-
通过
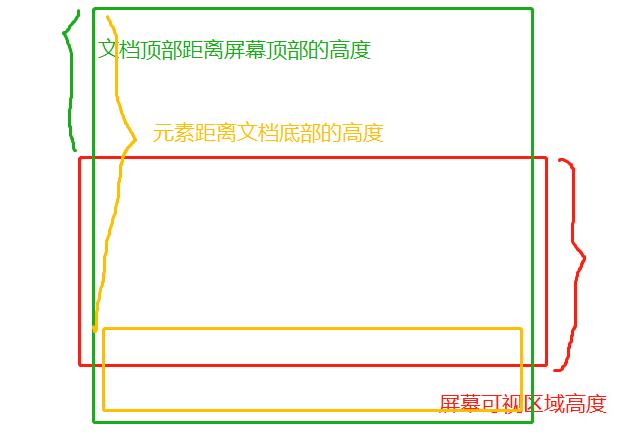
document.documentElement.clientHeight获取屏幕可视窗口高度 -
通过
document.documentElement.scrollTop获取浏览器窗口顶部与文档顶部之间的距离,也就是滚动条滚动的距离 -
通过
element.offsetTop获取元素相对于文档顶部的距离
3-2<1,如果成立,元素就在可视区域内

正常做懒加载,是希望用户节省中间的加载时间,所以,正常计算的时候,最好在2-3的基础上减去100或更多,提前进行图片加载
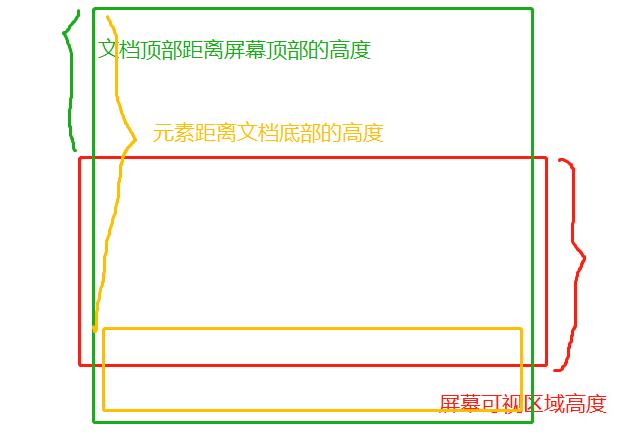
通过 document.documentElement.clientHeight获取屏幕可视窗口高度
通过 document.documentElement.scrollTop获取浏览器窗口顶部与文档顶部之间的距离,也就是滚动条滚动的距离
通过 element.offsetTop获取元素相对于文档顶部的距离
3-2<1,如果成立,元素就在可视区域内

正常做懒加载,是希望用户节省中间的加载时间,所以,正常计算的时候,最好在2-3的基础上减去100或更多,提前进行图片加载