已有安装过的vue项目时,建立新项目;(Vscode、nodejs等已经安装好了 )
1 svn路径下新建项目名称“yx-yyzx-appui”,提交至svn
2 打开vscode,视图中打开终端控制台;
打开D:workspace_vscode 文件,mkdir vue
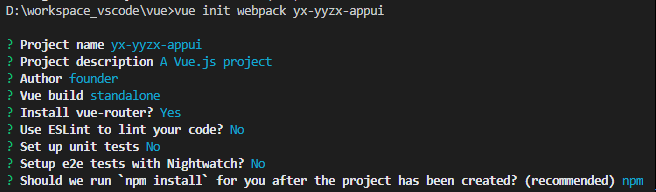
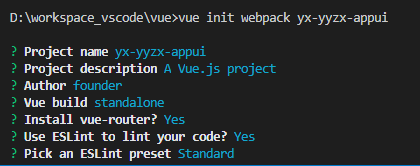
vue init webpack yx-yyzx-appui
author处填写founder,其他直接回车使用默认即可;


cd yx-yyzx-appui
npm run dev
3 将生成的项目文件提交至svn;
4 vscode的工作空间下新建“yx-yyzx-appui”。checkout至此目录;
vscode的编辑中open folder;
vscode视图中打开终端控制台;
vue –version
5 vscode终端控制台中 安装打包模块:
cnpm install webpack-dev-server --save-dev
6 vscode终端控制台安装微信小程序
cnpm install --save weixin-js-sdk
7 vscode终端控制台安装移动端UI框架Vant
cnpm i vant -S
相关文档见:
https://youzan.github.io/vant/#/zh-CN/home
8 vscode终端控制台中