1.锯齿消除方法
three.js参考使用官方demo发现模型渲染有锯齿,这种情况在旋转视角时候就非常明显。
抗锯齿的方法,很简单,只需要配置render两个属性即可:
renderer = new THREE.WebGLRenderer({ //增加下面两个属性,可以抗锯齿 antialias:true, alpha:true });
2.效果
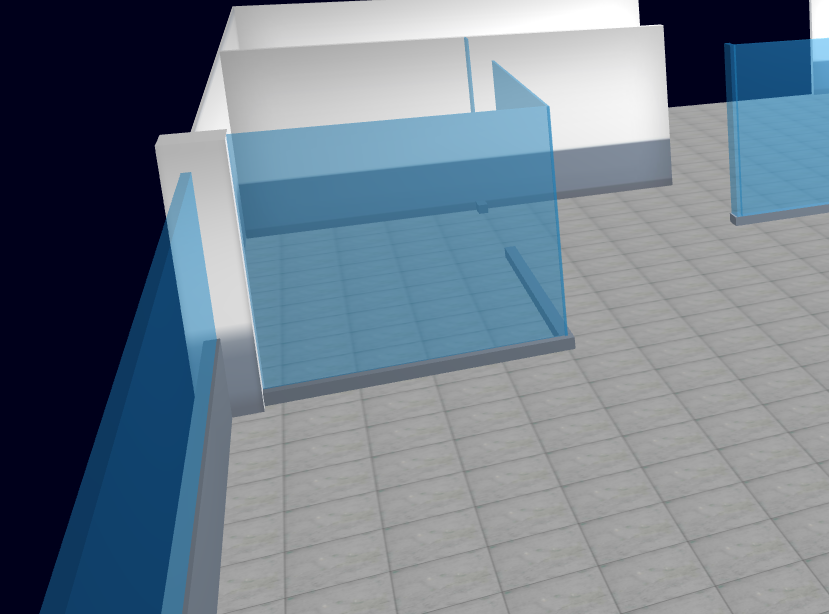
使用前:

使用后:


明显能看出,使用后的场景在左侧柱子和墙体边沿的锯齿没有了,不过也导致了视角拖拽没有之前流畅,估计是增加了显卡渲染负担吧。如果你对效果要求不高,更偏重体验流畅的话,去掉这两个属性即可。
场景在线体验地址:http://www.88gis.cn/plugins/dgis3d/pages/index.html
更多前端、GIS相关博客,请访问我的个人博客88gis.cn查看更多。