学习制作手机页面2.
先介绍一个css3的属性。box-sizing 这个属性 就是把盒模型的border 和padding 都计算在内
未使用box-sizing的代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>box-sizing</title> 6 7 <style> 8 div{ 9 10 width:200px; 11 height:200px; 12 padding:10px 20px 30px 40px; 13 border-style:solid; 14 border-color:#f00; 15 border-width:10px 20px 30px 40px; 16 background: orange; 17 18 } 19 </style> 20 </head> 21 <body> 22 <div></div> 23 </body> 24 </html>

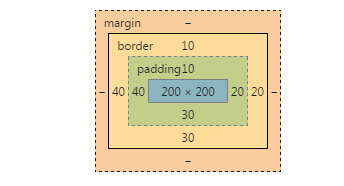
使用box-sizing 后的代码和模型图(盒子的内容 =width-border-padding)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>box-sizing</title> 6 7 <style> 8 div{ 9 10 width:200px; 11 height:200px; 12 padding:10px 20px 30px 40px; 13 border-style:solid; 14 border-color:#f00; 15 border-width:10px 20px 30px 40px; 16 background: orange; 17 /*border-box 此时表示定义的width和height 是指包括border和padding 18 真实的盒子的宽度和高度是width-padding-border 19 */ 20 -webkit-box-sizing: border-box; 21 -moz-box-sizing: border-box; 22 box-sizing: border-box; 23 } 24 </style> 25 </head> 26 <body> 27 <div></div> 28 </body> 29 </html>
