- 下载安装github客户端。
- 打开github客户端。

- 登录后,点击左上角的加号,可以创建一个Repository.

(也可以点击Clone,将github上面的项目克隆到本地。)
- 创建完成后,点击右上角的 Publish Repository, 就可以将这个Repository发布到github上面。

- 如果没有安装node.js,就安装node.js.
- 用npm在全局安装grunt.

- 安装grunt-init.

- 打开git shell.

- 定位到刚刚创建的github仓库的本地目录。

- 安装grunt-init的jquery模板。
先运行如下的命令:
git clone https://github.com/gruntjs/grunt-init-jquery.git ~/.grunt-init/jquery |
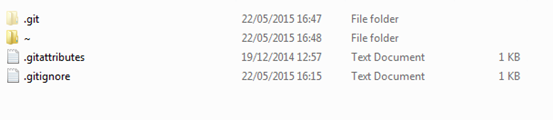
运行完后,本地目录如下:

需要将~目录中的内容剪切到%UserProfile%目录下,然后删掉~文件夹。
- 在git shell中运行如下命令。

会提示输入项目信息,按照提示填入即可。
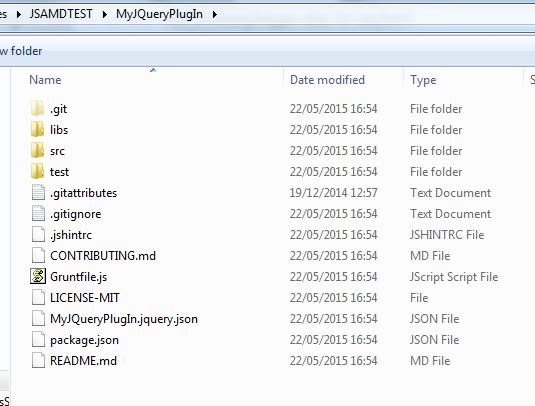
全部填完后,目录结构如下:

- 打开Github客户端,点击Uncommitted changes右边的向下符号,展开。

- 输入Summary和描述,点击Commit to master,就可以提交到github了。

如果github没有出现,可能需要点一下右上角的Sync按钮。

刷新github,就可以看到了。
