java学习阶段二 前端基础(css入门)
介绍
css:层叠样式列表
基础知识
-
样式表分类 外部 内部 行内 外部样式表为主流
内部 在head内通过选定标签进行对body中的样式进行修改 <!DOCTYPE html>(标签选择器) <html> <head> <meta charset="utf-8"> <title>标题</title> <style type="text/css"> p{ 标签选择器 background-color:red; font-size:40px; } .p1{ 类选择器 background-color:blue; font-size:40px; } </style> </head> <body> <p>段落</p> <p class="p1">文本内容</p> </body> </html> p{}表示范围为<p>标签的修饰内容 在标签中定义所属类 然后通过选定类确定对象 外部样式 创建css文件进行编写 将内部格式搬到css文件中(不需要style格式) 然后通过<link rel="stylesheet" type="text/css" href="目标css文件位置">引用

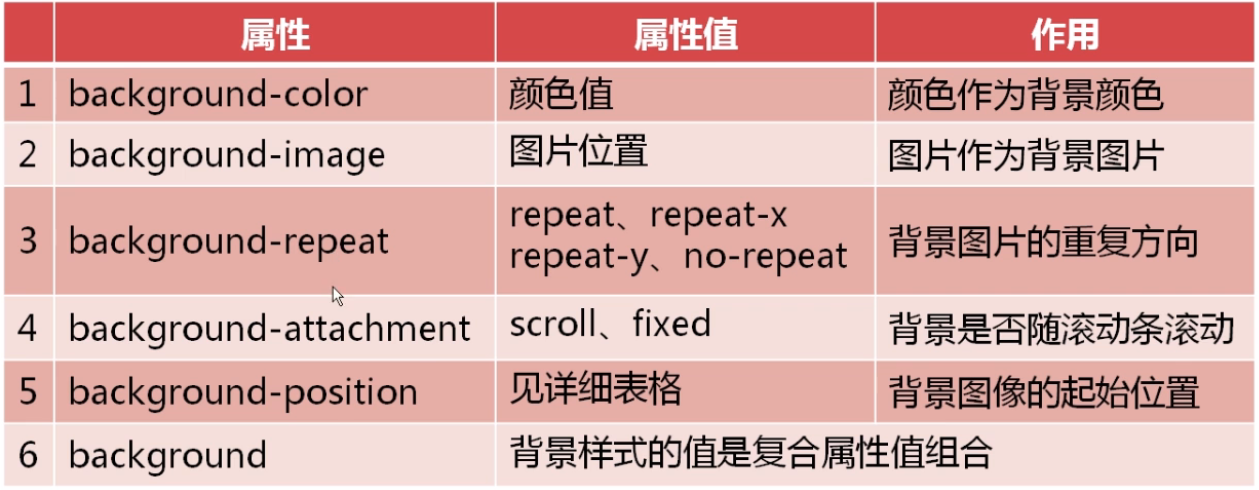
第六项单background是前面五个按顺序一次编写
-
样式内容分类
文本类样式 color 颜色 可以用英文 十六进制 三色数值表示 dircetion 文本方向(ltr左对齐 rtl右对齐) letter-spacing 字符间距 n px n可以是负数 line-height 行间距 n px text-align 属性:left right center justify text-decoration 修饰 属性:none underline overline line-through text-shadow 阴影 属性(h-shadow v-shadow blur color)整体 text-transform 改变字母大小写 属性:none capitalize uppercase lowercase text-indent 首行缩进 npx nem 字体类样式 font-family 设置字体 中文表达 font-style 斜体 normal italic oblique font-weight 文本的粗细 normal bold 100-900(数字现在最好不用) font-size字体的大小 npx 列表样式 list-style-type 设置列表标识外观 属性:none disc circle square decimal list-style-position 列表符号位置 属性:inside outside list-style-image 图像设置为列表项目的标记 属性:url none list-style涵盖前面三个 -
选择器
伪类样式 理解:(状态伪类)标签类中的内容可能存在多种状态将这些状态分类 不同状态显示的效果不相同 分多种类 称伪类 (结构性伪类 选择范围) 状态伪类 目标类:link 未访问的链接 目标类:visited 已访问的链接 目标类:hover 鼠标悬停 目标类:active 鼠标按住不放 目标类:focus 键盘输入焦点处 以上括号中克加入文本类样式 结构性伪类 目标类:first-child 选择第一个子元素(body所有标签中第一个是目标类的话) 目标类:last-child 选择最后子元素 目标类:nth-child() 选择某个元素的一个或多个 括号内为数字(目标元素中第第一个) 目标类:nth-last-child() 同上 但是从最后一个子元素开始算(目标元素中第第一个) 目标类:first-of-type 选择一个上级元素下的第一个同类子元素 (目标元素中第第一个) 伪元素 伪类为整个元素 伪元素为部分 目标类::selection 对被用户选中的内容 目标类;;before内容前插入新内容 目标类;;after内容后插入新内容 目标类;;first-line 选择首行 目标类;;first-letter选择第一个字符 其他选择器 * 所有内容 css:*{} id id和class差不多但是最好不要重复 css:#(id名){} 逗号选择器 联合选择器 不要求同种选择器 空格选择器 子孙后代选择器 css:选择器1:选择器2{} >选择器 子选择器 css: 选择器1>选择器2选择器2{} +选择器 css 选择器1+选择器2{} 和选择器1同级 [] 属性选择器 css : 目标标签[属性值条件]{} -
选择器优先级
1 important (强制选择器 在{}内加入important将变为优先级最高)
2 行内样式
3 ID选择器
4 类选择器
5 标签
6 通配符
7 浏览器默认
范围越小优先级越高
注意事项
1 文本样式中direction和text-align的差别:只对纯阿拉伯语有差别 direction将会改变书写方向 例如内容为 1 2 3 设置directiion右 则显示为 3 2 1
2 text-transform只对字母有效
3 斜体设置 italic对某些字体没有效果 oblique对全部都有效果