后台服务器端
负责处理前台应用提交的请求,并向前台返回 json 数据
前台应用 负责
展现数据与用户交互
发 ajax 请求与后台应用交互
yarn add axios
/src/api/ajax.js
-
/* 自定义封装 axios ---- https://github.com/axios/axios 返回值: Promise 对象 */ export default function ajax(url, data={}, method="GET"){ /**** 自定义封装 Promise 对象 ****/ return new Promise((resolve, reject)=>{ let promiseAxios; if(method === "GET"){ promiseAxios = axios,get(url, {params: data}); }else if(method === "POST"){ promiseAxios = axios.post(url, data); }else{ throw new Error("方法 method 错误"); } promiseAxios.then(result=>{ resolve(result); }).catch(error=>{ console.log(error); message.error("请求出错了"); throw new Error("请求出错了"); }); }); } /**** async function login(){ const result= await ajax( "/login", {uName: 'Tom', uPWD: '112233'}, "POST" ); if(result.statue === 0){...}else{...} } ****/
/src/api/login.js
-
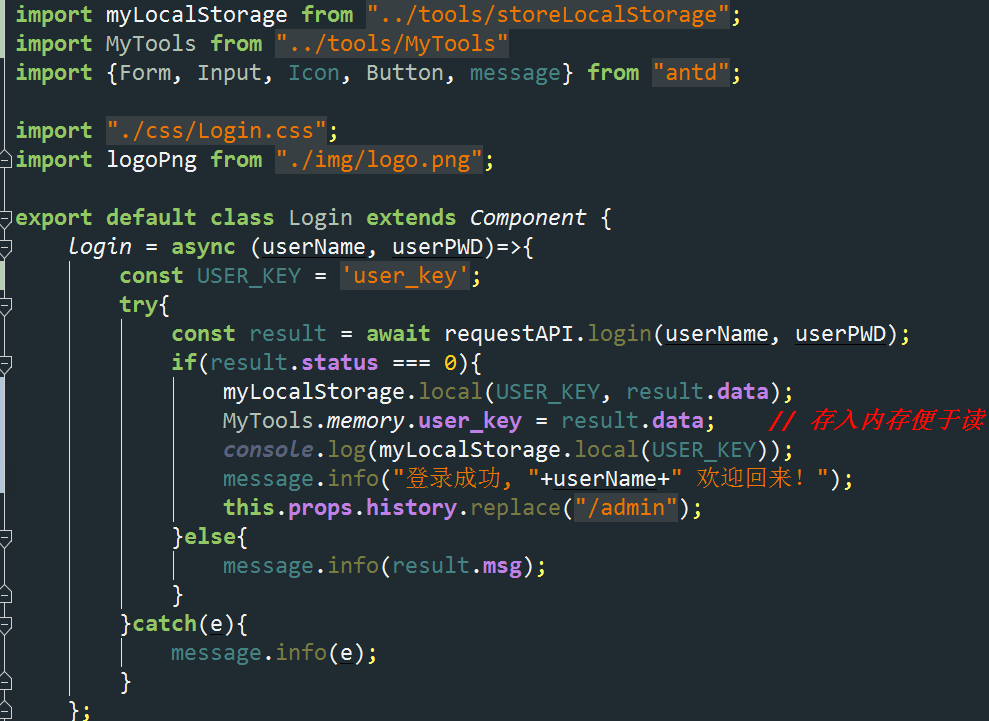
import requestLogin from "xxx" ... this.props.form.validateFields(()=>{ if(error){ }else{ const result = await requestLogin(values); } }) ... /**** 以上写法意味着 ajax 需要进一步封装 /src/api/index.js import ajax from "./ajax" // export function requestLogin(data){ // return ajax(“/login”, data, "POST"); // } export default const requsetAPI = { login(data){ return ajax(“/login”, data, "POST"); }, addUser(data){ return ajax(“/manage/user/add”, data, "POST"); }, } ****/
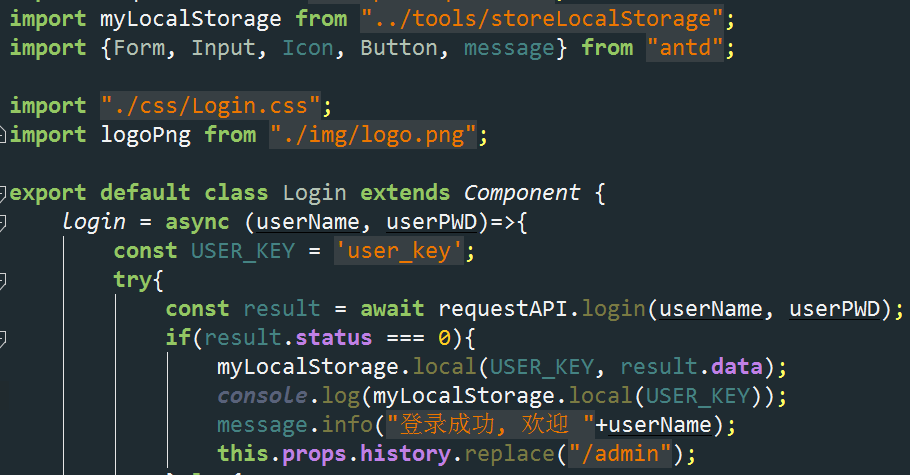
保存 用户登录 状态
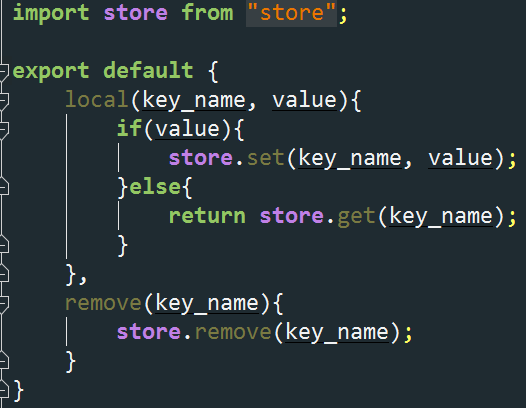
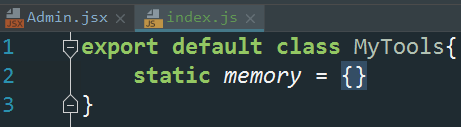
- 会话保存到内存 sessionStorage
- 永久保存到硬盘 localStorage


06_jsonp、cors、"proxy" 代理 解决跨域问题 ---- 只有 ajax 跨域才会有问题
proxy 有两个作用: 拦截到请求,然后转发到 另一个目标地址

中间件就是一个函数,进行处理后,控制继续还是不继续。
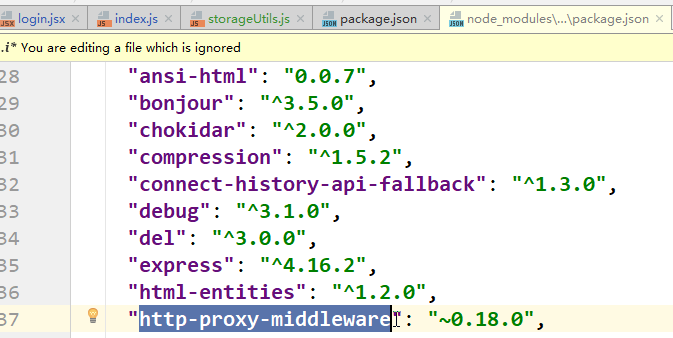
http-proxy-middleware 代理中间件 被前端广泛使用,而后台多用 nginx
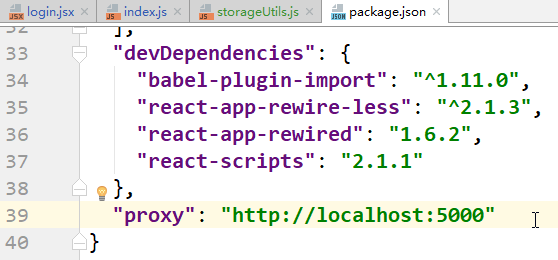
配置 前端应用的 package.json ---- webpack-dev-server 提供的功能

07_登录检查用户状态 从内存读 会 从 localStorage 中读 的效率更高
减少从 localStorage 中读: 只是存入 localStorage



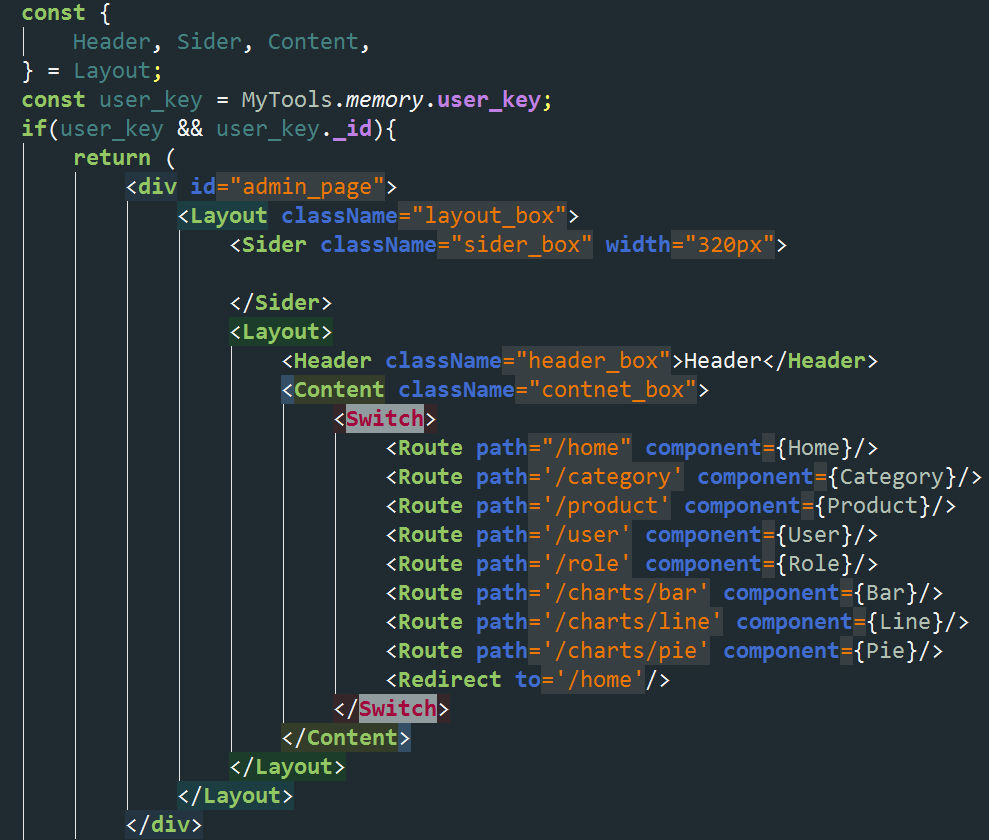
登录检查:


5
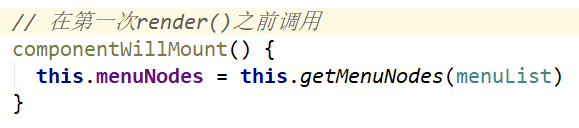
创建 src/config 文件夹 ---- 菜单配置 menuConfig.js
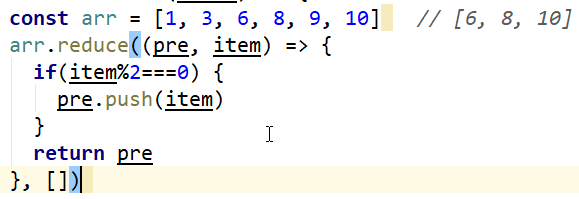
- reduce 的常用逻辑

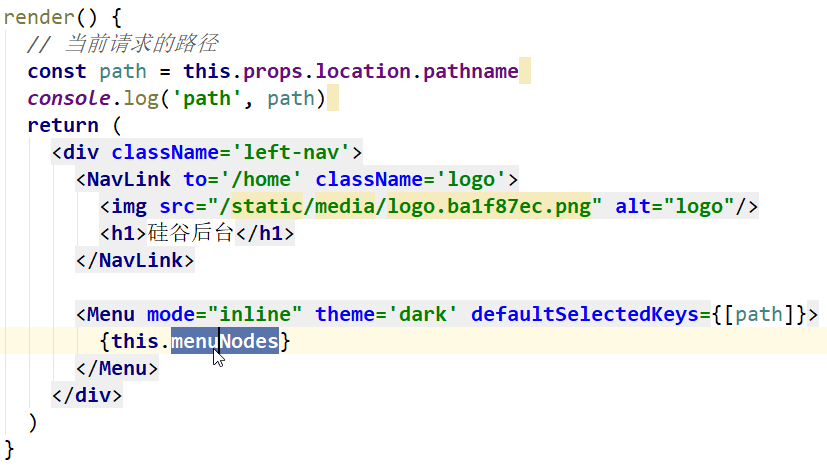
- 在 LeftNav.jsx 中
![]()
利用递归,来