1.首先,实现把背景色设置为黑色。实现一个宽高为200px,边框为100px的盒子。
然后 border-top-width 来设置盒模型的上边框的宽度为0。
border-left-color ,border-right-color属性设置元素的左右边框颜色为透明(transparent) 。
border-bottom-color 属性设置底部边框的颜色为白色。
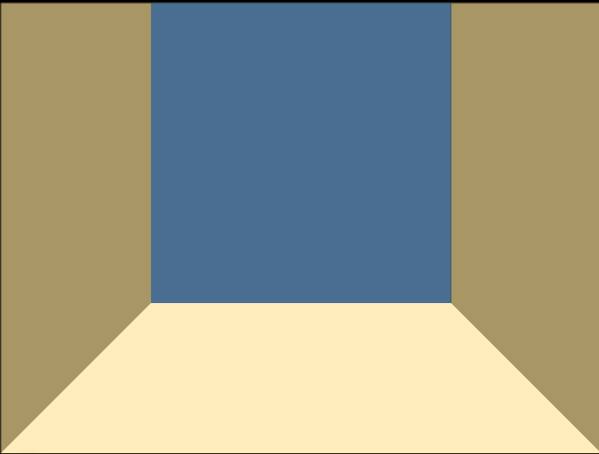
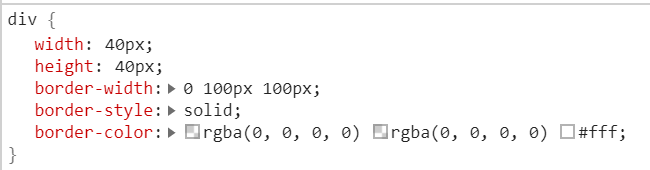
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ background-color: black; } div { width: 200px; height: 200px; border-width: 0 100px 100px;/* 当给定三个宽度时,该宽度分别依次作用于选定元素的上横边、纵边、下横边 */ border-style: solid; border-color: rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) #fff; } </style> </head> <body> <div></div> </body> </html>
效果:

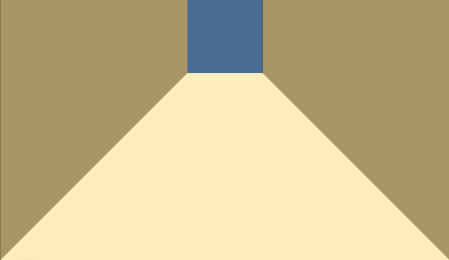
2.逐渐减少盒子的width和height,

然后的效果。

所以,当 0;height: 0;时,底部边框就变成了一个三角形。

三角形箭头效果源代码:
.topbar:before {
content: "";
0;
height: 0;
border- 0 8px 8px;
border-style: solid;
border-color: rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) #fff
}
相关参考:
CSS中利用border实现三角形箭头_evenzx的博客-CSDN博客 https://blog.csdn.net/evenzx/article/details/107292734
使用CSS border绘制箭头_SuperCoooooder的博客-CSDN博客 https://blog.csdn.net/SuperCoooooder/article/details/51281560
css简单实现带箭头的边框_个人文章 - SegmentFault 思否 https://segmentfault.com/a/1190000016549360