一:Toolbar简单使用
1.color.xml中(颜色效果见下图):
<color name="zise">#9370DB</color><!-- 紫色 -->
<color name="goldenrod">#DAA520</color><!-- 金麒麟色 -->
<color name="aqua">#00FFFF</color><!-- 浅绿色 -->
<color name="cornflowerblue">#6495ED</color><!-- 菊兰色 -->
<color name="ghostwhite">#F8F8FF</color><!-- 幽灵白 -->2.style.xml:
<resources>
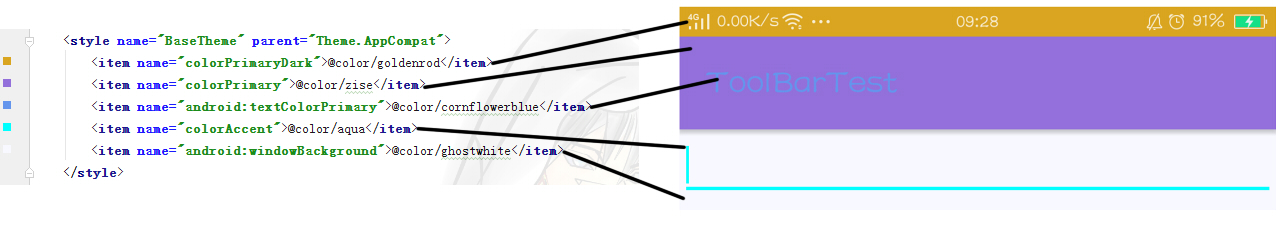
<style name="BaseTheme" parent="Theme.AppCompat">
<!--状态栏颜色-->
<item name="colorPrimaryDark">@color/goldenrod</item>
<!--toorbar颜色-->
<item name="colorPrimary">@color/zise</item>
<!--文字颜色-->
<item name="android:textColorPrimary">@color/cornflowerblue</item>
<!--内部控件强调色-->
<item name="colorAccent">@color/aqua</item>
<!--背景色-->
<item name="android:windowBackground">@color/ghostwhite</item>
</style>
</resources><?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="zdl.toolbartest.MainActivity">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>4.AndroidManifest.xml中使用(<application中,作用全局;<activity中,作用当前):
android:theme="@style/BaseTheme"5.使用效果:
二:自定义ToolBar
1.添加无栏样式:
<style name="NoBar" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimaryDark">@color/goldenrod</item>
<item name="colorPrimary">@color/zise</item>
<item name="colorAccent">@color/aqua</item>
<item name="android:textColorPrimary">@color/cornflowerblue</item>
<item name="android:windowBackground">@color/ghostwhite</item>
</styleandroid:theme="@style/NoBar"
3.activity_main.xml中加入Toolbar:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
tools:context="zdl.toolbartest.MainActivity">
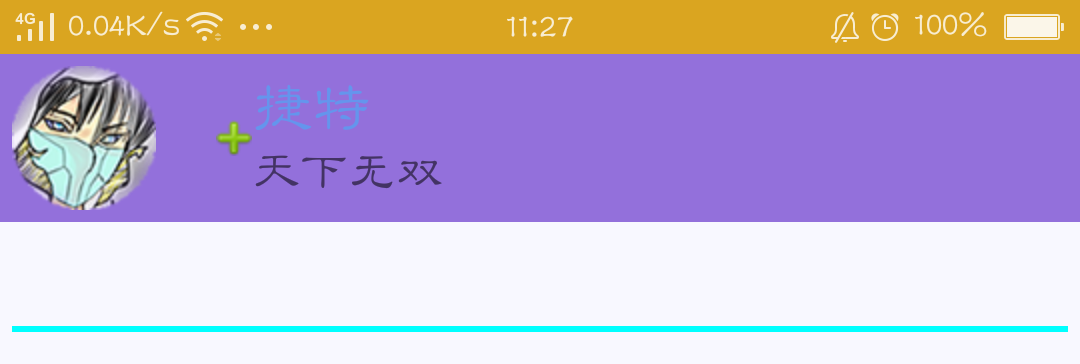
<android.support.v7.widget.Toolbar
android:id="@+id/my_tb"
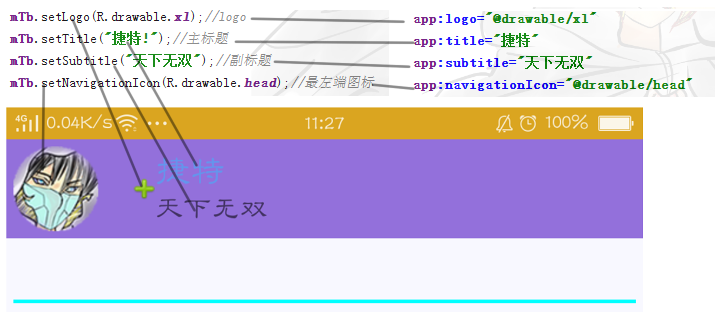
app:logo="@drawable/xl"
app:title="捷特"
app:subtitle="天下无双"
app:navigationIcon="@drawable/head"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/zise"
>
</android.support.v7.widget.Toolbar>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>

也可以使用代码:
package zdl.toolbartest;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
private Toolbar mTb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTb = (Toolbar) findViewById(R.id.my_tb);//通过id获取mTb对象
mTb.setLogo(R.drawable.xl);//logo
mTb.setTitle("捷特!");//主标题
mTb.setSubtitle("天下无双");//副标题
mTb.setNavigationIcon(R.drawable.head);//最左端图标
}
}

三:menu使用
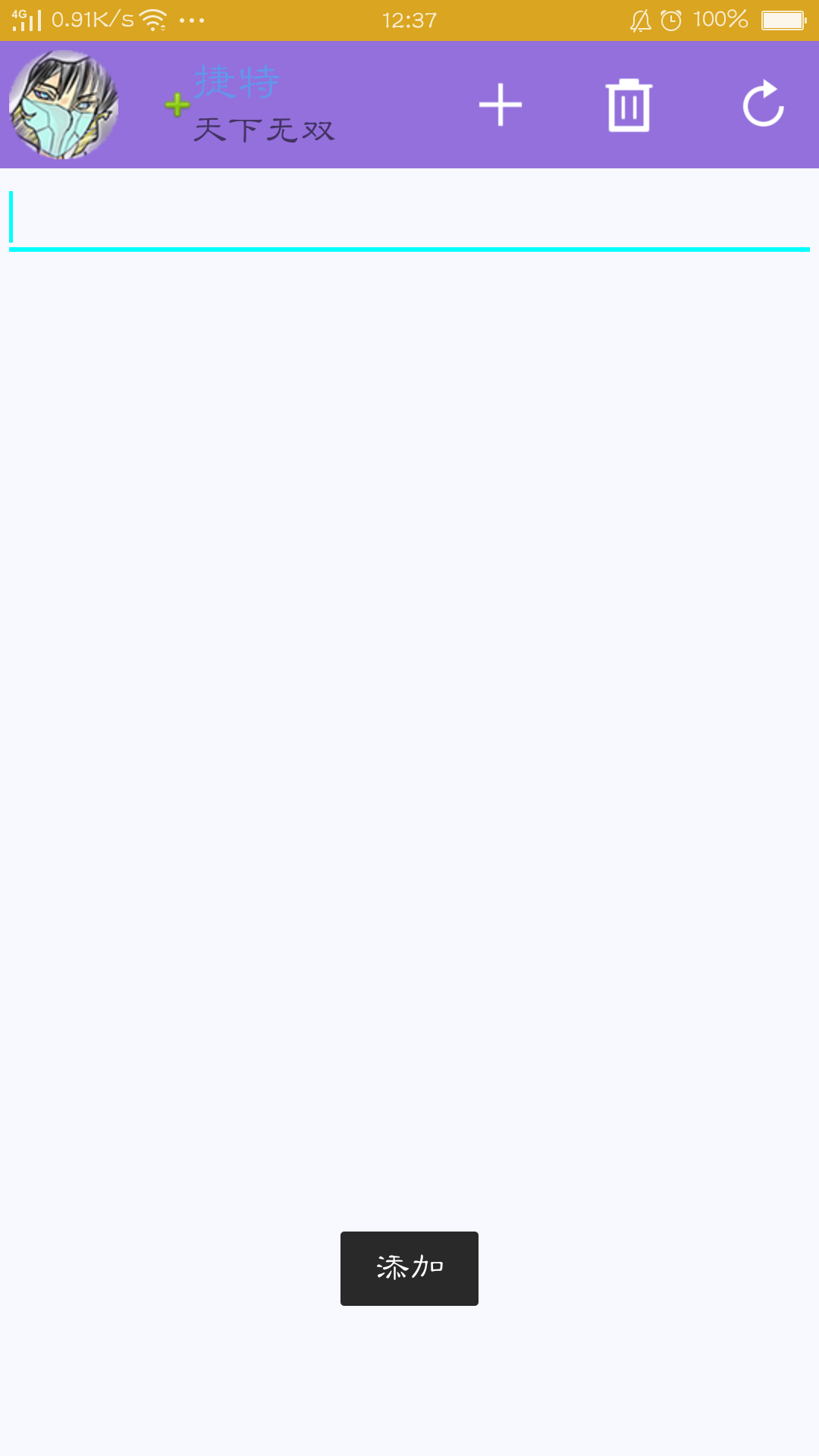
1.menu_main.xml(其中要注意 app:showAsAction="always" 使小图标显示)
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="zdl.toolbartest.MainActivity">
<item
android:id="@+id/bar_add"
android:orderInCategory="1"
android:icon="@drawable/add"
android:title="添加"
app:showAsAction="always"/>
<item
android:id="@+id/bar_delete"
android:icon="@drawable/delete"
android:orderInCategory="2"
app:showAsAction="always"
android:title="设置"/>
<item
android:id="@+id/bar_refresh"
android:icon="@drawable/refresh"
android:orderInCategory="3"
app:showAsAction="always"
android:title="刷新"/>
</menu>
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);//添加菜单
return true;
}3.可以使用Toolbar添加菜单子项的点击事件:
mTb.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.bar_add:
//TODO: something
Zutil.Toastshow("添加");
break;
case R.id.bar_delete:
//TODO: something
Zutil.Toastshow("删除");
break;
case R.id.bar_refresh:
//TODO: something
Zutil.Toastshow("更新");
break;
}
return false;
}
});
}