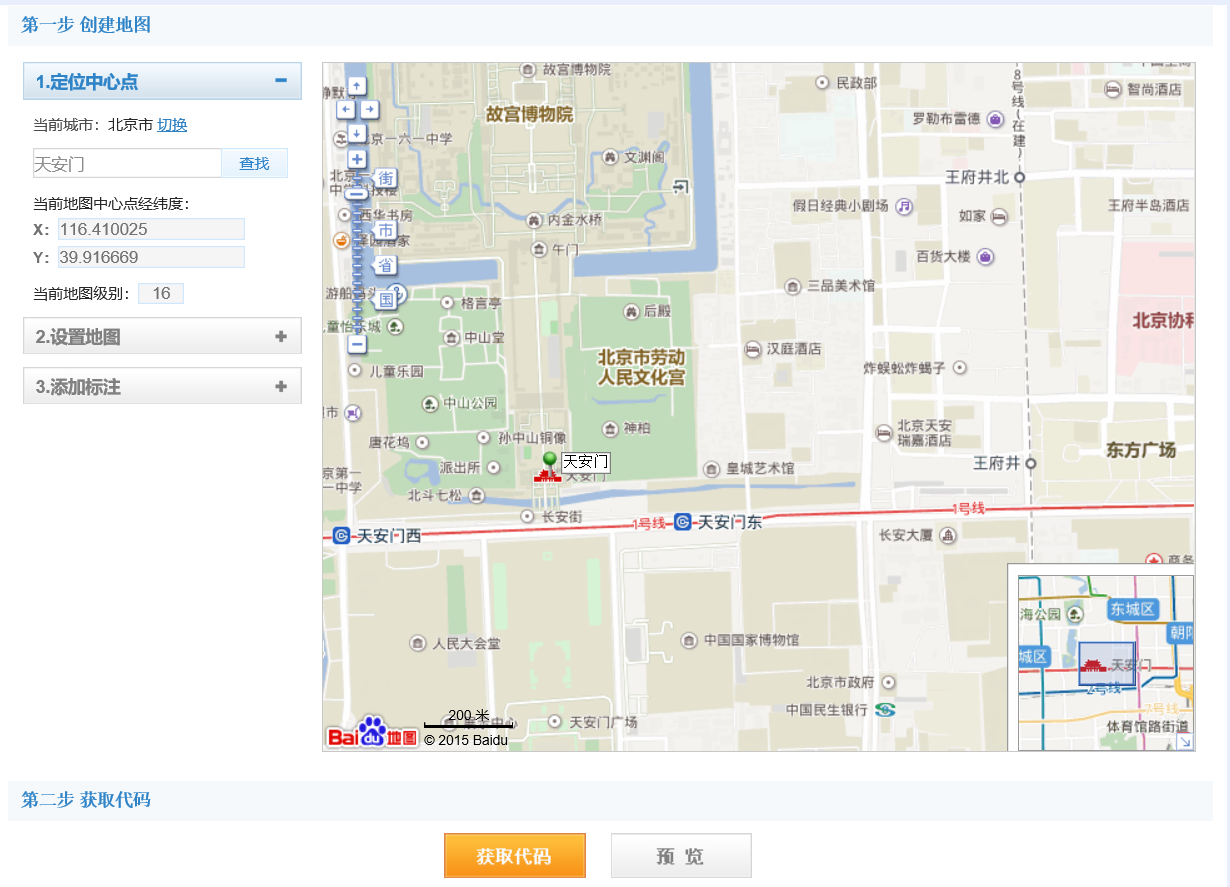
1.首先去这个网站获取生成百度地图的代码 http://api.map.baidu.com/lbsapi/creatmap/

2.点击获取代码,然后把js代码复制到你的页面就OK了。(注意这里在你本地运行页面百度地图是可以显示出来的,一但你发到线上环境的时候就会报错,坑爹啊!)
报错信息如下:
Mixed Content: The page at ‘https://XXX’ was loaded over HTTPS, but requested an insecure。。。
大概意思就是HTTPS页面里动态的引入HTTP资源,比如引入一个js文件,会被直接block掉,让你把请求从http换成https.
那么怎么换呢,我的解决方法:
1 <!-- 本地环境 --> 2 <script type ="text/javascript" src ="http://api.map.baidu.com/api?v=1.1&services=true" ></script> 3 <!-- 线上环境 --> 4 <!-- <script src="https://api.map.baidu.com/api?v=2.0&ak=xxxxxx&s=1" type="text/javascript"></script> -->
注意:线上环境的ak值是需要去百度地图申请的,请仔细阅读https://lbsyun.baidu.com/index.php?title=jspopular/guide/introduction#Https_.E8.AF.B4.E6.98.8E,读完按照要求去把ak密钥申请到。再换成线上环境地图就可以出来了
ak=你申请的密钥
最后来欣赏一下:
