1、vw、vh、vmax、vmin是CSS3中新增的视口单位(Viewport units)
vw 相对于视口的宽度,视口被均分为100单位的vw;1vw = 视口宽度的1%。
vh 相对于视口的高度,视口被均分为100单位的vh;1vh = 视口高度的1%。
vmax 相对于视口的宽度或高度中较大的那个,其中最大的那个被均分为100单位的vmax;选取vw和vh中最小的那个。
vmin 相对于视口的宽度或高度中较小的那个,其中最小的那个被均分为100单位的vmin;选取vw和vh中最大的那个。
vh/vw和%区别:%是相对于元素的祖先元素;vh/vw是相对于视口的尺寸。
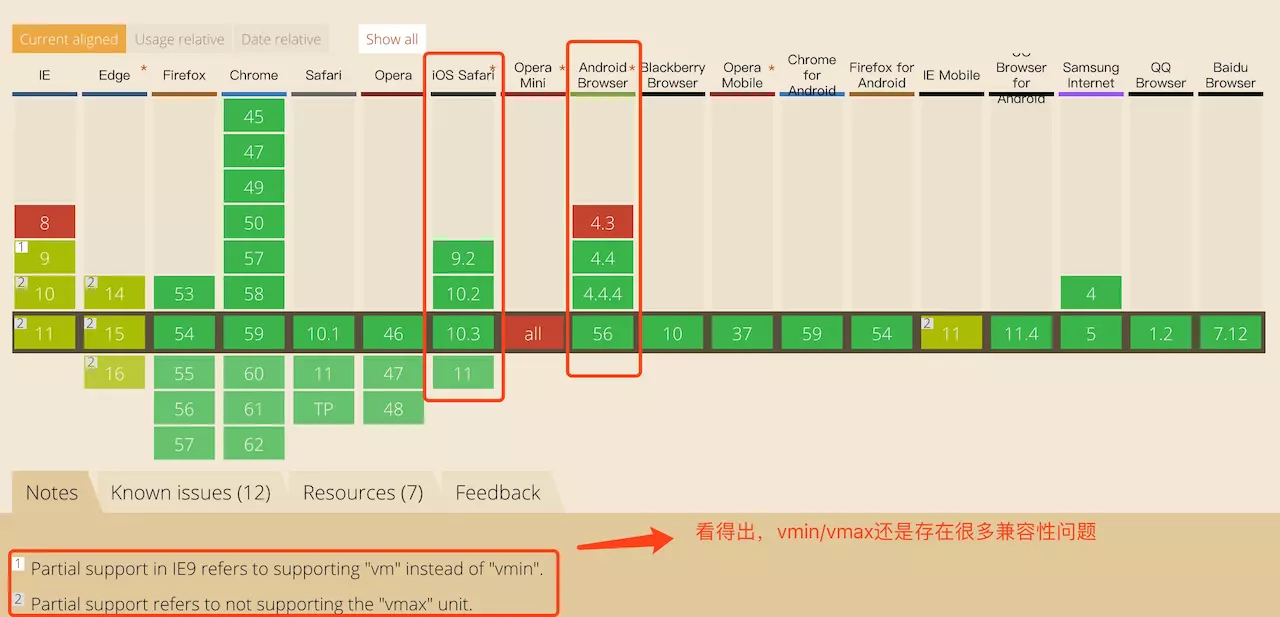
兼容性:IE9+局部支持,chrome/firefox/safari/opera支持,ios safari 8+支持,android browser4.4+支持,chrome for android39支持
详见下图

2、calc() 是 css3提供的一个在css文件中计算值的函数:用于动态计算长度值。
- 需要注意的是,运算符前后都需要保留一个空格,例如:
calc(100% - 10px);
- 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 "+", "-", "*", "/" 运算;
- calc()函数使用标准的数学运算优先级规则;
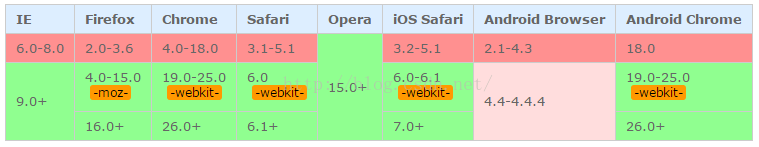
兼容性见下图:

3、最后举个例子:
如calc(100vh - 20px) ,表示,浏览器窗口的高度减去20px的高度, calc() 一般用来对width和height进行响应式布局,也可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。
延伸学习资料:
深度解析使用CSS单位px、em、rem、vh、vw、vmin、vmax实现页面布局