楔子
记得在两年前,笔者大四的时候,接触了plotly这个非常牛的数据可视化模块。为此还买了一本书,但是后来放弃了,还是使用matplotlib,主要原因就是太难用了。估计不止我一个人这么认为,所以就有了plotly_express,它是对plotly进行了一个封装,可以更加地方便我们绘制出漂亮的图形。
先不说功能和matplotlib相比是强还是弱,至少在绘制出来的图表的"长相"方面,就已经秒杀matplotlib了。可能有人觉得那是你matplotlib水平不行,也许是这样吧,至少从我个人的角度来说,plotly_express(或者说plotly)绘制的图表就是比matplotlib绘制的图表长得漂亮。那么不多BB了,下面来看看这个新的可视化神器都支持绘制哪些图像、以及怎么绘制吧。
安装
首先肯定要安装,直接pip install plotly_express即可,然而当你安装完之后,会发现这个包里面只有一个__init__.py,里面代码只有两行
__version__ = "0.4.1" # sync with setup.py!
from plotly.express import *
所以我们看到,即使不安装这个包也可以。因为内容都是plotly.express里面的
import plotly_express as px
from plotly import express as px
# 所以以上两种方式是一样的,可以看出来这个plotly封装之后还是在plotly这个包里面
# 但是为了不让人产生困惑、或者更容易区分,我们还是使用plotly_express。
# 意思就是plotly_express和plotly是两个不同的包,前者是对后者的高级封装,更加方便开发者绘图。
plotly_express前戏
在介绍之前,我们来大致了解一下plotly_express支持的功能,比如:支持哪些图表啊、内置的数据集啊等等。
支持绘制的图表
scatter:散点图scatter_3d:三维散点图scatter_polar:极坐标散点图scatter_ternary:三元散点图scatter_mapbox:地图散点图scatter_geo:地理坐标散点图scatter_matrix:矩阵散点图line:折线图line_polar:极坐标折线图line_ternary:三元折线图line_mapbox:地图折线图line_geo:地理坐标折线图area:堆积区域图bar:条形图bar_polar:极坐标条形图histogram:直方图pie:饼图box:箱形图strip:长条图violin:小提琴图parallel_coordinates:平行坐标图parallel_categories:平行类别图density_contour:密度等值线图(双变量分布)density_heatmap:密度热力图(双变量分布)choropleth:等高(值)区域地图
内置数据集
import plotly_express as px
gapminder = px.data.gapminder():不同国家历年GDP收入与人均寿命。包含字段:国家、洲、年份、平均寿命、人口数量、GDP、国家简称、国家编号;tips = px.data.tips():餐馆的订单流水。包含字段:总账单、小费、性别、是否抽烟、星期几、就餐时间、人数iris = px.data.iris():鸢尾花:萼片长、萼片宽、花瓣长、花瓣宽、种类、种类编号wind = px.data.wind():风力等级:方向、强度、数值election = px.data.election():2013年蒙特利尔市长选举投票结果。包括字段:区域、Coderre票数、Bergeron票数、Joly票数、总票数、胜者、结果(占比分类)carshare = px.data.carshare():蒙特利尔一个区域中心附近的汽车共享服务的可用性。包括字段:纬度、经度、汽车小时数、高峰小时- 以上返回的都是pandas中的DataFrame
内置颜色面板
px.colors.carto:卡通片的色彩和序列px.colors.cmocean:CMOcean项目的色阶px.colors.colorbrewer:来自ColorBrewer2项目的色阶和序列px.colors.cyclical:周期性色标适用于具有自然周期结构的连续数据px.colors.diverging:分散色标适用于具有自然中点的连续数据px.colors.qualitative:定性色标适用于没有自然顺序的数据px.colors.sequential:顺序色标适用于大多数连续数据
该章节内容参考于:https://www.jianshu.com/p/41735ecd3f75
图表绘制
下面我们就开始绘制上面的图表了,以下代码都在jupyter notebook上运行。
# 该行代码后续将不再粘贴进来,知道px是什么就行
import plotly_express as px
scatter:散点图
下面我们来看看散点图,散点图通过px.scatter绘制,我们来看看支持哪些参数,关于参数:我个人按照使用的频率排了个序,使用频率越高的越先介绍,并且在介绍后面的函数的时候也是这样。因此参数具体在什么位置,可以通过源码查看,但是通过关键字参数传递肯定是没错的。另外由于参数比较多,所以我个人也推荐通过关键字参数传递。
data_frame:这个就是pandas的DataFrame对象x:列名,也就是绘制出的图表的x轴y:列名,也就是绘制出的图表的y轴color:列名,不同的值,自动设置不同的颜色;如果该列为数值类型,还会自动生成连续色标symbol:列名,不同的值,自动设置不同的标记形状。size:列名,不同的值,自动设置不同的大小hover_name:列名,将列中的值,加粗显示,并悬停在提示内容的正上方hover_data:多个列名组成的列表。所有列的值,显示在悬停提示内容中,位于x/y值的下方。指定的列与x/y重复时仅显示1条数据text:列名。列中的值,在图的标记中显示为文本标签,同时也显示在悬停提示内容中;facet_row:指定列名。根据列中不同的(N个)值,在垂直方向上显示N个子图,并在子图右侧,垂直方向上,进行文本标注;facet_col:指定列名。根据列中不同的(N个)值,在水平方向上显示N个子图,并在子图上方,水平方向上,进行文本标注;width:图表的宽度height:图表的高度title:图表的标题opacity:数字,介于0和1之间,设置标记的不透明度;labels:带字符串键和字符串值的dict,默认为{}。此参数用于修改图表中显示的列名称。默认情况下,图表中使用列名称作为轴标题、图例条目、悬停提示等,此参数可以进行修改,dict的键是列名,dict值是修改的新名称;error_x:指定列名。显示误差线,列中的值用于调整 X 轴误差线的大小。如果参数error_x_minus == None,则悬停提示内容中,显示对称的误差值;否则显示正向的误差值。该列通常是基于元数据加工的结果,目的是统计元数据指标的误差值,一般会用元数据除以100的整数倍。error_x_minus:指定列名。列中的值用于在负方向调整 X 轴误差线的大小,如果参数error_x==None,则直接忽略该参数;error_y:指定列名。显示误差线,列中的值用于调整 Y 轴误差线的大小。如果参数error_y_minus == None,则悬停提示内容中,显示对称的误差值;否则显示正向的误差值。该列通常是基于元数据加工的结果,目的是统计元数据指标的误差值,一般会用元数据除以100的整数倍。error_y_minus:指定列名。列中的值用于在负方向调整 Y 轴误差线的大小,如果参数error_y==None,则直接忽略该参数;animation_frame:指定列名。列中的值用于为动画帧指定标记,即设置滑动条;animation_group:指定列名。列中的值用于提供跨动画帧的联动匹配;category_orders:带有字符串键和字符串列表值的字典,默认为{},此参数用于强制每列的特定值排序,dict键是列名,dict值是指定的排列顺序的字符串列表。默认情况下,在Python 3.6+中,轴,图例和构面中的分类值的顺序取决于在data_frame中首次出现的顺序,而在3.6以下的Python中,默认不保证顺序,该参数即为解决此类问题而设计;color_discrete_sequence:有效的CSS颜色字符串列表,取自plotly_express的color子模块。当参数color指定的列不是数值数据时,该参数为color列指定颜色序列,若category_orders参数不为None,则按category_orders中设定的顺序循环执行color_discrete_sequence,除非color列的值在参数color_discrete_map入参的dict键中;color_discrete_map:带字符串键和有效CSS颜色字符串值的dict,默认为{}。当参数color指定的列不是数值数据时,该参数用于将特定颜色分配给,与特定值对应的标记,color_discrete_map中的键为color表示的列值。其优先级高,会覆盖color_discrete_sequence参数中的设置;color_continuous_scale:有效的CSS颜色字符串列表,取自plotly_express的color子模块。当参数color指定的列是数值数据时,为连续色标,设置指定的颜色序列。实际上,color指定列时,px会自动匹配颜色:1)若指定列是数值数据,通过参数color_continuous_scale可以设定具体的颜色序列;2)若指定列是非数值数据时,通过参数color_discrete_sequence可以设定具体的颜色序列(循环匹配);通过参数color_discrete_map可以为列中不同值,指定具体的颜色;range_color:2个数字元素组成的列表,参数用于设定连续色标上的自动缩放,即边界的大小值;color_continuous_midpoint:数字,默认为无。如果设置,则计算连续色标的边界以具有所需的中点。 若使用plotly_express.colors.diverging色标作为color_continuous_scale的如参时,建议设置此值;symbol_sequence:定义plotly.js符号的字符串列表。参数用于为列中的值分配符号,除非symbol的值是symbol_map中的键。分配符号的顺序:按按category_orders中设置的顺序循环执行;symbol_map:带字符串键和定义plotly.js符号的字符串值的dict,默认值{}。该参数用于将特定符号分配给,与特定值对应的标记,symbol_map中的键为symbol表示的列值。其优先级高,会覆盖symbol_sequence参数中的设置;size_max:整数,默认为20。使用size参数时,设置最大标记的大小;marginal_x:字符串,取值:rug(细条)、box(箱图)、violin(小提琴图)、histogram(直方图)。该参数用于在主图上方,绘制一个水平子图,以便对x分布,进行可视化;marginal_y:字符串,取值:rug(细条)、box(箱图)、violin(小提琴图)、histogram(直方图)。该参数用于在主图右侧,绘制一个垂直子图,以便对y分布,进行可视化;trendline:字符串,取值:ols、lowess、None。取值为ols时,将为每个离散颜色/符号组,绘制一个普通最小二乘回归线;取值为lowess时,则将为每个离散颜色/符号组,绘制局部加权散点图平滑线;trendline_color_override:字符串,有效的CSS颜色。如果设置了参数trendline趋势线,则将以此颜色绘制所有趋势线;log_x:布尔值,默认为False。如果为True,则 X 轴在笛卡尔坐标系中进行对数缩放;log_y:布尔值,默认为False。如果为True,则 Y 轴在笛卡尔坐标系中进行对数缩放;range_x:2个数字元素组成的列表,用于设定笛卡尔坐标中 X 轴上的自动缩放,即边界的大小值;range_y:2个数字元素组成的列表,用于设定笛卡尔坐标中 Y 轴上的自动缩放,即边界的大小值;render_mode:字符串,取值:auto(默认)、svg、webgl。用于控制绘制标记的浏览器API,svg适用于少于1000的数据,并允许完全矢量化输出;webgl可以接收1000点以上的数据;auto使用启发式方法来选择模式;template:字符串或Plotly.py模板对象,设置图表的背景颜色。有三个内置的 Plotly 主题: plotly, plotly_white 和 plotly_dark;
可以看到,参数是真的多,但是大部分都用不到。并且其它的函数里面的参数很多都是和scatter里面重合的。因此在介绍其它函数的时候,就不会把每一个参数都单独拉出来了。
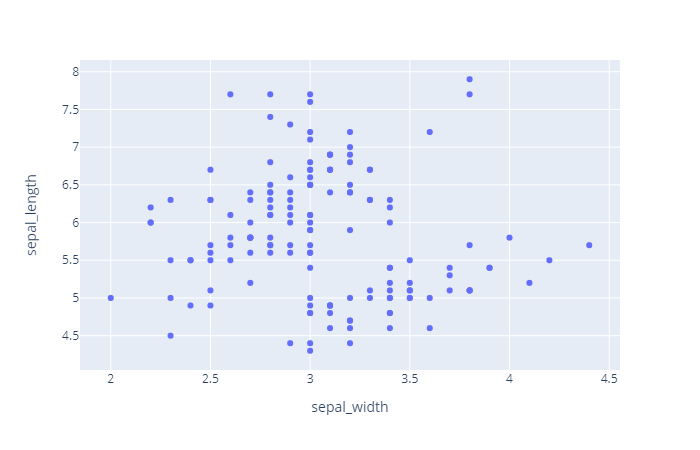
iris = px.data.iris()
px.scatter(iris, x="sepal_width", y="sepal_length")

我们看到图还是很美的,并且x轴和y轴的label自动就是列名。
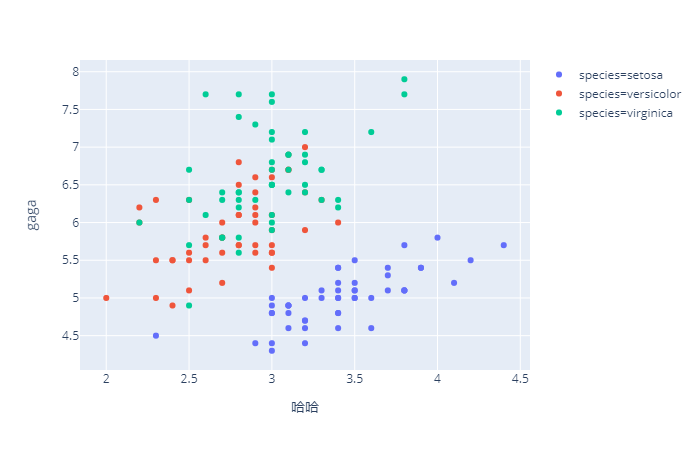
iris = px.data.iris()
# 我们指定color,这样对应species中的值不同,那么坐标系中的点就会显示不同的颜色
# 我们我们把labels也指定一下,将坐标轴给换掉,可以看到是支持中文的
px.scatter(iris, x="sepal_width", y="sepal_length", color="species", labels={"sepal_width": "哈哈", "sepal_length": "gaga"})

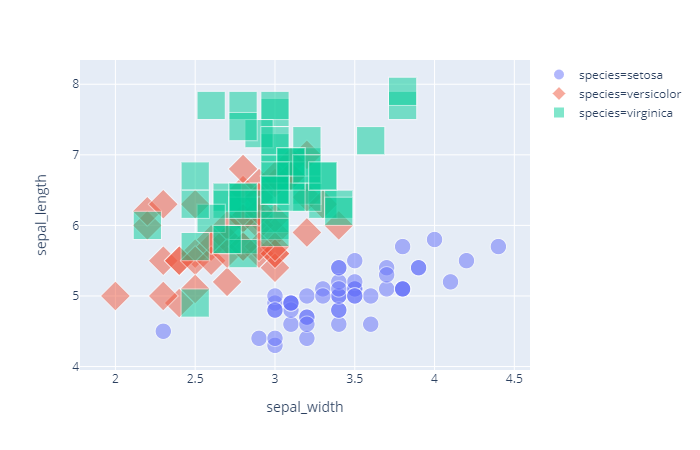
当然除了,color,还有symbol和size,以及设置透明度
iris = px.data.iris()
px.scatter(iris, x="sepal_width", y="sepal_length", color="species", symbol="species", size="species_id", opacity=0.5)

分别在图表的上方、右侧增加直方图、细条图
iris = px.data.iris()
px.scatter(iris, x="sepal_width", y="sepal_length", color="species",
marginal_y="rug", marginal_x="histogram")

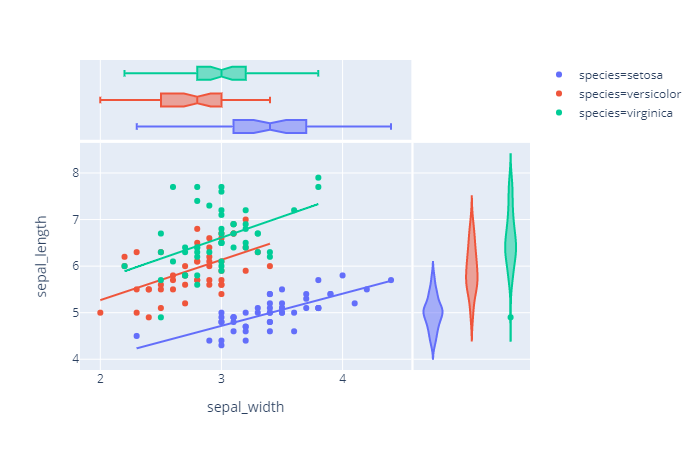
分别在图表的上方、右侧增加箱形图、小提琴图,并添加趋势线
iris = px.data.iris()
px.scatter(iris, x="sepal_width", y="sepal_length", color="species",
marginal_y="violin", marginal_x="box", trendline="ols")

设置标题
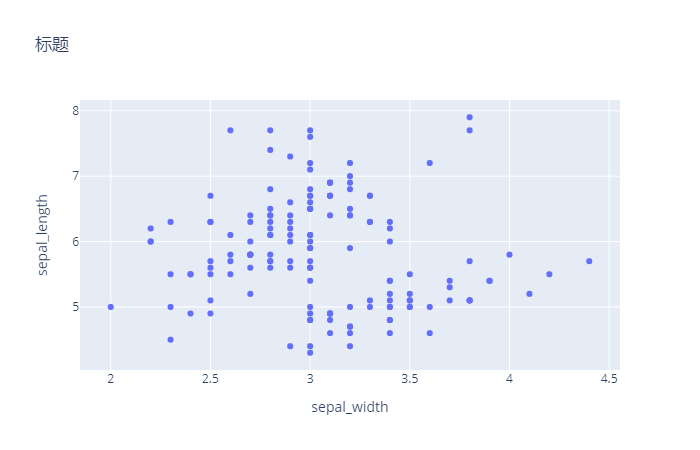
iris = px.data.iris()
px.scatter(iris, x="sepal_width", y="sepal_length", title="标题")