1、HTML文本格式化
文本格式化标签:
<b>定义粗体文本
<big>定义大号字
<em>定义着重文字
<strong>定义加重语气
<i>定义斜体字
<small>定义小号字
<sub>定义下标字
<sup>定义上标字
<ins>定义插入字
<del>定义删除字
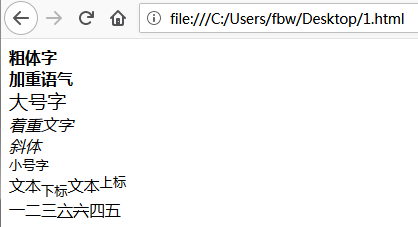
<html> <body> <b>粗体字</b> <br /> <strong>加重语气</strong> <br /> <big>大号字</big> <br /> <em>着重文字</em> <br /> <i>斜体</i> <br /> <small>小号字</small> <br /> 文本<sub>下标</sub>文本<sup>上标</sup> <br /> 一二三<ins>六</ins><del>六</del>四五 </body> </html>

2、HTML引用
HTML <q> 元素定义短的引用。
<html> <body> 加个<q>引号</q> </body> </html>

3、HTML代码
<html> <body> <p>code 元素不保留多余的空格和折行:</p> <code> var person = { firstName:"F", lastName:"1", age:20 } </body> </html>

注:<pre>元素可解决此问题
<html> <body> <code> <pre> var person = { firstName:"F", lastName:"1", age:20 } </pre> </code> </body> </html>

4、HTML链接
通过使用 <a> 标签在 HTML 中创建链接。
有两种使用 <a> 标签的方式:通过使用 href 属性 - 创建指向另一个文档的链接;通过使用 name 属性 - 创建文档内的书签
语法:<a href="url">Link text</a>
<html> <body> <p><a href="http://www.baidu.com/">☆</a> 点击</p> </code> </body> </html>

4.1 HTML 链接 - target 属性
使用 Target 属性,可以定义被链接的文档在何处显示。
把链接的 target 属性设置为 "_blank",该链接会在新窗口中打开。
<html> <body> <p><a href="http://www.baidu.com/" target="_blank">☆</a> 点击</p> </code> </body> </html>
5、HTML图像
显示为背景图片
<html> <body background="/E:/timg (4).jpg"> <p><a href="http://www.baidu.com/" target="_blank">☆</a> 点击</p> </code> </body> </html>

6、HTML表格
HTML表格元素使用table标签,表格元素的所有内容都放置在table的起始标签和结束标签内,表格的行元素使用tr标签,一对tr标签(标签的起始标签和结束标签称为一对标签)表示表格的一行。表格的单元格放置在tr标签内,单元格又分为表头(表格的开头部分)和表格单元格(表格的主体部分),表头使用th标签,表格单元格使用td标签。
可以在table标签内添加属性boder来设置表格线,border的值为表格线的宽度,单位为百分数或像素。
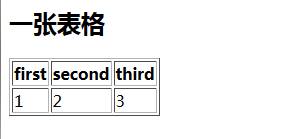
<html> <body> <h2>一张表格</h2> <table border="1"> <tr> <th>first</th> <th>second</th> <th>third</th> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </body> </html>

cellspacing表格栏间距离是指表格栏与栏之间的距离,table标签的cellspacing属性用于设置表格栏之间的距离,cellspacing属性的值可以是百分数或像素。
cellpadding表格单元格内间距是指表格单元格内容与单元格边线之间的距离。
<html> <body> <h2>一张表格</h2> <table border="1" cellspacing="0" cellpadding="10"> <tr> <th>first</th> <th>second</th> <th>third</th> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </body> </html>

给表格加一个标题可以用caption,跨行rowspan,跨列colspan
<html> <body> <h2>一张表格</h2>
<table border="1" cellspacing="0" cellpadding="10">
<caption>表格标题</caption>
<tr> <th>first</th> <th colspan="2">second</th> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </body> </html>
