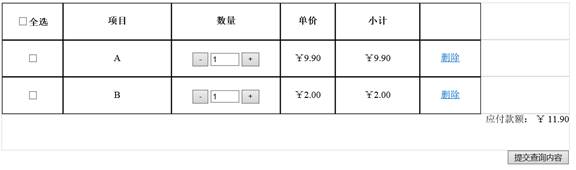
购物车编辑
实现了:商品的加减,总价的变动
实现了:全选/全不选(使用prop而不是attr)
实现了:删除(遮罩层)

<html>
<head>
<meta charset="UTF-8">
<title>购物车</title>
</head>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<style>
.div1 {
border: 1px solid gainsboro;
950px;
height: 60px;
}
.div-checkbox,
.div-goods,
.div-amount,
.div-unit-price,
.div-price,
.div-del {
border: 1px solid;
60px;
height: 20px;
padding: 20px;
float: left;
text-align: center;
}
.div-price {
100px;
}
.div-goods {
140px;
}
.div-amount {
140px;
}
.div-unit-price {
50px;
}
.div-total-price {
border: 1px solid gainsboro;
950px;
height: 60px;
text-align: right;
}
.div-submit {
950px;
text-align: right;
}
div#cover {
/*遮罩层*/
position: absolute;
top: 0;
left: 0;
100%;
height: 1000px;
z-index: 100;
display: none;
background-color: grey;
}
div#prompt {
/*弹窗*/
border: 2px solid yellow;
display: none;
position: fixed;
top: 100px;
left: 500px;
z-index: 101;
300px;
height: 200px;
}
</style>
<script>
$(function() {
//全选
var i = 0;
$(".allPic").click(function() {
i++;
if(i % 2 != 0) {
//此处用attr则只能选中/取消一次
$(".cls-checked").prop("checked", true);
} else {
$(".cls-checked").prop("checked", false);
}
});
//通过name获取某一商品的按钮
$("input[name='btn']").click(function() {
//数量
if($(this).val() == "+") {
var $amount = $(this).prev();
var num = parseInt($amount.val());
$amount.val(++num);
} else if($(this).val() == "-") {
var $amount = $(this).next();
var num = parseInt($amount.val());
if(num > 1) {
$amount.val(--num);
}
}
// 本商品的总价
var $unitPrice = $(".unit-price");
$unitPrice.each(function() {
var _unitPrice = $(this).text();
var _amount = $(this).parent().prev().find("[type='text']").val();
var _thisPrice = parseFloat(_unitPrice * 100 * _amount / 100).toFixed(2);
var $thisPrice = $(this).parent().next().find(".this-price");
$thisPrice.html(_thisPrice);
});
// 总价
var _totalPrice = 0;
var $eachPrice = $(".this-price");
$eachPrice.each(function(index) {
_totalPrice += parseFloat($(this).text());
});
$("#id-total-price").html(_totalPrice.toFixed(2));
});
//删除一条
$(".div-del a").click(function() {
showPrompt(this);
});
});
function showPrompt(obj) {
$("#cover").css("display", "block");
// 10毫秒内透明度降为0.5
$("#cover").fadeTo(10, 0.5);
$("#prompt").css("display", "block");
$("#prompt a").click(function() {
$("#cover").css("display", "none");
$("#prompt").css("display", "none");
return;
});
$("#prompt input").click(function() {
$("#cover").css("display", "none");
$("#prompt").css("display", "none");
$(obj).parent("div").parent("div").remove();
});
}
</script>
<body>
<!--遮罩层-->
<div id="cover"></div>
<!--弹窗-->
<div id="prompt">
<div style=" 100%;height: 20px;text-align: right;background-color: gray;">
<a href="#">关闭</a>
</div>
<div style="text-align: center;background-color: white; 300px;height: 180px;line-height: 100px;">
确认删除吗?
<br />
<input type="button" value="确定" />
</div>
</div>
<!--表头------------------------------------------------------->
<div class="div1">
<div class="div-checkbox">
<input type="checkbox" class="allPic"><b>全选</b></input>
</div>
<div class="div-goods"><b>项目</b></div>
<div class="div-amount"><b>数量</b></div>
<div class="div-unit-price"><b>单价</b></div>
<div class="div-price"><b>小计</b></div>
<div class="div-del"></div>
</div>
<!--第一行------------------------------------------------------->
<div class="div1">
<div class="div-checkbox">
<input type="checkbox" class="cls-checked" />
</div>
<div class="div-goods">
A
</div>
<div class="div-amount">
<input type="button" value="-" name="btn" />
<input type="text" size="1" value="1" />
<input type="button" value="+" name="btn" />
</div>
<div class="div-unit-price">
¥<span class="unit-price">2.00</span>
</div>
<div class="div-price">¥<span class="this-price">2.00</span></div>
<div class="div-del">
<a href="#">删除</a>
</div>
</div>
<!--第二行------------------------------------------------------->
<div class="div1">
<div class="div-checkbox">
<input type="checkbox" class="cls-checked" />
</div>
<div class="div-goods">
B
</div>
<div class="div-amount">
<input type="button" value="-" name="btn" />
<input type="text" size="1" value="1" />
<input type="button" value="+" name="btn" />
</div>
<div class="div-unit-price">
¥<span class="unit-price">2.00</span>
</div>
<div class="div-price">¥<span class="this-price">2.00</span></div>
<div class="div-del">
<a href="#">删除</a>
</div>
</div>
<div class="div-total-price">应付款额: ¥
<span id="id-total-price">4.00</span>
</div>
<div class="div-submit">
<input type="submit" />
</div>
</body>
</html>