在android中,不仅可以将扩展名为.png,.jpg,.gif的普通图片作为图片资源,而且可以将扩展名为.9.png的9-Patch图片作为图片资源。扩展名为.png,.jpg,.gif的普通图片较为常见,他们通常是通过绘图软件完成的。而9-Patch图片是通过使用Android SDK中的提供的工具Draw 9-patch生成的。那为什么要使用9-Patch这种图片呢?原因是:与普通图片不同,使用9-Patch图片作为屏幕或按钮的背景时,当屏幕的尺寸或按钮的大小改变时,图片可自动缩放,达到不失真的效果。
现在介绍工具Draw 9-patch的使用方法:(该处大部分引自网络http://blog.csdn.net/jamin0107/article/details/6828975/)
1. 该工具位于Android SDK的安装目录下的tools目录中,名称为draw9patch.bat。如下图所示:

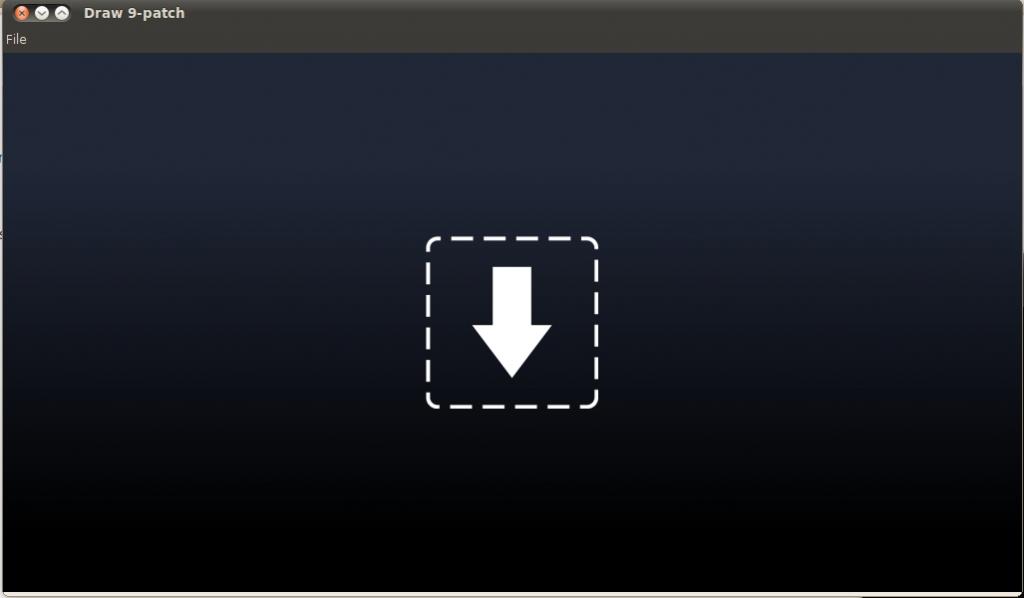
2.双击draw9patch.bat打开软件,如下图所示:

3.File/Open 9-Patch...打开一张原始图片(普通图片),如下图所示:

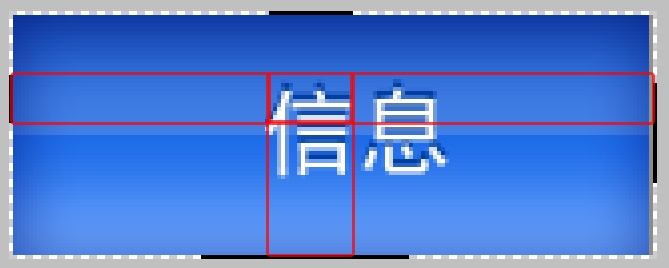
4.你会发现本来没有透明区域的图片周围出现了一像素的空隙,这个空隙就是给.9图片划线用的。接下来,我们在图片的上下左右分别划线。其中,上方和左方的线是控制图片的可拉伸区域(两线的交叉区域)的,也就是说,上方的线控制图片中“信”字横向可拉伸,左侧的线控制纵向可拉伸。下方的线和右侧的线控制图片的文本区域,也就是说,如果图片上有text,就会把位置控制在下方和右侧的线围城的区域里。
5.如果想删除在一个像素可操作区域的划线,在黑线上单击鼠标右键或按住shift + 鼠标左键即可。

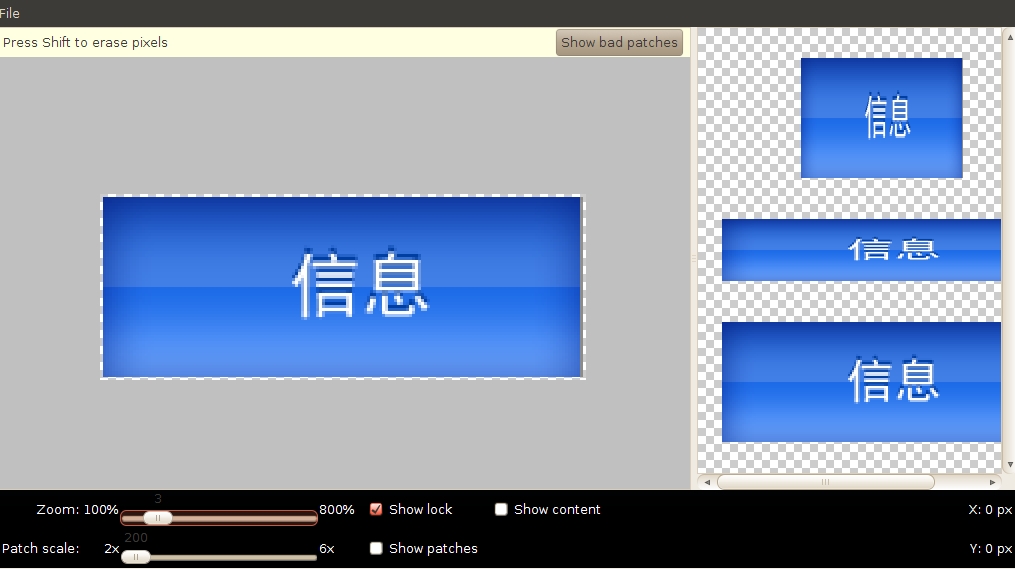
6.展示效果。draw9patch工具,右侧会有三个图片展示:第一张为左侧线产生的纵向可拉伸效果图;第二张为上方线产生的横向可拉伸效果图;第三张为横纵向同时拉伸的效果图。如下图所示:

7.保存。File/Save 9-patch...保存处理完成的.9.png到本地。