-
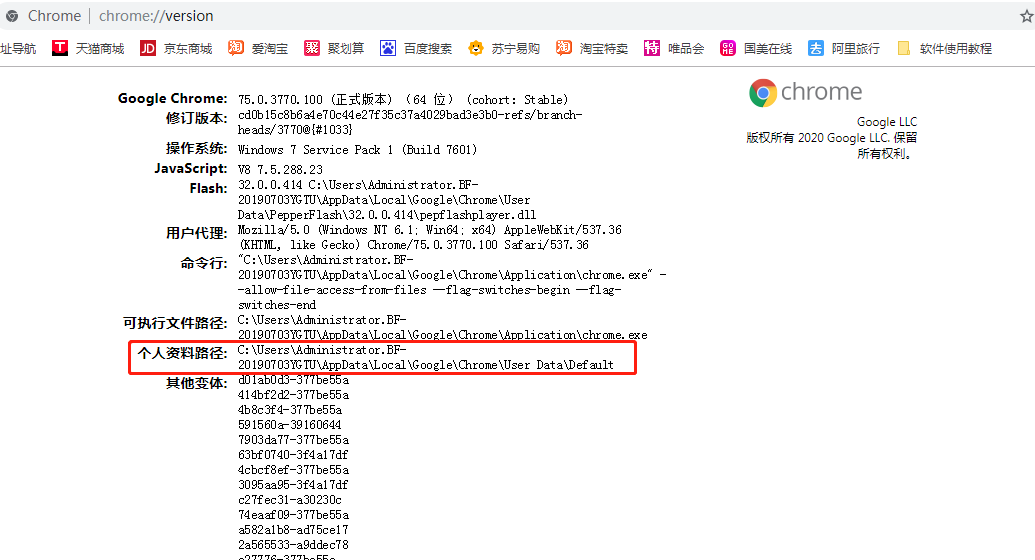
安装完扩展程序 vue-devtools 之后,在chrome 浏览器中输入
chorme://version,找到“个人资料路径”。
-
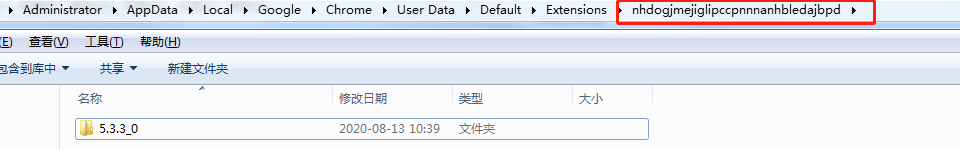
进入个人资料路径下的
/Extensions文件夹中找到 vue-devtools 扩展程序对应的ID 文件夹,进入该路径下可找到 vue-devtools 对应路径。

-
在主进程文件中,引入对应扩展程序。
BrowserWindow.addDevToolsExtension('C:/Users/Administrator.BF-20190703YGTU/AppData/Local/Google/Chrome/User Data/Default/Extensions/nhdogjmejiglipccpnnnanhbledajbpd/5.3.3_0');