上午的时候总结了一篇dataTable的基础,变量,函数,一般都只用到defaults命名空间下的变量和函数。今天下午研究了一些范例,跟大家分享一下,还有一些dataTable使用的时候的一些基础知识。
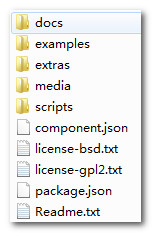
大家可以到datatable官网上去下载最新的datatable插件,大小只有2.33MB,最新版本是1.9.4,解压之后可以看到如下的文件夹结构:

其中docs下是datatable的api文档(里面有datatable的命名空间,静态变量,静态函数),examples下就是一些datatable的范例,非常有用的。
Extras下是一些其他开发者开发的功能,如果需要使用这些功能,就需要额外引用并改写相应的js文件。
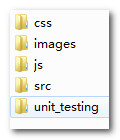
Media下包含了一般我们开发需要的js文件,image文件,css,如下图所示,其中src文件夹下包含了拆分过的datatablejs文件,但是这里面的js文件 没有包含任何警告,所以除非你已经很熟悉了,还是不要碰它的好,unit_testing下是一些单元测试,里面有挺多的php文件,我没有学过,不会。

Scripts下文件也可以不管。那我们到底应该引用哪些文件来开发呢,
Js文件包括
Media/js/ jquery.js(必须先引用jquery.js文件,再引用datatable的js文件)
Media/js/jquery.dataTables.min.js(当然可以引用jquery.dataTables.js,只不过前者是经过压缩了,更小一些)
Css文件包括:
Media/css/jquery.dataTables_themeroller.css
Media/css/jquery.dataTables.css
当然你也可以引用css下的demo.css,插件里带的css,但是最好自己改一下,或者用jqueryui,可以好看一些,在下面我会给出如何引用jqueryui,需要哪些引用哪些文件
Images文件包括:
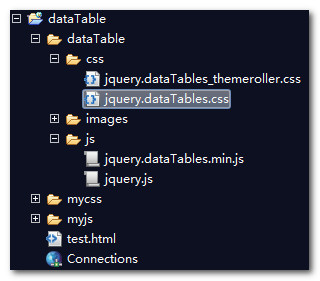
直接将images文件夹拷贝引入,下面是我的文件结构(我用的是apanta studio开发的)

基本上这些就够了,如果你想要美化一下这个插件,使用jqueryui,那还需要引入jqueryui/css下的images和jquery-ui-1.8.21.custom.css(我用的版本是这个),表格会漂亮一些,但是我建议哦,还是自己写,或是拿它的demo还有jqueryui的css拼一下,有时间的话,我就写一个,跟大家分享一下。
因为以前html头都是定好了的,那时候我也对css一窍不通,刚刚拿chorme审查元素,发现这个css真是乱啊,好了,好了,我还是重新再写一个吧,顺便与大家分享一下,写的不一定好,请见谅:
 View Code
View Code
/* * File: dataTable_lp.css * Description: CSS descriptions for DataTables demo pages * Author: tonyLp * Created: 2013-3-2 * Language: CSS * * Note: short for jquery-ui-1.8.21.custom.css * include ui-bg_highlight-soft_100_deedf7_1x100.png * ui-bg_glass_80_d7ebf9_1x400.png * ui-icons_3d80b3_256x240.png * ui-icons_72a7cf_256x240.png * Copyright 2013 tonyLp. All Rights Reserved. */ .ui-helper-clearfix:before, .ui-helper-clearfix:after { content: ""; display: table; } .ui-helper-clearfix:after { clear: both; } .ui-helper-clearfix { zoom: 1; } .ui-widget-header { border: 1px solid #aed0ea; background: #deedf7 url(../images/ui-bg_highlight-soft_100_deedf7_1x100.png) 50% 50% repeat-x; color: #222222; font-weight: bold; font-family: Lucida Grande, Lucida Sans, Arial, sans-serif; font-size: 1em; /* 如果觉得字体太文艺了,可以直接删除*/ } .ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default { border: 1px solid #aed0ea; background: #d7ebf9 url(../images/ui-bg_glass_80_d7ebf9_1x400.png) 50% 50% repeat-x; color: #2779aa; } .ui-state-default .ui-icon { background-image: url(../images/ui-icons_3d80b3_256x240.png); } .ui-icon-carat-2-n-s { background-position: -128px 0; } .ui-icon { width: 16px; height: 16px; background-image: url(../images/ui-icons_72a7cf_256x240.png); } .ui-icon-triangle-1-s { background-position: -64px -16px; } .ui-icon-triangle-1-n { background-position: 0 -16px; }
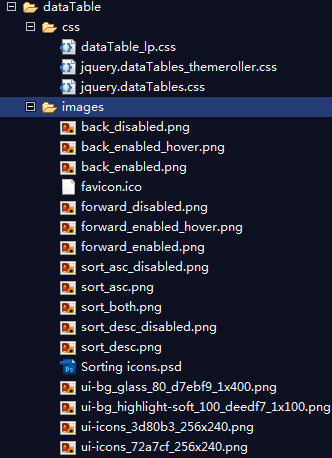
基本上写完了,下面是源码,都是摘自jquery-ui-1.8.21.custom.css。使用时还需要附带四张图片,ui-bg_highlight-soft_100_deedf7_1x100.png,ui-bg_glass_80_d7ebf9_1x400.png,ui-icons_3d80b3_256x240.png,ui-icons_72a7cf_256x240.png,为了防止版本不同,找不到这四张图片的,可以给我留言,我发邮件给你们。
具体的在源码中都有说明,目录结构如下:

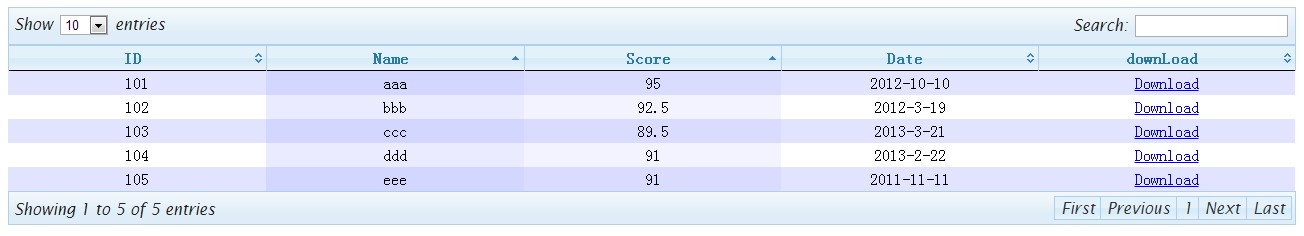
效果图如下:

应该够仔细了,想来总不会有什么问题了吧。
有关于文件夹分析,使用的时候需要引用哪些文件都已经说完了,总过就220kb,但是很多功能都可以实现了,那接下来就是一些范例了,也都是我自己瞎鼓捣,然后觉得不错的一些记录一下。可能没有什么规律可言了。
1.细节:分页显示,
"sPaginationType": "full_numbers"
如果没有写,则:
2.说明一点,dataTable插件初始化的时候有很多变量都是默认true的,例如:
"bPaginate": true,
"bLengthChange": true,
"bFilter": true,
"bSort": true,
"bInfo": true,
"bAutoWidth": true(这个挺有用的,不过要小心,会有一些性能问题)
3.1 排序,dataTable可以多列排序,按住shift,然后选择列就可以了。在初始化的时候,如果想多项排序的话,可以使用: "aaSorting": [ [0,'asc'], [1,'asc'] ]
3.2 更改排序规则(自定义排序规则)
3.3 类型排序,非规则排序(这个是一个挺重要的功能点,另外单独开一篇吧,详细说说用dataTable的各种排序)
4. 列隐藏,设置’bVisible’:false 就可以了,注意bVisible 和bSearchable区别,如果设置了bSearchable:false,那么过滤功能对该列也是无效了,也就是真正意义上的不可见了。bVisible还是可以访问的。
5. 复杂表头(一列多行,一行多列),动态表头(这个在我之前的博文中实现过,但是感觉还可以写的再精炼一点)
图片多了一些,篇幅也挺长了,有关于排序,复杂表头我会在之后的文章中列出。
以上全部都属个人原创,请大家转载的时候附上原创链接: http://www.cnblogs.com/tonylp
