问题:项目中有一个需求,一个tabBar下面如果没有内容就不让该tabBar显示,当然至于有没有内容,需要我们通过请求的来判断,但是由于请求是异步的,如何让请求按照tabBar的顺序进行?
方案:我们可以将promise变成下一个请求,可以利用递归来实现
实施:
//定义初始数据 requestlist就像tabBar列表
let requestlist = [1, 2, 3, 4, 5, 6, 7,8,9]; //每个tabBar的返回数据使用reslist装起来 let reslist = []; function startapi() { //定义counts,用来收集请求的次数,(也可以用reslist的length进行判断) let counts = 0; return function apirequest() { let arg =arguments[0] let a = new Promise((res, rej) => { //setTimeout模拟请求到接收的时间需要5秒钟 setTimeout(function () { res('成功返回数据'); },100) }) //无论成功或者失败都要进行下一次,以免阻塞,成功请求的末尾有s标志,失败的末尾有f标志 a.then(() => { counts++; if (counts > requestlist.length) { return; } console.log(counts) //1,假设当前请求出错的时候我们认为这不合法,假设此时counts为3 if(counts==3){ throw new Error('第三个失败') } //2,假设当前请求下没有数据的时候我们认为不合法 ,假设此时counts为4 if(counts==4){ reslist.push(arg + 'f'); } if(counts!=4){ reslist.push(arg + 's'); } apirequest(requestlist[counts]) console.log(reslist) }).catch(err => { reslist.push(arg + 'f');
//递归调用 apirequest(requestlist[counts]) console.log(err) }) } } let newapiget = startapi();
newapiget(requestlist[0])
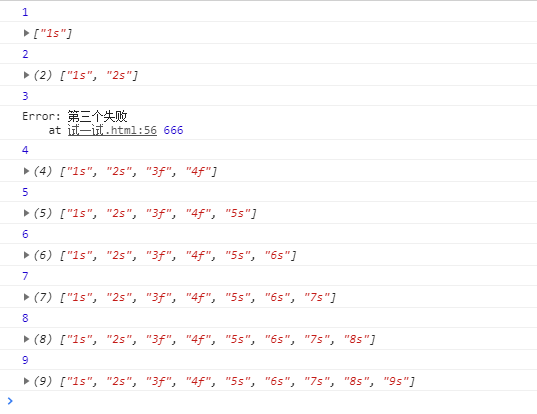
最终我们打印结果得到:

可以看到第三个和第四个结尾为f