div的布局
研究了三个小时。
给我们一个页面,我们能把它分割成一个个的box。我们要解析出来的就是这些box的横纵关系。
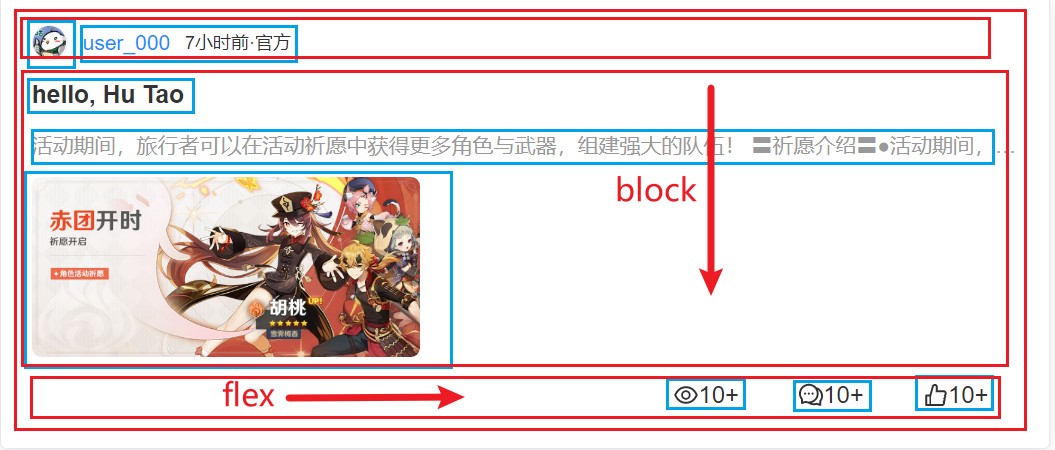
以下面这个组件为例,我们可以将其分割:

父级设置flex,择其内部的子元素,就是横排
父级设置成block,择其内部的子元素,就是竖排。
所以,以上面为例,我们可以写出如下结构:
<div card style="block">
<div class="header" style="flex">
<div class="avatar-container"></div>
<div class="username"></div>
</div>
<div class="content" style="block">
<div class="title"></div>
<div class="details"></div>
<div class="image"></div>
</div>
<div class="footer" style="flex">
<div class="views"> </div>
<div class="comments"> </div>
<div class="likes"> </div>
</div>
</div>
拿到页面我们内心中应该有这个框架。