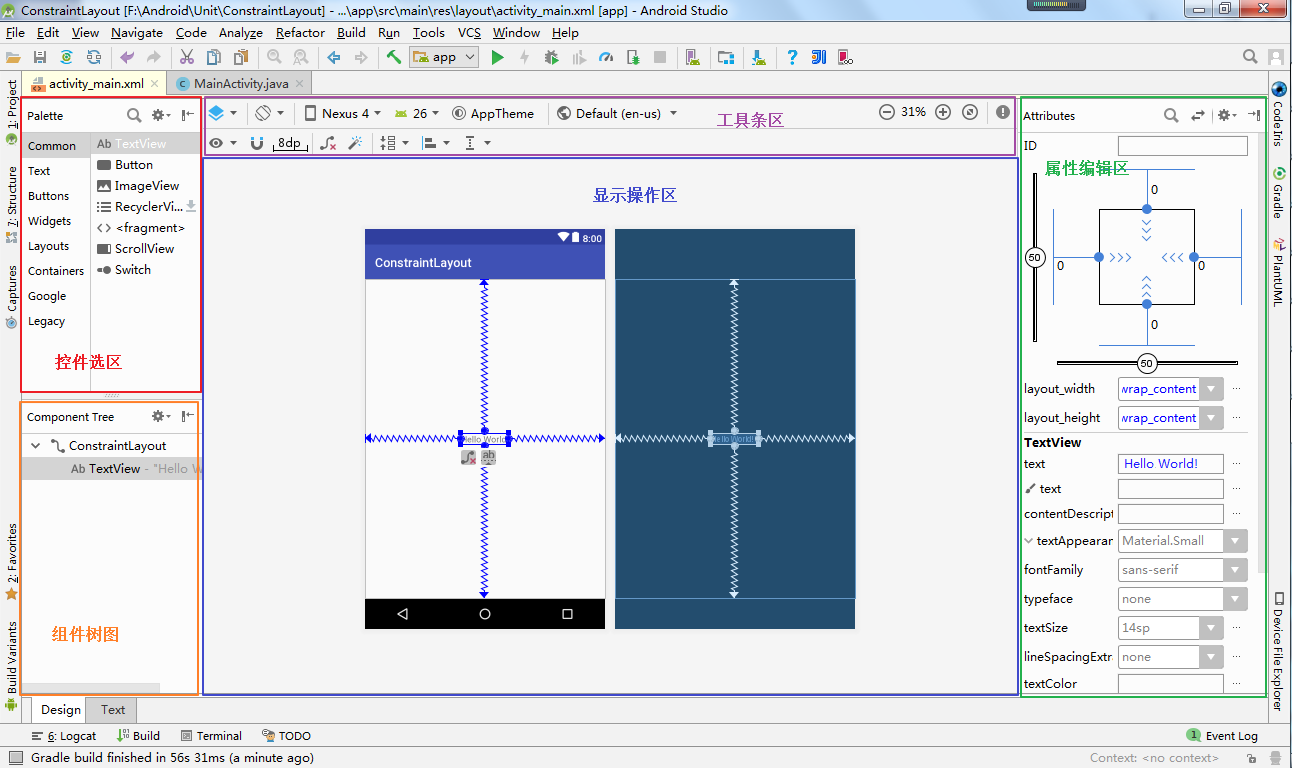
ConstraintLayout(1)界面及工具
界面区域:

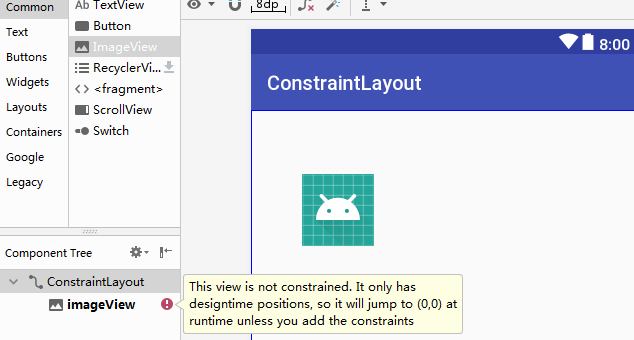
随便拖入一个控件看看:
上来就给了一个警告:这个View未被约束,它只有设计时的位置,所以除非你添加约束,不然当运行时它会跳到(0,0)位置。

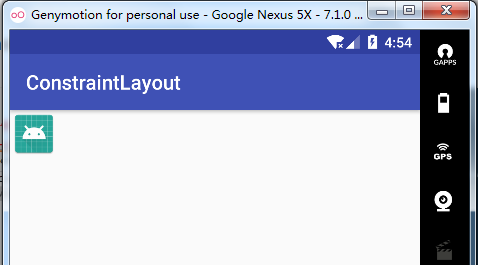
运行结果:果然跑到了(0,0)

那就为它添加约束呗:

二、工具条
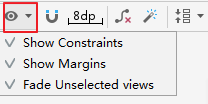
1. View Options(视图选项)

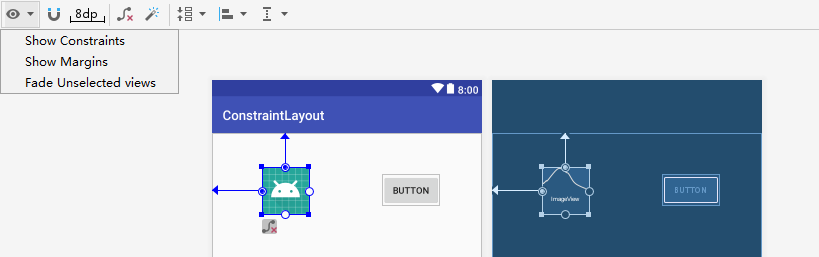
都不勾选的情况:

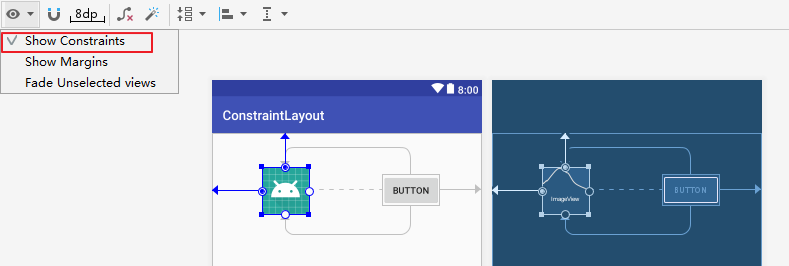
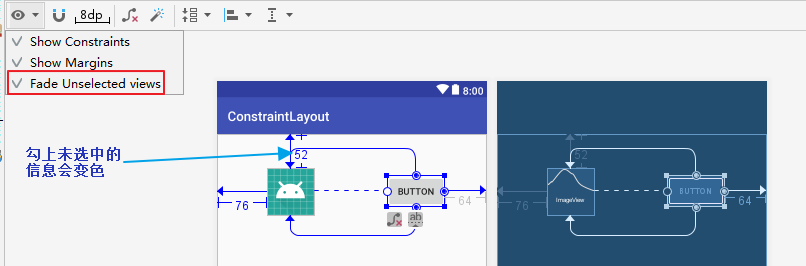
Show Constraints(显示约束)

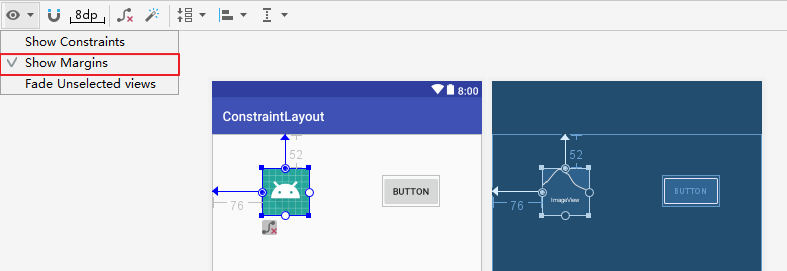
Show Margins(显示边距)

Fade Unselected views(未选择视图变淡)

作为辅助工具,都选上看起来既高大上,又方便。
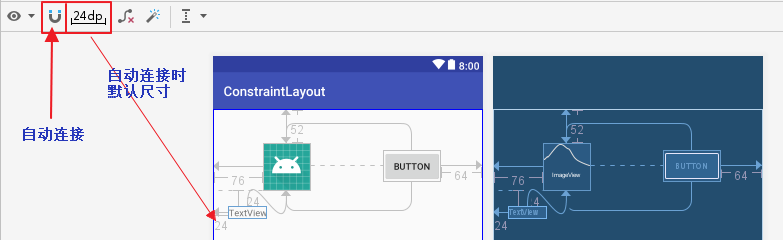
2.Autoconnent(自动连接)
打开后,拖拽控件会自动添加一定的约束(点击可选择关闭)

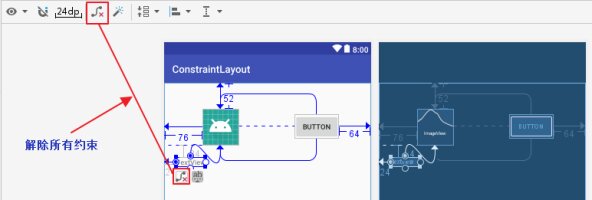
3.Clear All Constraints(解除所有约束)
注:解除单个约束单击视图边缘红色约束点即可

4.Infer Constraints(显示约束信息)

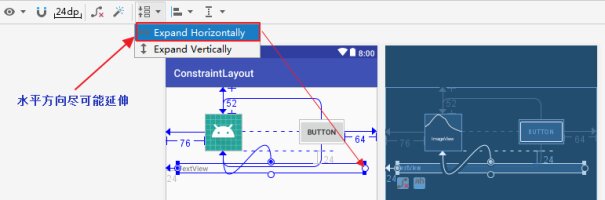
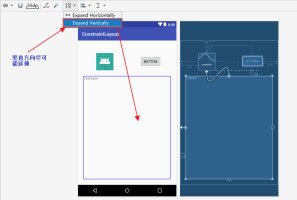
5.Pack(装满)
水平方向:

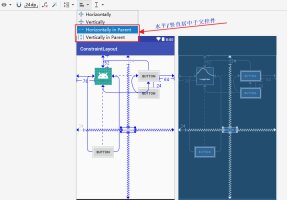
竖直方向:

6.Align(排列)
可用空间内的居中排列

水平/竖直居中于父控件

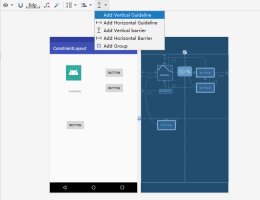
7.参考线
可做参考依据,不会显示在运行结果上

8.属性编辑区

原文地址:https://www.cnblogs.com/toly-top/p/9782026.html