有时候,我们在用vue的时候会有这样的需求,比如一个管理系统,点了左边的菜单栏,右边跳转到一个新的页面中,而且刷新的时候还会停留在原来打开的页面。
又或者,一个页面中几个不同的画面来回点击切换,这两种情况都可以用vue router路由来解决。
1,js的引用
<script src="https://cdn.bootcss.com/vue/2.4.0/vue.js"></script> <script src="https://cdn.bootcss.com/vue-router/2.4.0/vue-router.js"></script>
2,代码
<body>
<div id="app">
<div>
<!--
router-link to属性就是指向某个具体的链接,链接的内容会被渲染到router-view标签中
router-link会被渲染成a标签,例如第一个会变成<a href="#/first">第一个页面</a>,前面加了个#
-->
<router-link to="/user">用户管理</router-link>
<router-link to="/company">商家管理</router-link>
</div>
<router-view></router-view>
</div>
</body>
</html>
<script>
/*
* 申明三个模板
*/
var user = { template: '<p>用户信息</p>' };
var company = { template: '<p>操作用户</p>' };
/*
* 定义路由,component属性是通过 Vue.extend() 创建的组件构造器,或者,只是一个组件配置对象。
*/
var routes = [
{ path: '/user', component: user },
{ path: '/company', component: company },
];
/*
* 创建VueRouter实例
*/
var router = new VueRouter({
routes:routes
});
/*
* 给vue对象绑定路由
* .$mount("#app")手动挂载,用来延迟挂载,跟
* const app = new Vue({
* el:"#app"
* router
* });
* 效果是一样的
*/
const app = new Vue({
router
}).$mount("#app");
</script>
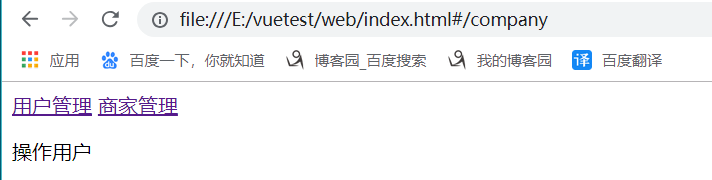
效果:

路由传参
/*路径后添加参数*/ var routes = [ { path: '/user/:id', component: user }, { path: '/company', component: company }, ];
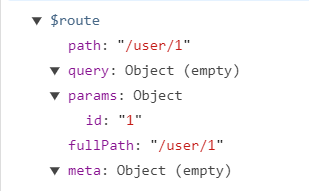
$route可以获取路由信息
var user = { template: '<p>用户信息{{$route.params.id}}</p>' };