一、Size Box用来指定一个特定的尺寸
二、Size Box只能放一个子控件
三、Size Box一般作为Canvas Panel的子控件,并勾选Size To Content选项,而不作为根节点。

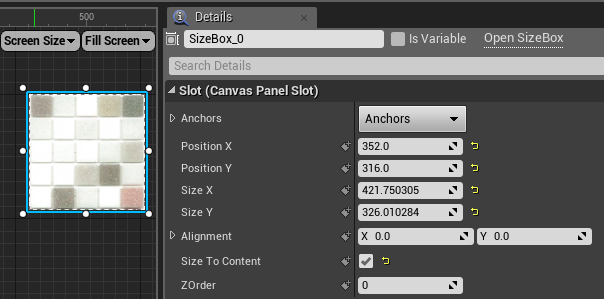
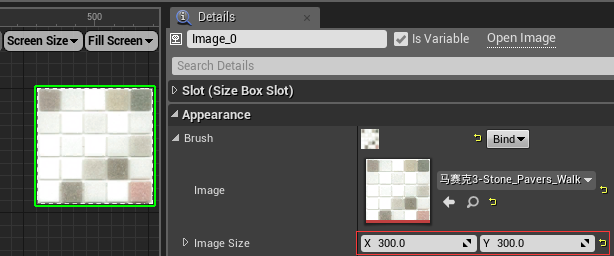
四、如图例子所示(下同),Image_0.X=300,Image_0.Y=300。

不设置Size Box.Child Layout属性,勾选Size To Content选项。SizeBox的实际尺寸就是Image_0的尺寸:300*300;

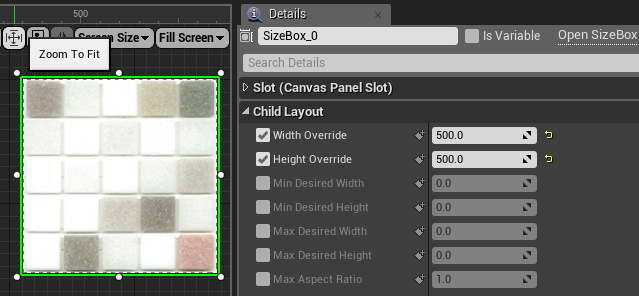
五、设置Size Box.Width Override=500,Size Box.Height Override=500,Width Override和Height Override的值就是Size Box的尺寸,也就是Size Box的尺寸是500*500

六、Size Box.Min Desired Width:最小宽度。Size Box.Min Desired Height:最小高度。与子控件Image_0的尺寸做比较。Size Box.Min Desired Width=400,Size Box.Min Desired Height=400,Image_0(尺寸:300*300),则Size Box=400*400

七、Size Box.Max Desired Width:最大宽度。Size Box.Max Desired Height:最大高度。与子控件Image_0的尺寸做比较
八、Max Aspect Rato:Size Box的X/Y比例,也就是长宽比。
