组件特性:
- 轻触图片可全屏查看
- 手势上下滑动可关闭全屏查看
- 点击导航箭头可关闭视图
- 双击查看全图,并可放大
参考地址:https://github.com/Riron/ionic-img-viewer
==============================================================
1)安装包:
npm install --save ionic-img-viewer
2)在app.module.ts文件中增加:import { IonicImageViewerModule } from 'ionic-img-viewer';
并且在imports: [] 中增加IonicImageViewerModule;
3)在使用图片的地方增加imageViewer属性,比如:<img src="IMAGE_URL" imageViewer />
展示缩略图:<img src="IMAGE_URL" imageViewer="OTHER_IMAGE_URL" />
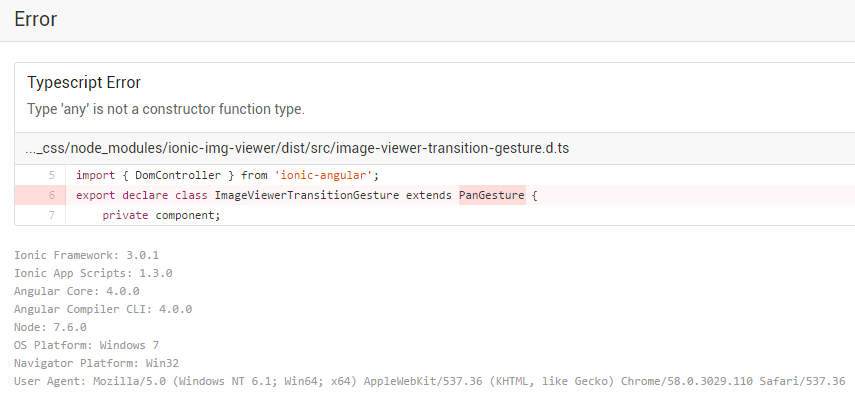
4)在使用此组件的过程中,发现存在问题,如下所示:

5)猜测与自己的 ionic framework 版本有关系,修改项目中的package.json中 ionic-angular 版本号为: 3.3.0,
npm update,重新运行项目就OK了。