 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Client Side Pagination in TreeGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
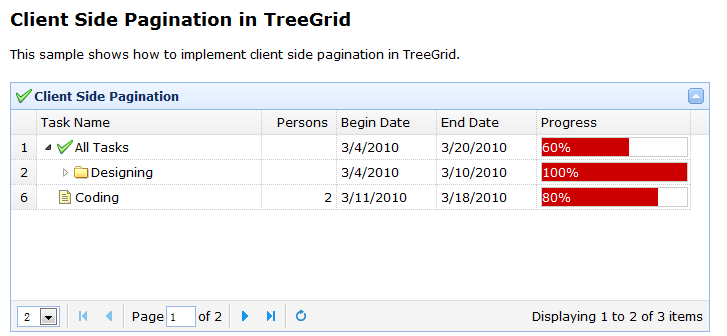
<h2>Client Side Pagination in TreeGrid</h2>
<p>This sample shows how to implement client side pagination in TreeGrid.</p>
<div style="margin:20px 0;"></div>
<table id="tg" class="easyui-treegrid" title="Client Side Pagination" style="700px;height:250px"
data-options="
iconCls: 'icon-ok',
rownumbers: true,
animate: true,
collapsible: true,
fitColumns: true,
url: 'treegrid_data2.json',
method: 'get',
idField: 'id',
treeField: 'name',
loadFilter: pagerFilter,
pagination: true,
pageSize: 2,
pageList: [2,5,10]
">
<thead>
<tr>
<th data-options="field:'name',180">Task Name</th>
<th data-options="field:'persons',60,align:'right'">Persons</th>
<th data-options="field:'begin',80">Begin Date</th>
<th data-options="field:'end',80">End Date</th>
<th data-options="field:'progress',120,formatter:formatProgress">Progress</th>
</tr>
</thead>
</table>
<script type="text/javascript">
function formatProgress(value){
if (value){
var s = '<div style="100%;border:1px solid #ccc">' +
'<div style="' + value + '%;background:#cc0000;color:#fff">' + value + '%' + '</div>'
'</div>';
return s;
} else {
return '';
}
}
function pagerFilter(data){
if ($.isArray(data)){ // is array
data = {
total: data.length,
rows: data
}
}
var dg = $(this);
var state = dg.data('treegrid');
var opts = dg.treegrid('options');
var pager = dg.treegrid('getPager');
pager.pagination({
onSelectPage:function(pageNum, pageSize){
opts.pageNumber = pageNum;
opts.pageSize = pageSize;
pager.pagination('refresh',{
pageNumber:pageNum,
pageSize:pageSize
});
dg.treegrid('loadData',data);
}
});
if (!data.topRows){
data.topRows = [];
data.childRows = [];
for(var i=0; i<data.rows.length; i++){
var row = data.rows[i];
row._parentId ? data.childRows.push(row) : data.topRows.push(row);
}
data.total = (data.topRows.length);
}
var start = (opts.pageNumber-1)*parseInt(opts.pageSize);
var end = start + parseInt(opts.pageSize);
data.rows = $.extend(true,[],data.topRows.slice(start, end).concat(data.childRows));
return data;
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Client Side Pagination in TreeGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Client Side Pagination in TreeGrid</h2>
<p>This sample shows how to implement client side pagination in TreeGrid.</p>
<div style="margin:20px 0;"></div>
<table id="tg" class="easyui-treegrid" title="Client Side Pagination" style="700px;height:250px"
data-options="
iconCls: 'icon-ok',
rownumbers: true,
animate: true,
collapsible: true,
fitColumns: true,
url: 'treegrid_data2.json',
method: 'get',
idField: 'id',
treeField: 'name',
loadFilter: pagerFilter,
pagination: true,
pageSize: 2,
pageList: [2,5,10]
">
<thead>
<tr>
<th data-options="field:'name',180">Task Name</th>
<th data-options="field:'persons',60,align:'right'">Persons</th>
<th data-options="field:'begin',80">Begin Date</th>
<th data-options="field:'end',80">End Date</th>
<th data-options="field:'progress',120,formatter:formatProgress">Progress</th>
</tr>
</thead>
</table>
<script type="text/javascript">
function formatProgress(value){
if (value){
var s = '<div style="100%;border:1px solid #ccc">' +
'<div style="' + value + '%;background:#cc0000;color:#fff">' + value + '%' + '</div>'
'</div>';
return s;
} else {
return '';
}
}
function pagerFilter(data){
if ($.isArray(data)){ // is array
data = {
total: data.length,
rows: data
}
}
var dg = $(this);
var state = dg.data('treegrid');
var opts = dg.treegrid('options');
var pager = dg.treegrid('getPager');
pager.pagination({
onSelectPage:function(pageNum, pageSize){
opts.pageNumber = pageNum;
opts.pageSize = pageSize;
pager.pagination('refresh',{
pageNumber:pageNum,
pageSize:pageSize
});
dg.treegrid('loadData',data);
}
});
if (!data.topRows){
data.topRows = [];
data.childRows = [];
for(var i=0; i<data.rows.length; i++){
var row = data.rows[i];
row._parentId ? data.childRows.push(row) : data.topRows.push(row);
}
data.total = (data.topRows.length);
}
var start = (opts.pageNumber-1)*parseInt(opts.pageSize);
var end = start + parseInt(opts.pageSize);
data.rows = $.extend(true,[],data.topRows.slice(start, end).concat(data.childRows));
return data;
}
</script>
</body>
</html>
json 文件
{"total":7,"rows":[
{"id":1,"name":"All Tasks","begin":"3/4/2010","end":"3/20/2010","progress":60,"iconCls":"icon-ok"},
{"id":2,"name":"Designing","begin":"3/4/2010","end":"3/10/2010","progress":100,"_parentId":1,"state":"closed"},
{"id":21,"name":"Database","persons":2,"begin":"3/4/2010","end":"3/6/2010","progress":100,"_parentId":2},
{"id":22,"name":"UML","persons":1,"begin":"3/7/2010","end":"3/8/2010","progress":100,"_parentId":2},
{"id":23,"name":"Export Document","persons":1,"begin":"3/9/2010","end":"3/10/2010","progress":100,"_parentId":2},
{"id":3,"name":"Coding","persons":2,"begin":"3/11/2010","end":"3/18/2010","progress":80},
{"id":4,"name":"Testing","persons":1,"begin":"3/19/2010","end":"3/20/2010","progress":20}
],"footer":[
{"name":"Total Persons:","persons":7,"iconCls":"icon-sum"}
]}
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Client Side Pagination in TreeGrid - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script> </head> <body> <h2>Client Side Pagination in TreeGrid</h2> <p>This sample shows how to implement client side pagination in TreeGrid.</p> <div style="margin:20px 0;"></div> <table id="tg" class="easyui-treegrid" title="Client Side Pagination" style="700px;height:250px" data-options=" iconCls: 'icon-ok', rownumbers: true, animate: true, collapsible: true, fitColumns: true, url: 'treegrid_data2.json', method: 'get', idField: 'id', treeField: 'name', loadFilter: pagerFilter, pagination: true, pageSize: 2, pageList: [2,5,10] "> <thead> <tr> <th data-options="field:'name',180">Task Name</th> <th data-options="field:'persons',60,align:'right'">Persons</th> <th data-options="field:'begin',80">Begin Date</th> <th data-options="field:'end',80">End Date</th> <th data-options="field:'progress',120,formatter:formatProgress">Progress</th> </tr> </thead> </table> <script type="text/javascript"> function formatProgress(value){ if (value){ var s = '<div style="100%;border:1px solid #ccc">' + '<div style="' + value + '%;background:#cc0000;color:#fff">' + value + '%' + '</div>' '</div>'; return s; } else { return ''; } } function pagerFilter(data){ if ($.isArray(data)){ // is array data = { total: data.length, rows: data } } var dg = $(this); var state = dg.data('treegrid'); var opts = dg.treegrid('options'); var pager = dg.treegrid('getPager'); pager.pagination({ onSelectPage:function(pageNum, pageSize){ opts.pageNumber = pageNum; opts.pageSize = pageSize; pager.pagination('refresh',{ pageNumber:pageNum, pageSize:pageSize }); dg.treegrid('loadData',data); } }); if (!data.topRows){ data.topRows = []; data.childRows = []; for(var i=0; i<data.rows.length; i++){ var row = data.rows[i]; row._parentId ? data.childRows.push(row) : data.topRows.push(row); } data.total = (data.topRows.length); } var start = (opts.pageNumber-1)*parseInt(opts.pageSize); var end = start + parseInt(opts.pageSize); data.rows = $.extend(true,[],data.topRows.slice(start, end).concat(data.childRows)); return data; } </script> </body> </html>