属性
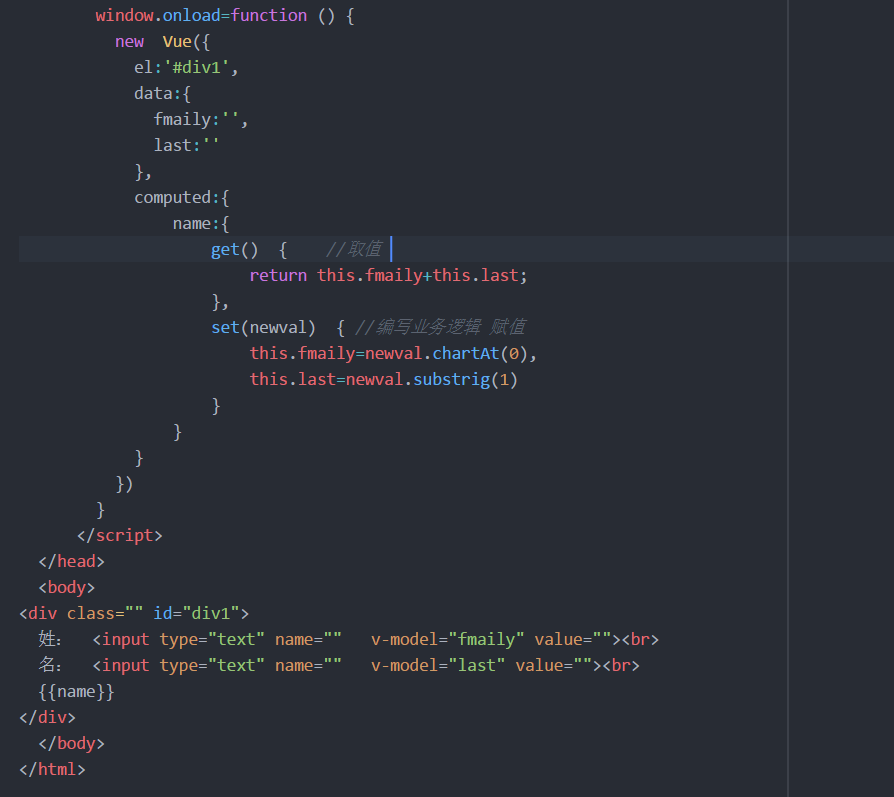
可以将数据进行计算得出新的结果,也可以说是一个公式,有缓存。
应用:1,频繁使用的复杂公式。
2,需要监控的-----全局状态的管理

简写: computed:{
result:function() {
return this.n1-this.n2;
}
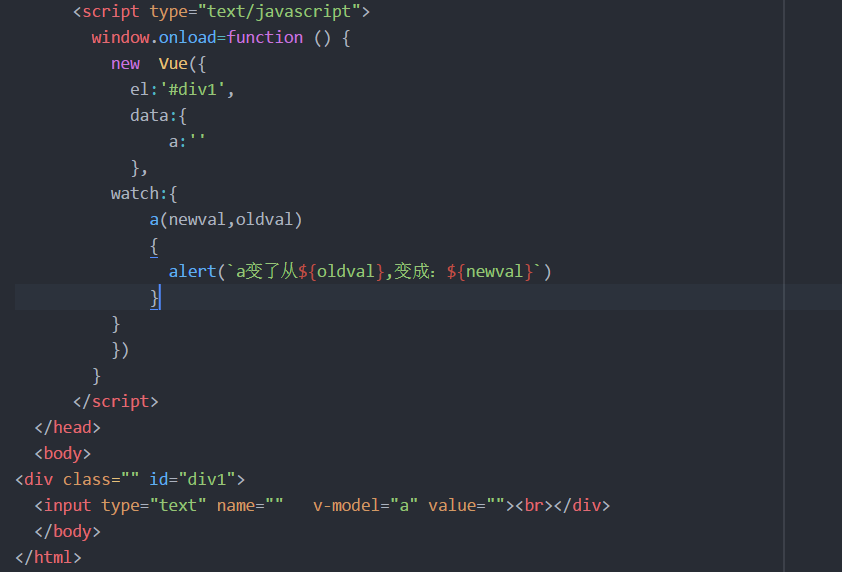
监听 watch 第一个参数返回原来的数据值,第二个返回改变后的值
watch可以监听conputed,路由参数

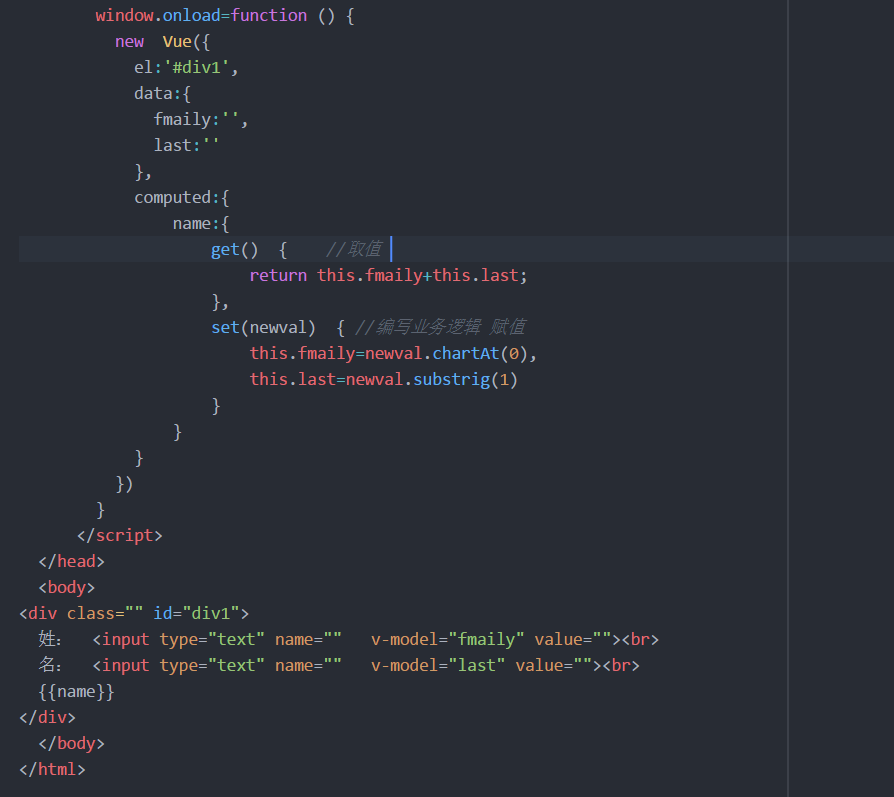
可以将数据进行计算得出新的结果,也可以说是一个公式,有缓存。
应用:1,频繁使用的复杂公式。
2,需要监控的-----全局状态的管理

简写: computed:{
result:function() {
return this.n1-this.n2;
}
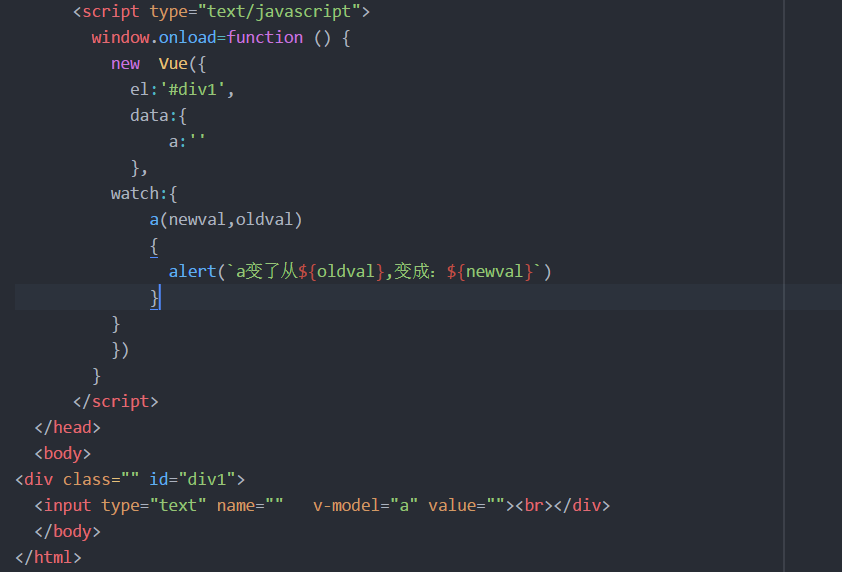
监听 watch 第一个参数返回原来的数据值,第二个返回改变后的值
watch可以监听conputed,路由参数