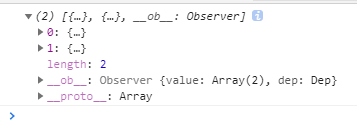
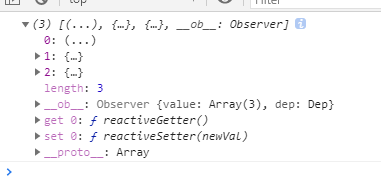
为什么同一个数组循环里面第一个对象是(...)这种结构?可是我在初始化的时候定义了是对象啊,而后面的几项却是{...},{...}这种结构的
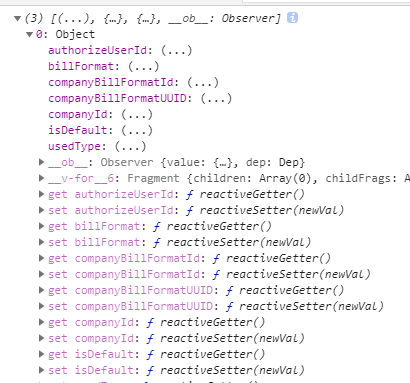
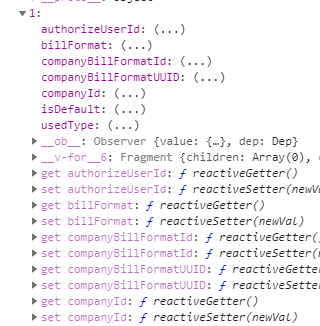
来看你一下展开之后的数据格式:十万个为什么。。。。

可以看到每个属性都有get,set方法所以数据双向绑定是没有问题的

真特么奇怪

原因:
//罪魁祸首就是因为 Vue.set( this.billformatsList, 0, common.deepClone(companybillformat)) //这样写就不会出现那种数据结构了 this.billformatsList.push(common.deepClone(companybillformat))
这样数据结构就统一了