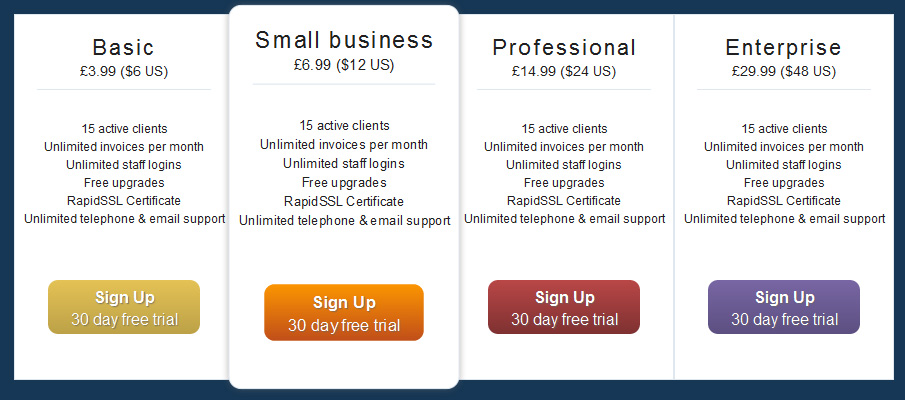
闲着没事儿 用CSS3 写了个小东西,效果见下图:

主要用到了 transform , box-shadow , text-shadow, transition , border-radius , gradient [CSS3 渐变] 等几个属性
总体来说 现在的CSS3属性还需要各自增加前缀,使得整个文件比较繁冗。 gradient 在各个浏览器下表现还是有所不同。
但是在chrome下,表现都很良好。
现在没空间用了 ,只能贴代码了。等有了合适的空间再贴DEMO.
Oo,http://stuffandnonsense.co.uk/content/demo/cannybill/21-10-2009/pricing.html 这儿是原效果。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Bill Boxes</title>
<style>
* { margin:0; padding:0; }
body { background:#163755; color:#202020; font-family:Helvetica, sans-serif; font-size:12px; padding:40px 0 0; }
a { text-decoration:none; color:#202020; }
a:hover { text-decoration:none; }
.blist { margin:0 auto; width:880px; height:368px; }
.blist li { float:left; width:218px; height:364px; border:1px solid #dfe7ef; -webkit-transition:all linear .2s; -moz-transition:all linear .2s; -o-transition:all linear .2s; transition:all linear .2s; background:#fff; list-style:none; text-align:center; }
.blist li:hover { -webkit-transform:scale(1.05, 1.05); -moz-transform:scale(1.1, 1.1); -o-transform:scale(1.1, 1.1); transform:scale(1.1, 1.1); -webkit-box-shadow:0 0 10px rgba(102,102,102,.5); -moz-box-shadow:0 0 10px rgba(102,102,102,.5); -o-box-shadow:0 0 10px rgba(102,102,102,.5); box-shadow:0 0 10px rgba(102,102,102,.5); border-radius:12px; }
.blist li h2 { text-align:center; letter-spacing:2px; font-weight:100; padding-top:20px; height:28px; font-size:22px; }
.blist li h3 { text-align:center; font-weight:100; height:26px; margin-bottom:12px; border-bottom:1px solid #dfe7ef; margin:0 22px 30px; }
.blist li p { text-align:center; height:160px; line-height:18px; }
.blist li a.btn { display:block; width:152px; height:46px; padding-top:8px; text-align:center; color:#fff; font-size:16px; border-radius:10px; margin:0 auto; text-shadow:1px 1px 1px rgba(102,102,102,.8); font-weight:900; -webkit-transition:all linear .2s; -moz-transition:all linear .2s; -o-transition:all linear .2s; transition:all linear .2s; }
.blist li a.btn:hover { -webkit-box-shadow:0 0 12px rgba(51,51,51,.8); -moz-box-shadow:0 0 12px rgba(51,51,51,.8); -o-box-shadow:0 0 12px rgba(51,51,51,.8); box-shadow:0 0 12px rgba(51,51,51,.8); }
.blist li a.b1 { background-color:#cdaf4d; background-repeat : no-repeat; background-image : -webkit-gradient(linear, left top, left bottom, from(#e4c255), to(#bca147)); background-image : -moz-linear-gradient(left top, left bottom, from(#e4c255), to(#bca147)); }
.blist li a.b2 { background-color:#e1750c; background-repeat : no-repeat; background-image : -webkit-gradient(linear, left top, left bottom, from(#fc9501), to(#c04e19)); background-image : -moz-linear-gradient(left top, left bottom, from(#bc4848), to(#7e3131)); }
.blist li a.b3 { background-color:#b94747; background-repeat : no-repeat; background-image : -webkit-gradient(linear, left top, left bottom, from(#b94747), to(#7e3131)); background-image : -moz-linear-gradient(left top, left bottom, from(#b94747), to(#7e3131)); }
.blist li a.b4 { background-color:#7967a4; background-repeat : no-repeat; background-image : -webkit-gradient(linear, left top, left bottom, from(#7866a4), to(#5c4f80)); background-image : -moz-linear-gradient(left top, left bottom, from(#7866a4), to(#5c4f80)); }
.blist li a.btn span { display:block; padding-top:2px; font-weight:100; }
</style>
</head>
<body>
<ul class="blist">
<li>
<h2>Basic</h2>
<h3>£3.99 ($6 US)</h3>
<p> 15 active clients<br>
Unlimited invoices per month<br>
Unlimited staff logins<br>
Free upgrades<br>
RapidSSL Certificate<br>
Unlimited telephone & email support </p>
<a href="#nogo" class="btn b1">Sign Up<span>30 day free trial</span></a> </li>
<li>
<h2>Small business </h2>
<h3>£6.99 ($12 US)</h3>
<p> 15 active clients<br>
Unlimited invoices per month<br>
Unlimited staff logins<br>
Free upgrades<br>
RapidSSL Certificate<br>
Unlimited telephone & email support </p>
<a href="#nogo" class="btn b2">Sign Up<span>30 day free trial</span></a> </li>
<li>
<h2>Professional </h2>
<h3>£14.99 ($24 US)</h3>
<p> 15 active clients<br>
Unlimited invoices per month<br>
Unlimited staff logins<br>
Free upgrades<br>
RapidSSL Certificate<br>
Unlimited telephone & email support </p>
<a href="#nogo" class="btn b3">Sign Up<span>30 day free trial</span></a> </li>
<li>
<h2>Enterprise </h2>
<h3>£29.99 ($48 US)</h3>
<p> 15 active clients<br>
Unlimited invoices per month<br>
Unlimited staff logins<br>
Free upgrades<br>
RapidSSL Certificate<br>
Unlimited telephone & email support </p>
<a href="#nogo" class="btn b4">Sign Up<span>30 day free trial</span></a> </li>
</ul>
</body>
<html>
<head>
<meta charset="utf-8">
<title>Bill Boxes</title>
<style>
* { margin:0; padding:0; }
body { background:#163755; color:#202020; font-family:Helvetica, sans-serif; font-size:12px; padding:40px 0 0; }
a { text-decoration:none; color:#202020; }
a:hover { text-decoration:none; }
.blist { margin:0 auto; width:880px; height:368px; }
.blist li { float:left; width:218px; height:364px; border:1px solid #dfe7ef; -webkit-transition:all linear .2s; -moz-transition:all linear .2s; -o-transition:all linear .2s; transition:all linear .2s; background:#fff; list-style:none; text-align:center; }
.blist li:hover { -webkit-transform:scale(1.05, 1.05); -moz-transform:scale(1.1, 1.1); -o-transform:scale(1.1, 1.1); transform:scale(1.1, 1.1); -webkit-box-shadow:0 0 10px rgba(102,102,102,.5); -moz-box-shadow:0 0 10px rgba(102,102,102,.5); -o-box-shadow:0 0 10px rgba(102,102,102,.5); box-shadow:0 0 10px rgba(102,102,102,.5); border-radius:12px; }
.blist li h2 { text-align:center; letter-spacing:2px; font-weight:100; padding-top:20px; height:28px; font-size:22px; }
.blist li h3 { text-align:center; font-weight:100; height:26px; margin-bottom:12px; border-bottom:1px solid #dfe7ef; margin:0 22px 30px; }
.blist li p { text-align:center; height:160px; line-height:18px; }
.blist li a.btn { display:block; width:152px; height:46px; padding-top:8px; text-align:center; color:#fff; font-size:16px; border-radius:10px; margin:0 auto; text-shadow:1px 1px 1px rgba(102,102,102,.8); font-weight:900; -webkit-transition:all linear .2s; -moz-transition:all linear .2s; -o-transition:all linear .2s; transition:all linear .2s; }
.blist li a.btn:hover { -webkit-box-shadow:0 0 12px rgba(51,51,51,.8); -moz-box-shadow:0 0 12px rgba(51,51,51,.8); -o-box-shadow:0 0 12px rgba(51,51,51,.8); box-shadow:0 0 12px rgba(51,51,51,.8); }
.blist li a.b1 { background-color:#cdaf4d; background-repeat : no-repeat; background-image : -webkit-gradient(linear, left top, left bottom, from(#e4c255), to(#bca147)); background-image : -moz-linear-gradient(left top, left bottom, from(#e4c255), to(#bca147)); }
.blist li a.b2 { background-color:#e1750c; background-repeat : no-repeat; background-image : -webkit-gradient(linear, left top, left bottom, from(#fc9501), to(#c04e19)); background-image : -moz-linear-gradient(left top, left bottom, from(#bc4848), to(#7e3131)); }
.blist li a.b3 { background-color:#b94747; background-repeat : no-repeat; background-image : -webkit-gradient(linear, left top, left bottom, from(#b94747), to(#7e3131)); background-image : -moz-linear-gradient(left top, left bottom, from(#b94747), to(#7e3131)); }
.blist li a.b4 { background-color:#7967a4; background-repeat : no-repeat; background-image : -webkit-gradient(linear, left top, left bottom, from(#7866a4), to(#5c4f80)); background-image : -moz-linear-gradient(left top, left bottom, from(#7866a4), to(#5c4f80)); }
.blist li a.btn span { display:block; padding-top:2px; font-weight:100; }
</style>
</head>
<body>
<ul class="blist">
<li>
<h2>Basic</h2>
<h3>£3.99 ($6 US)</h3>
<p> 15 active clients<br>
Unlimited invoices per month<br>
Unlimited staff logins<br>
Free upgrades<br>
RapidSSL Certificate<br>
Unlimited telephone & email support </p>
<a href="#nogo" class="btn b1">Sign Up<span>30 day free trial</span></a> </li>
<li>
<h2>Small business </h2>
<h3>£6.99 ($12 US)</h3>
<p> 15 active clients<br>
Unlimited invoices per month<br>
Unlimited staff logins<br>
Free upgrades<br>
RapidSSL Certificate<br>
Unlimited telephone & email support </p>
<a href="#nogo" class="btn b2">Sign Up<span>30 day free trial</span></a> </li>
<li>
<h2>Professional </h2>
<h3>£14.99 ($24 US)</h3>
<p> 15 active clients<br>
Unlimited invoices per month<br>
Unlimited staff logins<br>
Free upgrades<br>
RapidSSL Certificate<br>
Unlimited telephone & email support </p>
<a href="#nogo" class="btn b3">Sign Up<span>30 day free trial</span></a> </li>
<li>
<h2>Enterprise </h2>
<h3>£29.99 ($48 US)</h3>
<p> 15 active clients<br>
Unlimited invoices per month<br>
Unlimited staff logins<br>
Free upgrades<br>
RapidSSL Certificate<br>
Unlimited telephone & email support </p>
<a href="#nogo" class="btn b4">Sign Up<span>30 day free trial</span></a> </li>
</ul>
</body>
</html>