第一步npm安装
1、先从nodejs.org中下载nodejs
2、点击安装node
3、打开控制命令行程序(CMD),检查node是否正常(node -v 检查版本号)
4、检查npm是否正常(npm -v 检查版本号)
5、如果npm不是最新版本,则npm install -g npm 更新至最新版本
6、 npm install -g cnpm --registry=https://registry.npm.taobao.org 安装淘宝镜像
第二步项目初始化
1、cnpm install vue-cli -g 全局安装vue
2、vue list 检查vue-cli是否成功
3、vue init webpack ”项目名称“ 新建项目

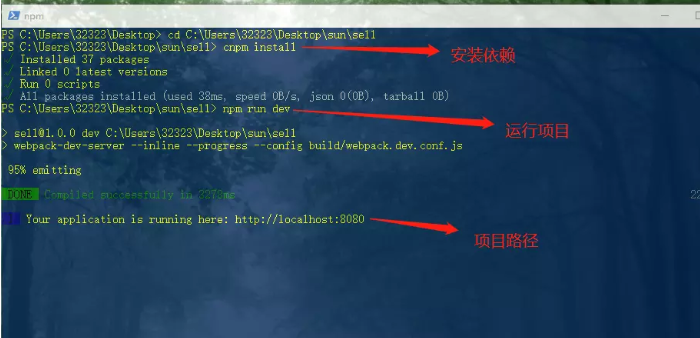
4、cnpm install 安装依赖
5、npm run dev 运行项目

6、npm run build 打包