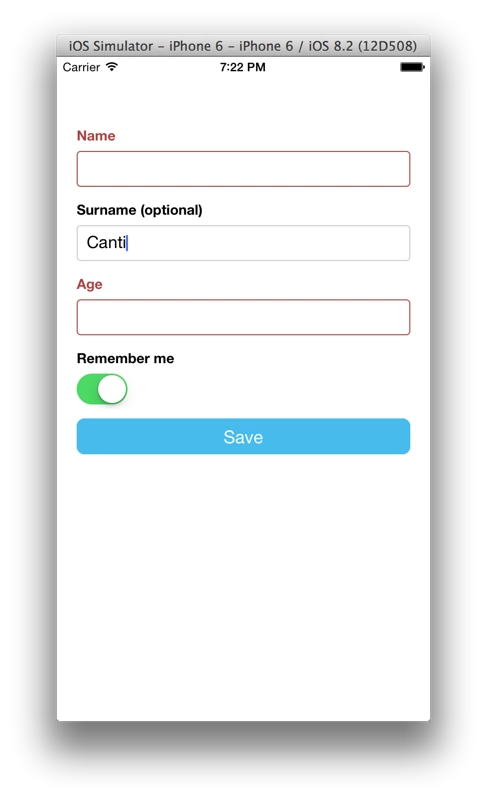
表单验证 : https://github.com/gcanti/tcomb-form-native

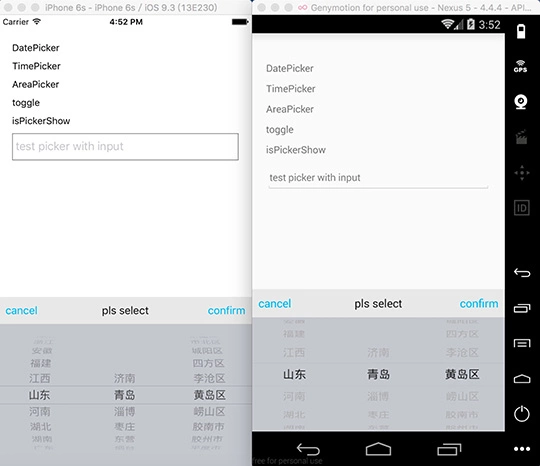
滚轮选择器: https://github.com/beefe/react-native-picker

聊天: https://github.com/FaridSafi/react-native-gifted-chat

charts类 : https://github.com/wuxudong/react-native-charts-wrapper

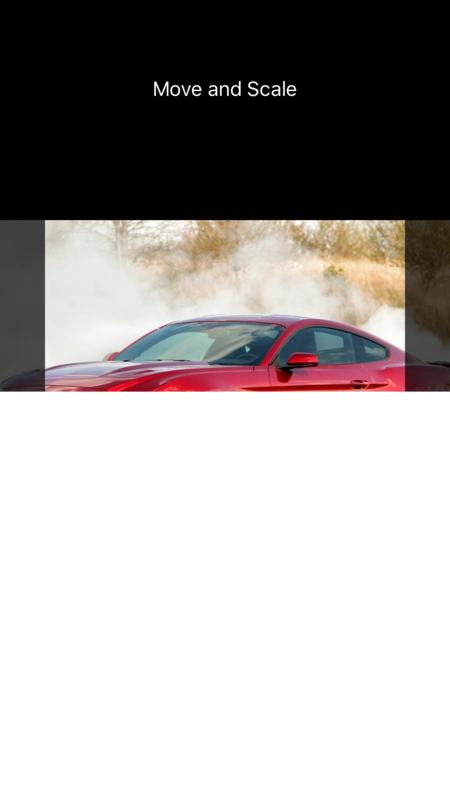
下拉放大:

可滑动的日历组件: https://github.com/cqm1994617/react-native-myCalendar

毛玻璃效果: https://github.com/react-native-community/react-native-blur

信息来源: https://segmentfault.com/a/1190000012053486