<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <style type="text/css"> #box1,#box2,#box3{float:left;background:red; width: 50px;} #box2,#box3{margin-left:10px;} .a{ width: 50px; height: 50px; background: green;float: left;} .addbox{ width:50px; height:50px; background:green; border-bottom:2px solid #000;} </style> <script type="text/javascript"> $(function(){ var a="<div class='a'>点击这里</div>"; $("#box1").append(a); $("#box2").append(a); $("#box3").append(a); $("#box1 .a").click(function(){$("#box1").append(a);}) $("#box2 .a").bind("click",function(){$("#box2").append(a);}) $("#box3 .a").live("click",function(){$("#box3").append(a);}) }) </script> </head> <body> <div id="box1"> click </div> <div id="box2"> bind </div> <div id="box3"> live </div> </body> </html>
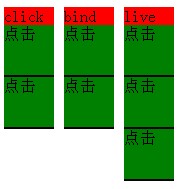
点击效果:
使用 live() 方法向新创建的元素添加事件处理器

相关文章: