关于object在使用上的问题
1.直接调用标签<object>中的单击事件
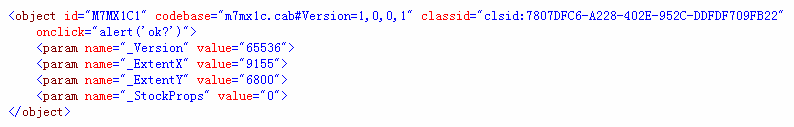
<object>是含有onclick和ondblclick两个事件的。按照以往方式,直接在里面调用js的方法(为了检验方便,这里只写alert()),如下:点击<object>,没有任何反应。

2.用js为标签<object>监听单击事件
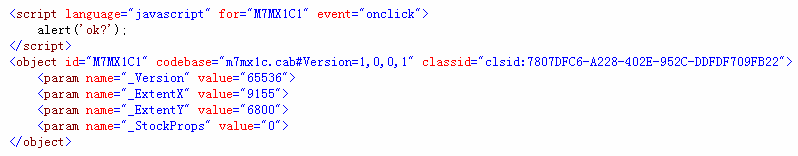
采用如下方法以试图监听onclick事件后进行处理。点击<object>,没有任何反应。

3.用a为标签<object>增加单击事件
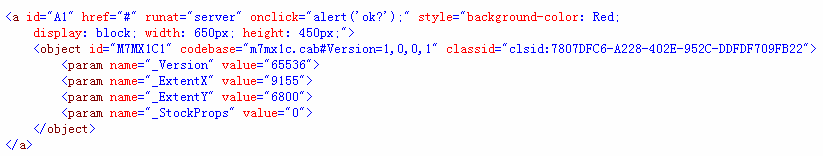
希望用<a></a>来包含<object>,然后为<a>增加单击事件来实现预期效果。点击<object>,没有任何反应。

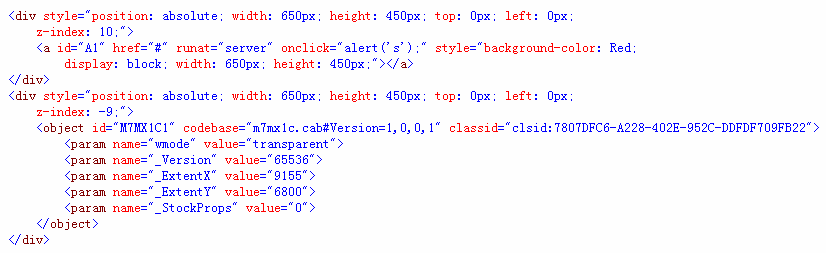
4.用一个<Div>包含标签<a>,用另一个<Div>包含标签<object>增加单击事件
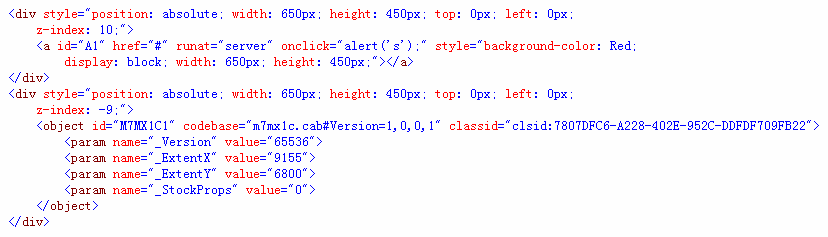
这种方式是想通过带有<a>的<Div>来覆盖带有<object>的<Div>,点击<object>,没有任何反应,因为<Div>无法实现覆盖,即使采用了z-index参数设置。如下:
后来查找原因,是因为像flash和object等对象,其默认的z-index值是很高的,即默认总是会显示在页面的最顶层。虽然这个方法没有任何改 变,但方向是正确的,只要这个带有<a>的<div>能够覆盖上<object>就可以大功告成了。
4.1.为<object>增加透明属性
保持方法4不变化,只在<object>里面增加属性wmode,没有实现覆盖效果。如下:

备注:这种方法只能在IE浏览器下有效!
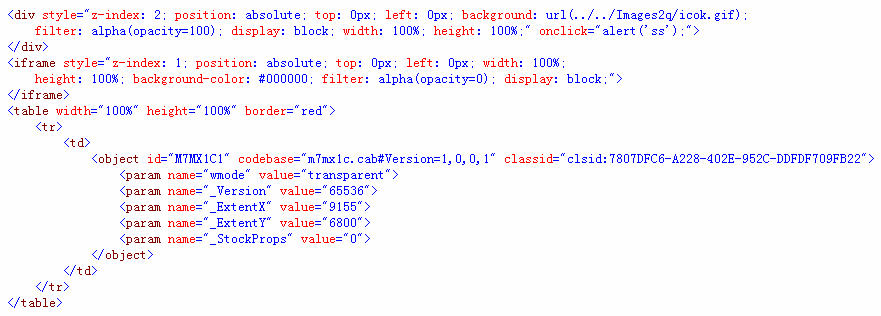
4.2.一个<div>和<iframe>来实现覆盖效果
其基本思想是用层覆盖<iframe>,再用<iframe>覆盖<object>,然后就相当于是层覆盖<object>了,问题终于解决了!具体实现如下:

这个方法在每次访问时,都会多访问一个页面,如果这样写入视频监控系统中,在多人并发访问时,我比较担心这是否会出现问题。
4.3.用window.createPopup()方法来实现覆盖效果
用window.createPopup()方法建立一个窗口,这个窗口相当于一个层,用它可以挡住<object>,具体实现代码在此不再给出。
5.总结
我之所以把解决步骤在此一一详述,是因为我在网络上搜索方法时看到其他人有利用这些得到解决的,因此,算是对此的一个总结。