html5 新增输入类型
html5新增了 email、number、Date pickers (date, month, week, time, datetime, datetime-local)
、url、search、color、range输入类型
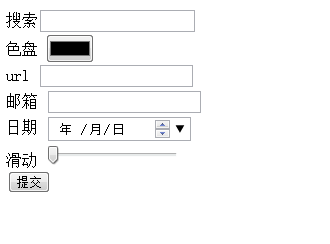
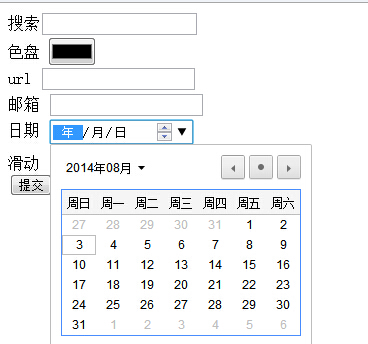
1 <form action="" method="post" accept-charset="utf-8"> 2 搜索<input type="search" name="" value=""><br> 3 色盘 <input type="color" name="" value=""><br> 4 url <input type="url" name="" value=""><br> 5 邮箱 <input type="email" name="" value=""><br> 6 日期 <input type="date" name="" value=""><br> 7 滑动 <input type="range" name="" value="1" min='1' max ='10' placeholder=""><br> 8 <input type="submit" name="" value="提交" placeholder=""> 9 </form>
在浏览器中的效果


html5新增表单元素
datalist keygen output
keygen output目前只有opear支持
datalist 元素规定输入域的选项列表。
列表是通过 datalist 内的 option 元素创建的。
如需把 datalist 绑定到输入域,请用输入域的 list 属性引用 datalist 的 id:
Webpage: <input type="url" list="url_list" name="link" /> <datalist id="url_list"> <option label="W3School" value="http://www.W3School.com.cn" /> <option label="Google" value="http://www.google.com" /> <option label="Microsoft" value="http://www.microsoft.com" /> </datalist>
html5新增表单属性
新的 form 属性:
- autocomplete
- novalidate (不验证表单元素)
新的 input 属性:
- autocomplete(当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项)
- autofocus(属性规定在页面加载时,域自动地获得焦点。)
- form 适用于所有的input类型 当form标签定义了id属性 input标签只要指定form属性等于id的值 就不必包含在form标签内 布局更加灵活
-
<form action="" method="post" id="myform"> name<input type="text" name="" value=""><br> passwd <input type="passwd" name="" value="1" min='1' max ='10' placeholder=""><br> <input type="submit" name="" value="提交" placeholder=""> </form> <input type="password" name="" value="" placeholder="" form="myform">
- form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)
- height 和 width
- list
- min, max 和 step ( range 和number 类型的表单元素的属性 min 最小,max 最大值 step 表示步长)
- multiple( 文件可以多个上传)
- pattern (regexp)( 使用正则表达式对表达验证)
- placeholder (为空的时候提示的文字)
- required(必填的值 )