分页是又基础又重要的功能,常常用于大量数据。简单说,有一堆数据,比如100条,1000条,然后按照每页N个进行显示,其模型是比较简单的。现在写个专题来探讨一下。
一、取数据的问题
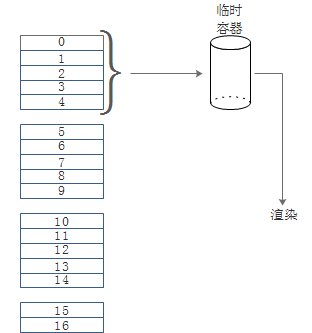
为了简化说明,把数据抽象成数组,假定有100条数据,按照每5条为一组进行分页。参看下图

如上图所示,左侧为数据,临时容器就是暂存,比如暂存5条数据,实际渲染的就是临时容器的内容。
现在看一下对应关系
页 取数据范围 1 0-4 2 5-9 3 10-14 .....
一、计算取值范围(公式必背)
设变量currentPage=当前页,每页分组条数为N,则可以得出如下结果:
(currentPage-1)*N =< scope < currentPage*N
其中,(currentPage-1)*N为范围头部,currentPage*N为尾部。
代码如下:
for (var i = (currentPage - 1) * N, len = data.length; i < currentPage * N && i < len; i++) { 容器.push(data[i]); }
这里有个需要注意的问题,分组的整数倍总是大于或等于数据的总长度!所以在循环要判断i的值一定得小于数据的长度。