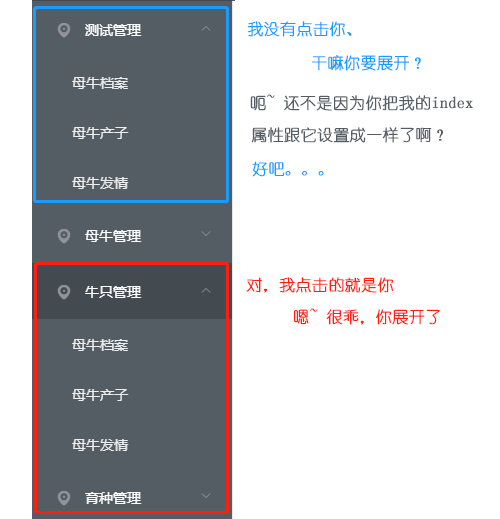
我在使用 elment-ui 框架的导航组件时,直接粘贴复制了官网上 (http://element-ui.cn/#/zh-CN/component/menu)的例子不会出错,但是当我将他们转化为动态的时候,发现我点击其中的一个子菜单,其他的也会跟着展开或者折叠,如下:

呃~ 看看代码的确跟 index 有关,看了官网只知道它是一个唯一标识且默认值为空,殊不知还有这般影响,是我大意了,把 index 忽略没有设置,导致所有的都为空,也就失去了唯一的价值了,直接贴上我写对的代码吧:
1 <template v-for="item in SideMenuItems"> 2 <el-submenu v-if="item.children!=''||item.children!=null" :key="item.id" :index="item.id"> 3 <template slot="title"> 4 <i :class="item.icon"></i> 5 <span>{{item.title}}</span> 6 </template> 7 <el-menu-item v-for="child in item.children" :key="child.id"> 8 <router-link to="child.url">{{child.title}}</router-link> 9 </el-menu-item> 10 </el-submenu> 11 <el-menu-item v-else :key="item.id"> 12 <i :class="item.icon"></i> 13 <span>{{item.title}}</span> 14 </el-menu-item> 15 </template>