
本系列文章是从头开始学习angularjs,下文中用ng表示angularjs,要知道从以为根深蒂固的jquery开发者转变开发思想,确实需要一段时间,下面介绍以下 angularjs,我也是参考网上的学习资料视频进行的学习,这里给出一个地址 http://www.runoob.com/angularjs/angularjs-intro.html
进入正题.....
什么是Angularjs呢?
1.相比于jquery而言,与jquery的重点实现不一样,angularjs主要侧重与数据的展示,数据处理,在不同的开发情景下会有不同的选择,jquery就我理解,只是前端开发的一个工具,而angularjs则是前端开发的一个框架,通俗讲,我是.net方向的程序员,在进行数据操作时,jquery就相当于 SqlHelper 一个帮助类,确实好用,而angularjs则可以认为是 EF,一个ORM框架 ,不过两者的开发模式却有差异
举个简单的例子,在页面中如果想通过一个选择框的选中与否来决定某个元素是否显示
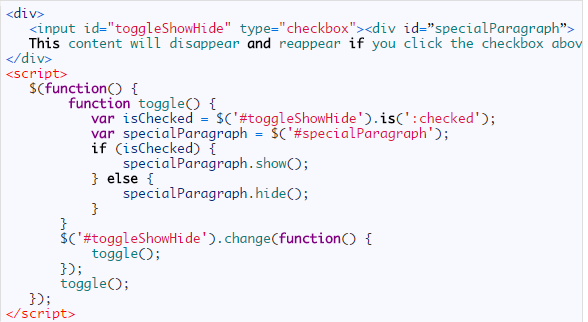
a.jquery

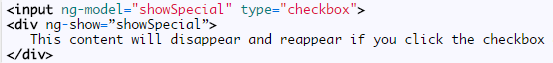
b.angularjs

以上代码就可实现jquery代码达到的效果,代码上来看,更加的清晰
页面需要引入js类库, <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> ,大家可copy代码进行尝试
2.SPA 简单的页面应用程序,angularjs能更快,更好的完成页面效果
Angularjs包含的组件有哪些?
控制器: 试图后面的代码
作用域: 包含模型数据,粘合控制器和视图
模块: 定义新的服务,或使用现有的服务,指令,过滤器等,模块可以依赖另一个模块
指令: 允许你通过定义自己项目个顶的THML制定来扩展HTML,学习HMTL的新花样
也可以通过如下图进行表明:

就改图以及模块而言,大家应该有联想到了MVC模式,其中的控制器,视图等,当然大家首先只需要对这个angularjs有个大致的认识,该章节也只是简述了angularjs,后面我们将进一步的对angularjs进行剖析,以及代码实例的讲解,一步一步的掌握