I18N/国际化
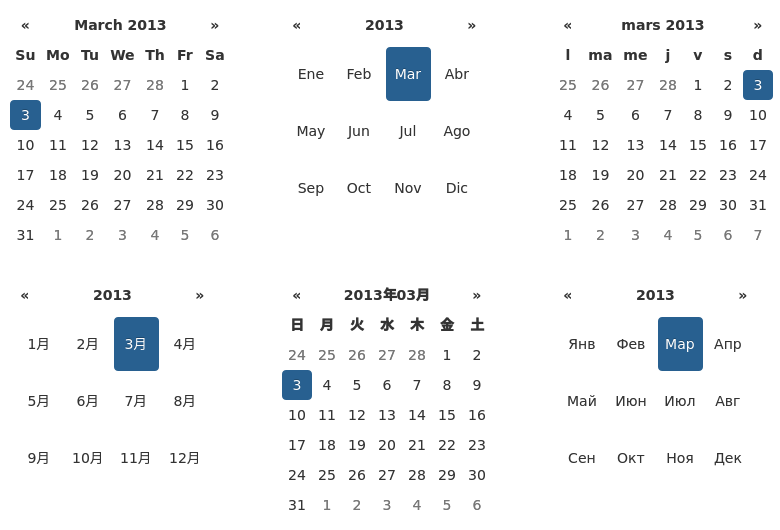
这个插件支持月份和星期名以及weekStart选项的国际化。默认是英语(“en”); 其他有效的译本语言在 js/locales/ 目录中, 只需在插件后包含您想要的地区. 想要添加更多语言, 只需要在调用.datepicker()前在 $.fn.datepicker.dates上加一个关键词, . 例如
$.fn.datepicker.dates['en'] = {
days: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"],
daysShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"],
daysMin: ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa"],
months: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
monthsShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
today: "Today",
clear: "Clear",
format: "mm/dd/yyyy",
titleFormat: "MM yyyy", /* Leverages same syntax as 'format' */
weekStart: 0
};
从右到左的语言需要包含 rtl: true用来使控件更为恰当的显示。
如果你 (或者你的那些客户)的浏览器显示字符错误了,那表明 浏览器很可能正在用非Unicode编码加载JavaScript文件。. 只需要在你的脚本文件中添加 charset="UTF-8":
<script src="bootstrap-datepicker.XX.js" charset="UTF-8"></script>
$('.datepicker').datepicker({
language: 'XX'
});

转载请注明出处:博客园-tincyho http://www.cnblogs.com/tincyho/