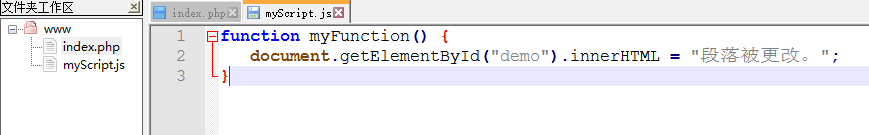
一、外部JavaScript文件,不需要写<SCRIPT>标签,myScript.js代码如下:

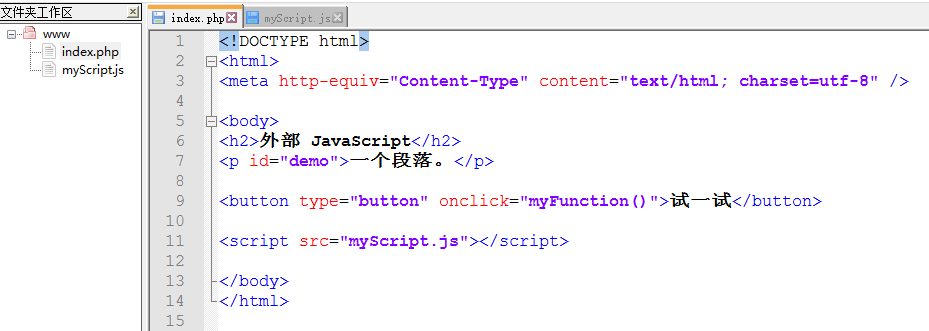
二、index.php代码如下

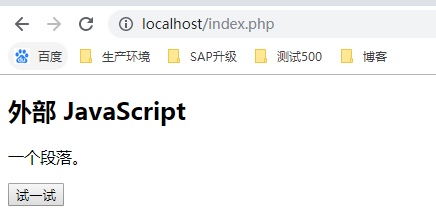
三、运行效果如下

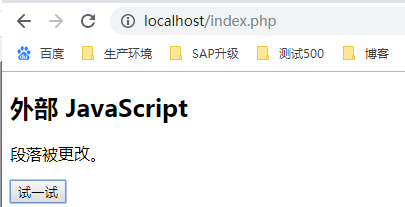
四、点击之后

myScript.php如下
function myFunction() { document.getElementById("demo").innerHTML = "段落被更改。"; }
index.php如下
<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <body> <h2>外部 JavaScript</h2> <p id="demo">一个段落。</p> <button type="button" onclick="myFunction()">试一试</button> <script src="myScript.js"></script> </body> </html>