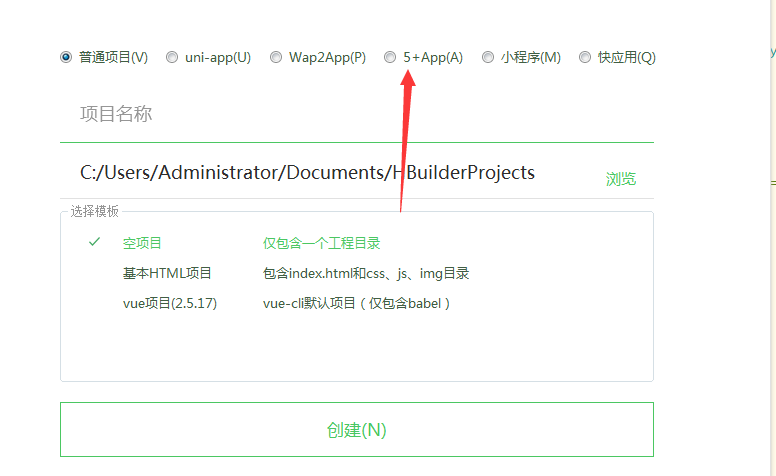
第一步:下载HBuilderX,新建项目选择5+App新建一个空项目如下图

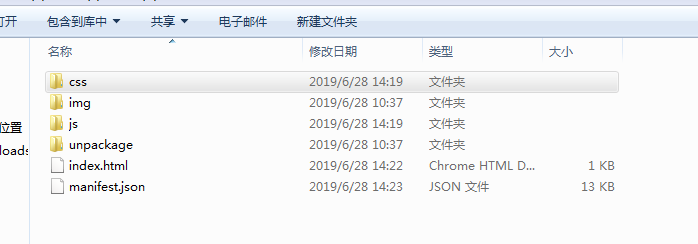
新建后项目目录结构如下图

第二步,将你要打包成安卓app的文件打包,最后生成的文件目录如下图

1、打包完成后,将对应文件内容放入到新建的5+App项目对应目录下
注意:将H5页面打包成安卓原生app之后会存在点击返回无法返回上一个页面,而是直接退出app,解决办法参考此篇文档 https://www.cnblogs.com/tlfe/p/11209004.html
2、在manifest.json文件中根据需要进行配置
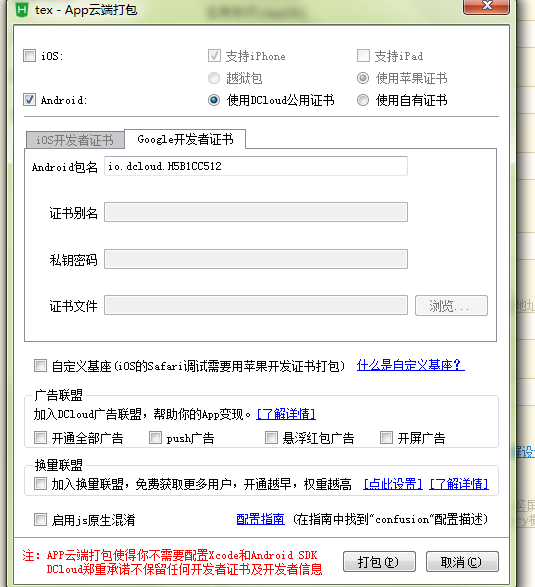
3、点击发行---》》点击原生app-云打包
安卓在没有证书的情况下可以选择公用证书
打包成ios需要申请证书和描述文件
安卓和ios证书的申请在此页面会有提示的链接

注:使用HBuilderX打包成安卓app之后,后期调试和修改内容可能你需要从新打包,而HBuilderX的云打包次数有限,可以使用以下方法进行开发,后期完成之后在最后打一次包,详情请查看此篇博客 https://www.cnblogs.com/tlfe/p/11208671.html