阅读原文,微信扫描二维码, 手机关注公共号酒酒酒酒,搜索 JS 转盘抽奖效果

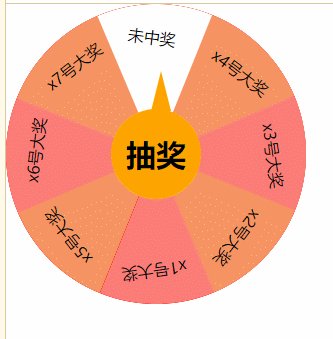
效果图

前置条件:
开发环境:windows
开发框架:js
编辑器:HbuilderX
正文开始
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="description" content=""> <meta name="author" content="熊仔其人"> <title>转盘抽奖效果</title> <!-- 这里是css部分 --> <style> *{ padding: 0; margin: 0; list-style: none; } .outher,.wapper{ position: relative; width: 300px; height: 300px; background-color: red; border-radius: 50%; overflow: hidden; } .wapper{ transform: rotate(22.5deg); } .left,.right{ width: 150px; height: 100%; overflow: hidden; position: absolute; } .left div,.right div{ position: absolute; width: 150px; height: 100%; } .left div{ transform-origin:right center; } .right div{ transform-origin:left center; } .left{ left: 0; background-color: burlywood; } .right{ right: 0; background-color: blue; } .left div.one{ background-color: #fc7c78; } .left div.two{ background-color: #f59462; transform: rotate(-45deg); } .left div.three{ background-color: #fc7c78; transform: rotate(-90deg); } .left div.four{ background-color: #f59462; transform: rotate(-135deg); } .right div.one{ background-color: #f59462 } .right div.two{ background-color: #fc7c78; transform: rotate(45deg); } .right div.three{ background-color: #f59462; transform: rotate(90deg); } .right div.four{ background-color: #ffffff; transform: rotate(135deg); } .left .text{ position: absolute; left: 50%; top:30px; transform: rotate(-30deg); } .right .text{ position: absolute; left: 12%; top:30px; transform: rotate(30deg); } .circle{ position: absolute; width: 90px; height: 90px; background-color: orange; left: 50%; top: 50%; transform: translate(-50%,-50%); border-radius: 50%; text-align: center; line-height: 90px; font-size: 30px; font-weight: bold; cursor: pointer; user-select: none; } .circle::after{ content: ''; position: absolute; top: -78px; left: 50px; transform: translate(-50%); border: 40px solid orange; border-left-width: 10px; border-right-width: 10px; border-left-color: transparent; border-top-color: transparent; border-right-color: transparent; } </style> </head> <body> <!-- 这里是HTML结构部分 --> <div class="outher"> <div class="wapper"> <div class="left"> <div class="one"> <span class="text">1号大奖</span> </div> <div class="two"> <span class="text">2号大奖</span> </div> <div class="three"> <span class="text">3号大奖</span> </div> <div class="four"> <span class="text">4号大奖</span> </div> </div> <div class="right"> <div class="one"> <span class="text">5号大奖</span> </div> <div class="two"> <span class="text">6号大奖</span> </div> <div class="three"> <span class="text">7号大奖</span> </div> <div class="four"> <span class="text">未中奖</span> </div> </div> </div> <div class="circle"> 抽奖 </div> </div> <!-- 这里是js部分 --> <script> let wapper = document.querySelector(".wapper"); let textAll=document.querySelectorAll(".text"); let texts=["x1号大奖","x2号大奖","x3号大奖","x4号大奖","x5号大奖","x6号大奖","x7号大奖","未中奖"]; // 是否抽奖中 let isFlag=true; /* 中奖概率比重设置,最后一个数值越大,中奖概率越小 */ let weight = [1,5,10,15,22,30,40,200]; // 循环得到奖项容器,给里面赋值奖项内容 for(let i=0;i<textAll.length;i++){ textAll[i].innerHTML=texts[i]; } // 点击抽奖指针 document.querySelector(".circle").onclick=function(){ if(isFlag){ // 生成0~200的随机数,随机抽奖;生成的随机数越大,中奖概率越小 let random=parseInt(Math.random()*(weight[weight.length-1])); /* 将生成的随机数合并到数组中,生成新的数组randomWeight */ let randomWeight=weight.concat(random); /* 将数组从小到大排序。此时生成的随机数将被排序到前面 生成的随机数小于weight数组中最后一个数字的会被放在前面 */ let aa=randomWeight.sort(function(a,b){return a - b}); // 在新数组里面查找生成的随机数下标 let randomIndex = aa.indexOf(random); // 找到随机数的下标,并且根据随机数的下标取到texts的奖项内容 switch(randomIndex){ case 0: run(22.5,texts[randomIndex]); break; case 1: run(66.5,texts[randomIndex]); break; case 2: run(112.5,texts[randomIndex]); break; case 3: run(157.5,texts[randomIndex]); break; case 4: run(338.5,texts[randomIndex]); break; case 5: run(294.5,texts[randomIndex]); break; case 6: run(247.5,texts[randomIndex]); break; case 7: run(201.5,texts[randomIndex]); break; } } } let timer=null; function run(angle,text){ isFlag=false; // 转动的最终圈数 let begin=0; // 最小转动圈数 let basic=1400; timer=setInterval(function(){ /* 转盘转动的圈数 此处乘以0.1 可以让转动的速度逐渐缓慢 */ begin+=Math.ceil((basic+angle-begin)*0.1); if(begin>(basic+angle)){ isFlag=true; clearInterval(timer); } // 设置转盘旋转圈数 wapper.style.transform="rotate("+begin+"deg)"; // 生成旋转圈数,可以让转盘缓慢停止; },50); } </script> </body> </html>