canvas绘图通过属于 canvas 的 JavaScript 方法完成
针对不支持html5的IE浏览器
<!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]-->
提示:canvas的绘图过程(即填充与描边)是非常消耗资源的,如果想节省系统资源提高效率,最好是绘制好所有路径,再一次性填充或描边图形。
canvas 方法
| 方法 | 用途 |
|---|---|
| getContext(contextId) | 公开在 canvas 上绘图需要的 API。惟一(当前)可用的 contextID 是 2d。 |
| height | 设置 canvas 的高度。默认值是 150 像素。 |
| width | 设置 canvas 的宽度。默认值是 300 像素。 |
| createLinearGradient(x1,y1,x2,y2) | 创建一个线性渐变。起始坐标为 x1,y1,结束坐标为 x2,y2。 |
| createRadialGradient(x1,y1,r1,x2,y2,r2) | 创建一个放射状渐变。圆圈的起始坐标是 x1,y1,半径为 r1。圆圈的结束坐标为 x2,y2,半径为 r2。 |
| addColorStop(offset, color) | 向一个渐变添加一个颜色停止。颜色停止(color stop) 是渐变中颜色更改发生的位置。offset 必须介于 0 到 1 之间。 |
| fillStyle | 设置用于填充一个区域的颜色 — 例如,fillStyle='rgb(255,0,0)'. |
| strokeStyle | 设置用于绘制一根直线的颜色 — 例如,strokeStyle='rgb(255,0,0)'. |
| fillRect(x,y,w,h) | 填充一个定位于 x 和 y,宽度和高度分别为 w 和 h 的矩形。 |
| strokeRect(x,y,w,h) | 绘制一个定位于 x 和 y,宽度和高度分别为 w 和 h 的矩形的轮廓。 |
| moveTo(x,y) | 将绘图位置移动到坐标 x,y。 |
| lineTo(x,y) | 从绘图方法结束的最后位置到 x,y 绘制一条直线。 |
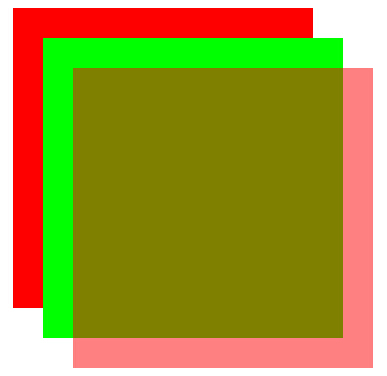
1、绘制矩形:用到fillRect
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>canvas绘制图形</title> </head> <body> <canvas id="myCanvas" width="500" height="500"></canvas> <script type="text/javascript"> var canvas=document.getElementById("myCanvas"); //canvas 元素被设置为一个 JavaScript 变量 var myContext=canvas.getContext("2d"); //将getContext 应用到 canvas 元素 myContext.fillStyle="#ff0000"; //16进制设置填充颜色 myContext.fillRect(30,30,300,300); //定义大小 myContext.fillStyle='rgb(0,255,0)'; //rgb设置填充颜色 myContext.fillRect(60,60,300,300); myContext.fillStyle='rgba(255,0,0,0.5)'; //rgb+透明度设置填充颜色 myContext.fillRect(90,90,300,300); </script> </body> </html>

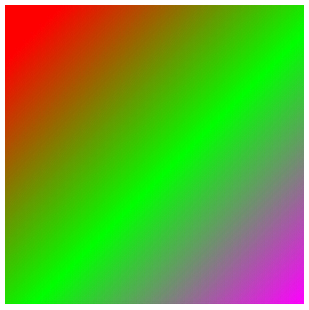
2、线性渐变,用到createLinearGradient
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>canvas绘制图形</title> </head> <body> <canvas id="myCanvas" width="500" height="500"></canvas> <script type="text/javascript"> var myCanvas=document.getElementById("myCanvas"); var myContext=myCanvas.getContext('2d'); var myGradient=myContext.createLinearGradient(30,30,300,300); //创建一个线性渐变 myGradient.addColorStop(0,"#ff0000"); //位置0和1之间,颜色值 myGradient.addColorStop(0.5,"#00FF00"); myGradient.addColorStop(1,"#ff00ff"); myContext.fillStyle=myGradient; //用线性渐变填充 myContext.fillRect(0,0,400,400); </script> </body> </html>

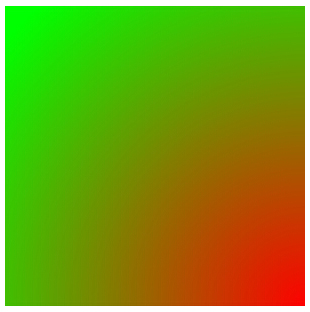
3、放射性渐变,用到createRadialGradient
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>canvas绘制图形</title> </head> <body> <canvas id="myCanvas" width="500" height="500"></canvas> <script type="text/javascript"> var myCanvas=document.getElementById('myCanvas'); var myContext=myCanvas.getContext('2d'); var myGradient=myContext.createRadialGradient(300,300,0,300,300,400); //6个参数 myGradient.addColorStop("0","#ff0000"); myGradient.addColorStop("1","#00ff00"); myContext.fillStyle=myGradient; myContext.fillRect(0,0,300,300); </script> </body> </html>

4、绘制矩形,与填充的不同,这个是描边效果
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>canvas绘制图形</title> </head> <body> <canvas id="myCanvas" width="500" height="500"></canvas> <script type="text/javascript"> var myCanvas=document.getElementById("myCanvas"); var myContext=myCanvas.getContext('2d'); myContext.strokeStyle="#ff0000"; //设置笔触纯色 myContext.strokeRect(0,0,100,100); </script> </body> </html>

(当宽度为1px时,很明显的出现了模糊的现象,解决方法是数值都加上0.5,具体原因就自己百度下吧)
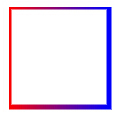
5、渐变笔触
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>canvas绘制图形</title> </head> <body> <canvas id="myCanvas" width="500" height="500"></canvas> <script type="text/javascript"> var myCanvas=document.getElementById("myCanvas"); var myContext=myCanvas.getContext('2d'); var myGradient=myContext.createLinearGradient(0,0,100,0); myGradient.addColorStop(0,"#ff0000"); myGradient.addColorStop(1,'#0000ff'); myContext.strokeStyle=myGradient; //设置渐变笔触 myContext.lineWidth=5; //描边宽度 myContext.strokeRect(0,0,100,100); </script> </body> </html>

6、绘制圆,圆周长公式=2∏r
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>canvas绘制图形</title> </head> <body> <canvas id="myCanvas" width="500" height="500"></canvas> <script type="text/javascript"> var myCanvas=document.getElementById("myCanvas"); var myContext=myCanvas.getContext('2d'); myContext.beginPath(); //开始一个新的绘制路径 myContext.arc(100,75,50,0,2*Math.PI); //以坐标点(100,75)为圆心,起始角为0,绘制一个半径为50px的圆形 myContext.stroke(); //按照指定的路径绘制弧线 </script> </body> </html>

7、绘制圆形
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>canvas绘制图形</title> </head> <body> <canvas id="myCanvas" width="500" height="500" style="margin:100px 0 0 100px;"></canvas> <script type="text/javascript"> var myCanvas=document.getElementById("myCanvas"); var myContext=myCanvas.getContext('2d'); myContext.arc(100,100,50,0,2*Math.PI); myContext.fillStyle="#ff0000"; myContext.fill(); </script> </body> </html>

8、绘制直线
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>canvas绘制图形</title> </head> <body style="padding:500px;"> <canvas id="myCanvas" width="500" height="500" ></canvas> <script type="text/javascript"> var myCanvas=document.getElementById("myCanvas"); var myContext=myCanvas.getContext('2d'); myContext.lineWidth=5; myContext.moveTo(0,0); //从坐标(0,0)到(200,0) myContext.lineTo(200,0); myContext.stroke(); //绘制已定义的路径 </script> </body> </html>

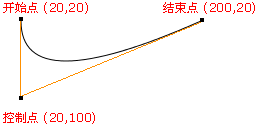
9、绘制曲线
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>canvas绘制图形</title> </head> <body style="padding:500px;"> <canvas id="myCanvas" width="500" height="500" ></canvas> <script type="text/javascript"> var myCanvas=document.getElementById("myCanvas"); var myContext=myCanvas.getContext('2d'); myContext.moveTo(20,20); myContext.quadraticCurveTo(20,100,200,20); myContext.stroke(); </script> </body> </html>

相关文章: