1.通配符
<!--筛选器---通配符实例--> <!--支持IE7+ --> <style type="text/css"> *.all { font-size: 20px; color: green; border: 1px solid blue; } *[title=showOne] { border: 1px solid red; margin: 50px; } </style>
<div class="all"> all--one </div> <span class="all">all--one </span> <div class="one" title="showOne"> one </div>
显示:

2.标签选择器
<!---筛选器---类型选择符(标签选择符)--> <!--支持IE7+--> <style type="text/css"> a { text-decoration: underline; color: blue; } div { margin: 10px; border: 1px solid gray; } a:hover { font-size: 15px; } a[class=bye]:hover { color: red; } </style>
<div> <a href="#">百度</a> </div> <div> <a href="#">腾讯</a> </div> <div> <a href="#" class="bye">阿里巴巴</a> </div>

3.ID选择器和类选择器
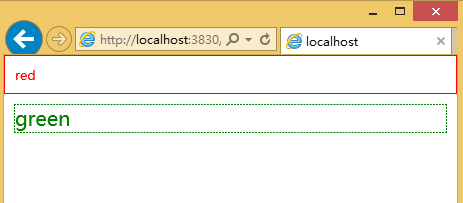
<!-- 筛选器---ID选择器--类选择器----> <!--支持IE7+--> <style type="text/css"> #red { color: red; border: 1px solid red; padding: 10px; } .green { color: green; border: 1px dashed green; margin: 10px; } div.green { font-size: 20px; } </style>
<div id="red"> red </div> <div class="green"> green </div>

4.属性选择器
<!--筛选器--属性选择符--> <!--支持IE7+(使用的时候最好对value加引号)--> <style type="text/css"> div.name1 { color: red; } div[title=name2] { color: green; } div[title='name2'] { font-size: 30px; } div[data-id='1'] { color: blue; } </style>
<div class="name1"> 12341234 </div> <div title="name2">asdfasdf</div> <div data-id="1">First</div>

5.包含选择器、子对象选择器、分组选择器
<!--筛选器---包含选择器--子对象选择器--分组选择器--> <!-- 支持IE7+ --> <style type="text/css"> /*包含选择器*/ div a { text-decoration: underline; } .green a:hover { font-size: 20px; } /*子对象选择器(直接子Dom)*/ .outer > a { color: green; border: 1px dashed gray; display: inline-block; padding: 5px; } .outer > a:hover { font-size: 20px; } /*分组选择器*/ .blue, .green { border: 1px solid gray; margin: 20px 0px; } </style>
<div class="outer"> <a href="#">淘宝超链接</a> <span class="red">中国红 </span> <div class="blue"> 深沉蓝 </div> <div class="green"> <a href="#">百度链接</a> </div> </div>

6.伪类及伪对象选择器
<!--筛选器--伪类及伪对象选择器--> <!--支持IE7+--> <style type="text/css"> /*伪类对象*/ .one { border: 1px solid gray; margin: 10px; } .one:first-line { color: green; } div.one:first-letter { color: red; font-size: 30px; } /*伪类---*/ .linkDiv { border: 1px solid green; margin: 10px; } .linkDiv span:first-child { font-size: 20px; } .linkDiv span:hover { color: blue; cursor: pointer; text-decoration: underline; } </style>
<div class="one"> 中文教程 <br /> 英文教程 <br /> asdfasdf </div> <div class="linkDiv"> <span class="superLink">淘宝</span> <br /> <span class="superLink">百度</span> <br /> <span class="superLink">腾讯</span> <br /> </div>
