如何使用博客园下的markdown:
https://www.cnblogs.com/ulrica/p/8933549.html
博客园的 MarkDown 代码样式如何设置
https://www.cnblogs.com/zhongxia/p/26b4b061f2a47518681bcdd4ff89c344.html
博客园 Markdown 编辑器指南
http://www.cnblogs.com/qiaogaojian/p/6132433.html
如何在博客园上使用markdown
http://www.mamicode.com/info-detail-2241799.html
- 打开markdown编辑器
在你的博客园首页面选择新随笔,在编辑页面左上角有设置默认编辑器,点击选择markdown即可。这时你已经可以编辑了,但编辑页面是没有预览按钮的,当然你也可以滑到最底部选择保存为草稿,然后就可以查看了。
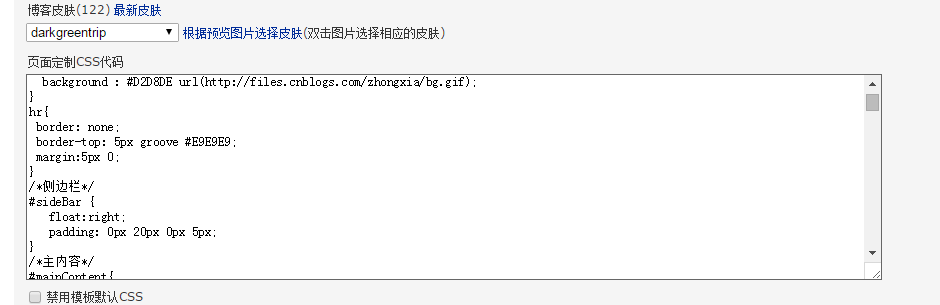
进入博客园的后台管理

- 把下面的CSS代码,复制到这里面

/markdown 代码样式/
tt, code, kbd, samp {
font-family: consolas;
}
.prettyprint, pre.prettyprint {
background-color:#272822;
border:1px solid #272822;
overflow: hidden;
margin:10px0;
font-family:Helvetica,"Hiragino Sans GB","微软雅黑","Microsoft YaHei UI",SimSun,SimHei, arial, sans-serif;
}
.prettyprint.linenums, pre.prettyprint.linenums {
-webkit-box-shadow: inset 40px00#39382E, inset 41px 0 0 #464741;
-moz-box-shadow: inset 40px00#39382E, inset 41px 0 0 #464741;
box-shadow: inset 40px00#39382E, inset 41px 0 0 #464741;
}
.prettyprint.linenums ol, pre.prettyprint.linenums ol {
padding-left:28px!important;
margin:0000px;
}
.prettyprint.linenums ol li, pre.prettyprint.linenums ol li {
padding-left:12px;
color:#bebec5;
line-height:20px;
margin-left:0;
margin:5px;
list-style:decimal;
}
.prettyprint .com {
color:#93a1a1;
}
.prettyprint .lit {
color:#AE81FF;
}
.prettyprint .pun,.prettyprint .opn,.prettyprint .clo {
color:#F8F8F2;
}
.prettyprint .fun {
color:#dc322f;
}
.prettyprint .str,.prettyprint .atv {
color:#E6DB74;
}
.prettyprint .kwd,.prettyprint .tag {
color:#F92659;
}
.prettyprint .typ,.prettyprint .atn,.prettyprint .dec,.prettyprint .var{
color:#A6E22E;
}
.prettyprint .pln {
color:#66D9EF;
3.复制.md源码到内容框,存为草稿,预览