本人安卓小白,公司最近项目需要用到不同的类型的用户注册,周末下午写完记录一下。
网上找了一堆没有适合自己的(或者说我没找到),写的比较基础,欢迎大家多多指导。
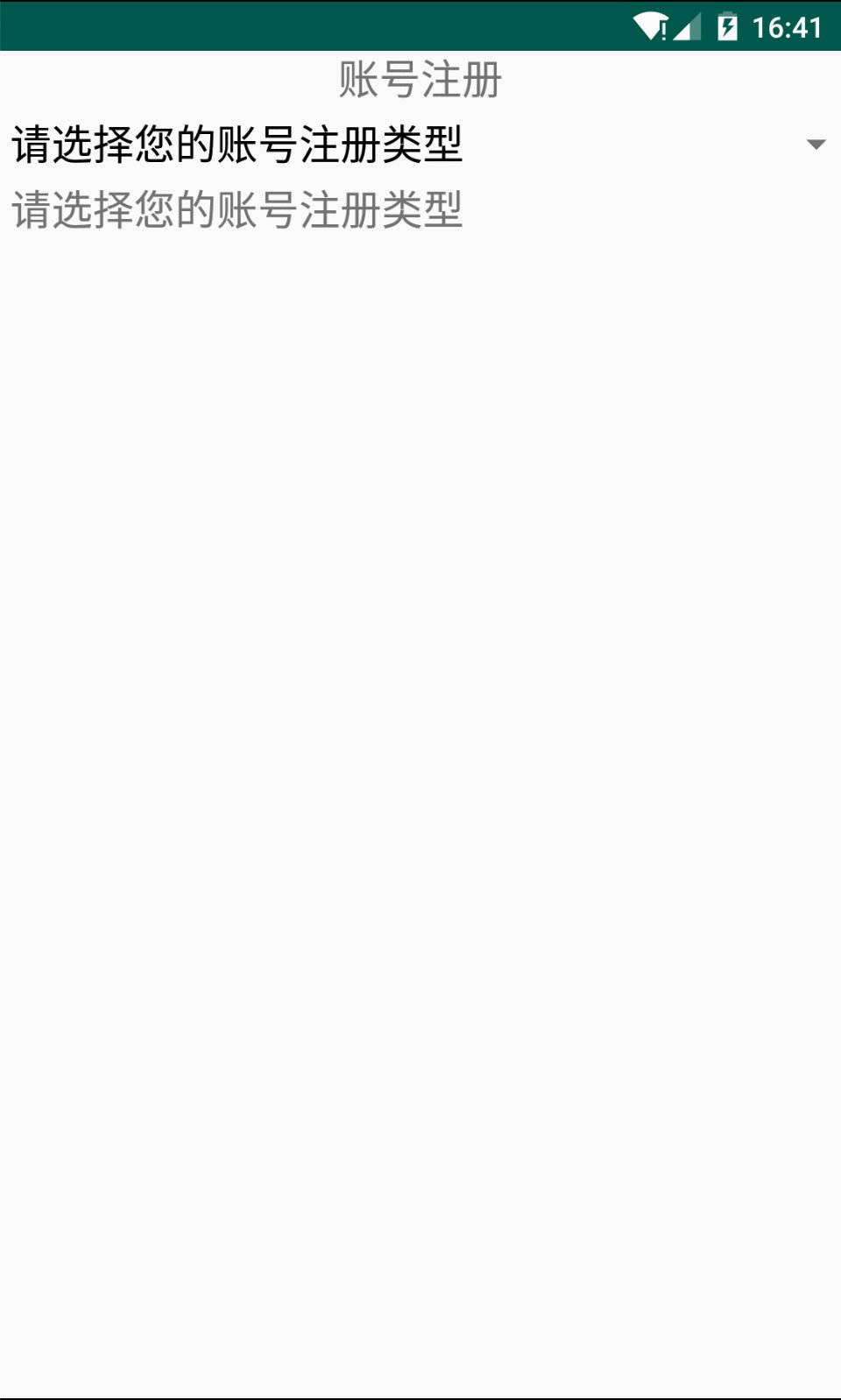
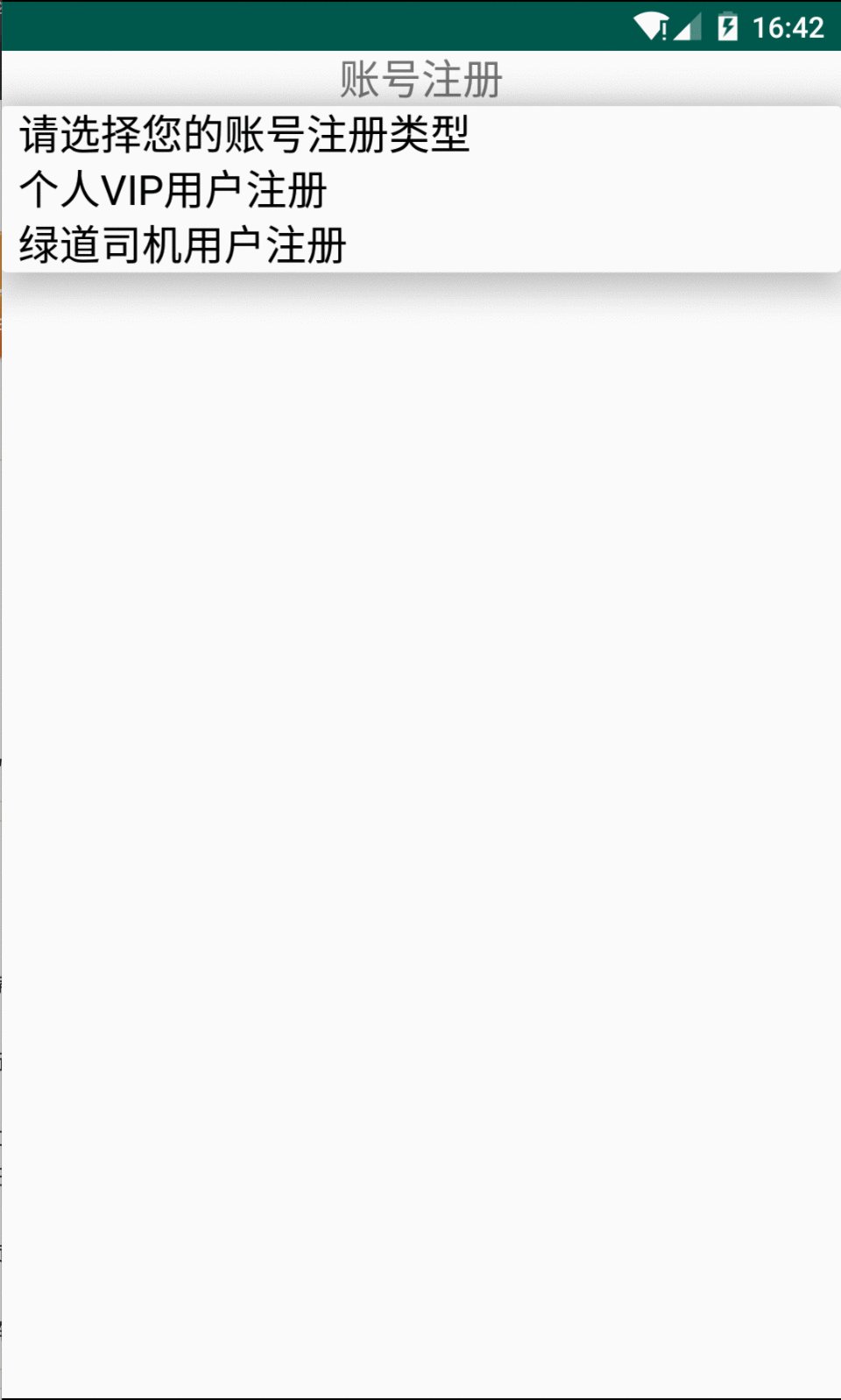
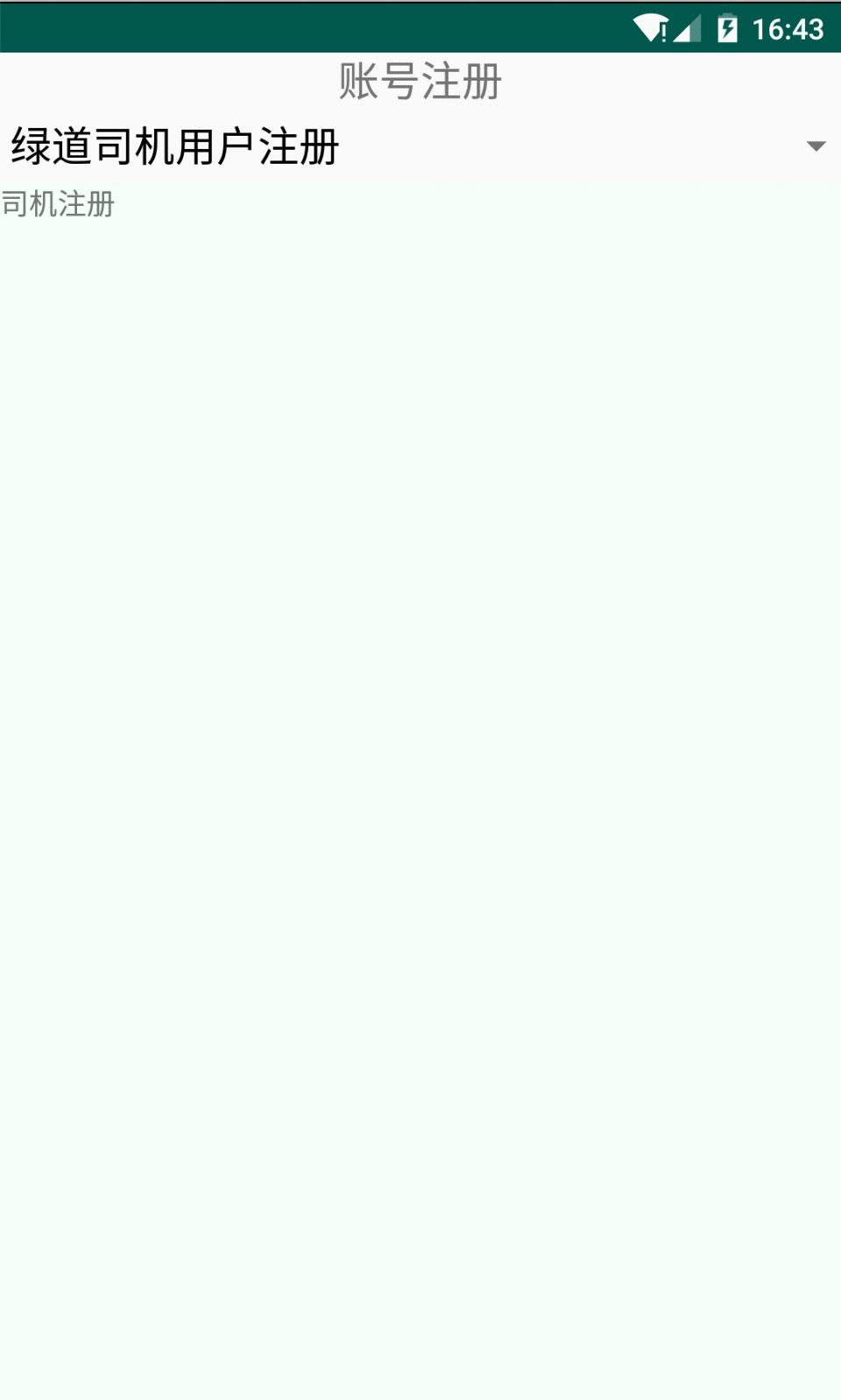
老规矩,先上效果图

网上在线合成的GIF图,哪位大神有比较好的合成图方法一定告诉我。
先说思路:
1.使用Spinner组件实现下拉列表;
2.监听Spinner的ID实现切换Fragment。
简单的activity_main.xml布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".SpinnerMainActivity"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="账号注册" android:textSize="20sp" /> <Spinner android:id="@+id/spinnr" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:entries="@array/cars" android:theme="@style/Spinner"> </Spinner> <LinearLayout android:id="@+id/ll_fragment" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> </LinearLayout> </LinearLayout>
Spinner 自定义的字体大小,颜色,在layout下创建的布局:personal_spinner.xml
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="left" android:padding="5dip" android:textColor="#000000" android:textSize="20sp" />
我在这里使用的是Spinner 的静态加载,在valuse下创建arrays.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="cars"> <item>请选择您的账号注册类型</item> <item>个人VIP用户注册</item> <item>绿道司机用户注册</item> </string-array> </resources>
这里说一下默认加载数据的字体比较下,在valuse下的styles.xml加上自己需要的字体大小和颜色
<resources> ...... <style name="Spinner" parent="Widget.AppCompat.Light.DropDownItem.Spinner"> <item name="android:paddingStart">0dp</item> <item name="android:paddingEnd">0dp</item> <item name="android:textColor">@color/colorhei</item> <item name="android:textSize">20sp</item> </style> </resources>
因为Spinner默认会自动加载,网上说了一些方法我试了一下,达不到我想要的效果,所以我直接写了3个Fragment,默认加载的第一个Fragment布局就写一个Textview,内容和第一个item一样,就做一个提示的效果,第二个和第三个Fragment布局才写完整的UI
上代码
这是第一个空的fragment布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.lvdaoproject.xialademo.FragmentDriver"> <TextView android:layout_width="wrap_content" android:layout_marginLeft="5dp" android:layout_height="wrap_content" android:text="请选择您的账号注册类型" android:textSize="20sp" /> </LinearLayout>
第一个fragment 代码
package com.lvdaoproject.xialademo; import android.app.Fragment; import android.os.Bundle; import android.support.annotation.NonNull; import android.support.annotation.Nullable; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class FragmentNull extends Fragment { public FragmentNull() { } @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragmeng_null, container, false); return view; } @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); } }
第二个第三个fragment就是布局根据自己的需要写了而已,就不一一粘贴了。
下面粘贴MainActivity代码
package com.lvdaoproject.xialademo; import android.app.FragmentManager; import android.app.FragmentTransaction; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.view.Window; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.LinearLayout; import android.widget.Spinner; public class SpinnerMainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener { private Spinner spinner; private ArrayAdapter adapter; private LinearLayout ll_fragment; private FragmentDriver fragmentDriver; private FragmentPersonVip fragmentPersonVip; private FragmentNull fragmentNull; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); supportRequestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); init(); } private void init() { spinner = findViewById(R.id.spinnr); ll_fragment = findViewById(R.id.ll_fragment); //设置ArrayAdapter内置的item样式-这里是自定义显示样式 adapter = ArrayAdapter.createFromResource(SpinnerMainActivity.this, R.array.cars, R.layout.personal_spinner); //这里设置的是Spinner的样式 adapter.setDropDownViewResource(android.R.layout.simple_spinner_item); //设置Adapter了 spinner.setAdapter(adapter); //监听Spinner的操作 spinner.setOnItemSelectedListener((AdapterView.OnItemSelectedListener) this); } @Override //选取时候的操作 public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { if (id == 0) { setFragmentNull(); } if (id == 1) { setmFragmentPersonVip(); } if (id == 2) { setmFragmentDriver(); } } @Override //没被选取时的操作 public void onNothingSelected(AdapterView<?> parent) { } private void setFragmentNull() { //判断fragmentMan是否为空,无则创建fragment对象 if (fragmentNull == null) { fragmentNull = new FragmentNull(); } //创建FragmentManager对象 FragmentManager manager = getFragmentManager(); //创建FragmentTransaction事务对象 FragmentTransaction fragmentTransaction = manager.beginTransaction(); //使用replace(将要替换位置的i的,替换的页面)方法实现页面的替换 fragmentTransaction.replace(R.id.ll_fragment, fragmentNull); //提交事务 fragmentTransaction.commit(); } private void setmFragmentDriver() { //判断fragmentMan是否为空,无则创建fragment对象 if (fragmentDriver == null) { fragmentDriver = new FragmentDriver(); } //创建FragmentManager对象 FragmentManager manager = getFragmentManager(); //创建FragmentTransaction事务对象 FragmentTransaction fragmentTransaction = manager.beginTransaction(); //使用replace(将要替换位置的i的,替换的页面)方法实现页面的替换 fragmentTransaction.replace(R.id.ll_fragment, fragmentDriver); //提交事务 fragmentTransaction.commit(); } private void setmFragmentPersonVip() { //判断fragmentMan是否为空,无则创建fragment对象 if (fragmentPersonVip == null) { fragmentPersonVip = new FragmentPersonVip(); } //创建FragmentManager对象 FragmentManager manager = getFragmentManager(); //创建FragmentTransaction事务对象 FragmentTransaction fragmentTransaction = manager.beginTransaction(); //使用replace(将要替换位置的i的,替换的页面)方法实现页面的替换 fragmentTransaction.replace(R.id.ll_fragment, fragmentPersonVip); //提交事务 fragmentTransaction.commit(); } }
在这里补充一下,Fragment我本来导的是v4的包,结果
//使用replace(将要替换位置的i的,替换的页面)方法实现页面的替换 fragmentTransaction.replace(R.id.ll_fragment, fragmentPersonVip);
这一行第二个参数报错,也就是"fragmentPersonVip"这个小子
后来我把Fragment 的包换成import android.app.Fragment;就好了
好了,就写这么多,刚刚开始写博客,写得不好的请大家多多指教,谢谢!