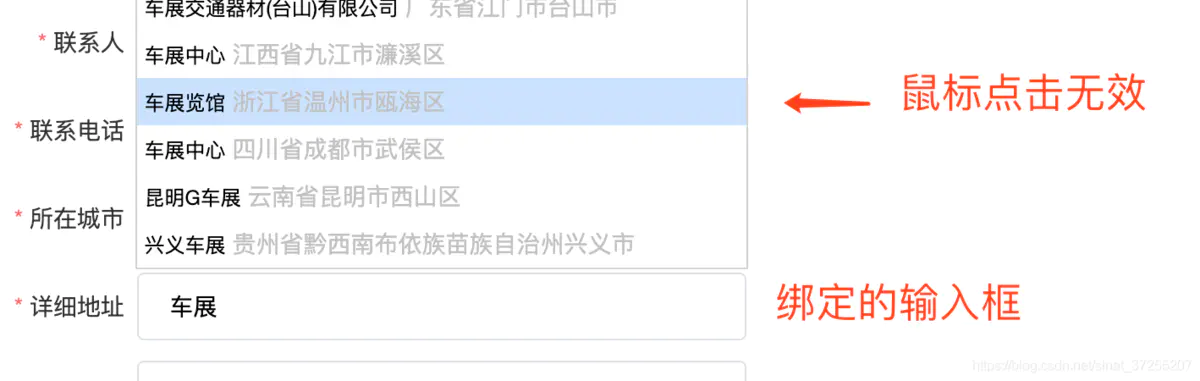
在vue2中集成高德地图后,高德地图自带的'AMap.Autocomplete','AMap.PlaceSearch', 服务模块绑定的input 输入框输入关键字以后,提示内容出来以后,鼠标点击无效的现象


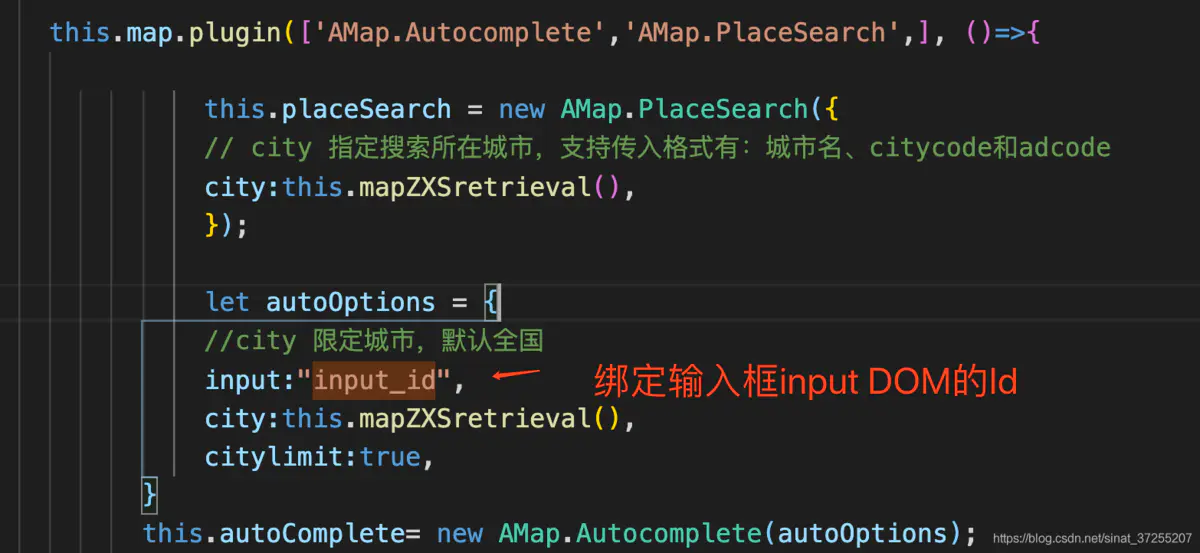
出现类似的情况的主要原因就是使用input的时候,默认使用html最原始的自带input 标签
<!--最好使用html原生的input标签--> <input id="input_id" /> <!--不要使用三方UI的输入框 比如element 的UI组件--> <el-input id="input_id" v-model.trim="address" placeholder="输入详细地址"></el-input>