一、Css3 实现扇形 实现原理说明
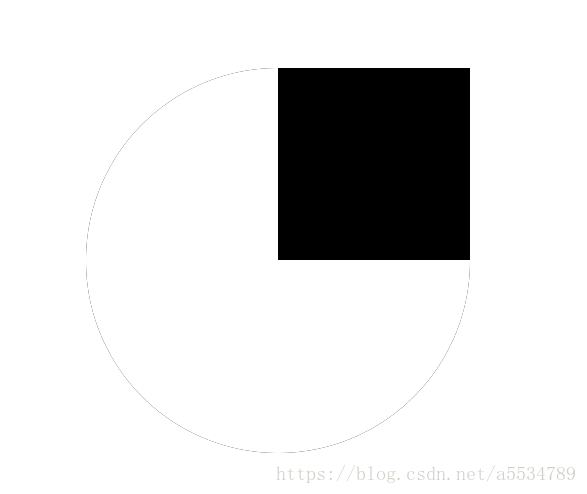
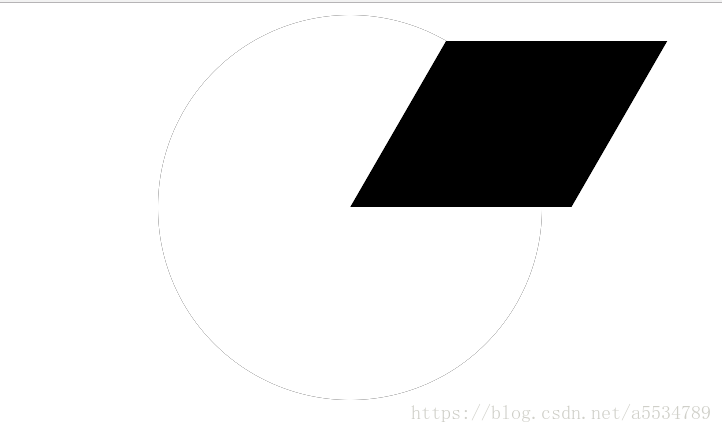
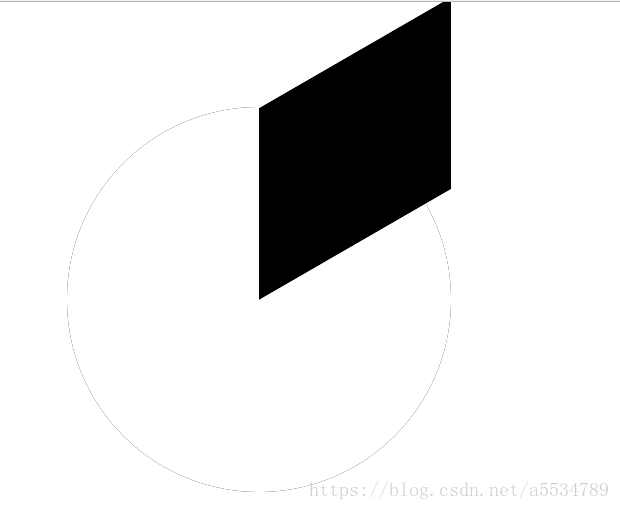
使用transform skew 扭曲实现扇形角度,使用rotate宣传,实现多角度。
原理图:



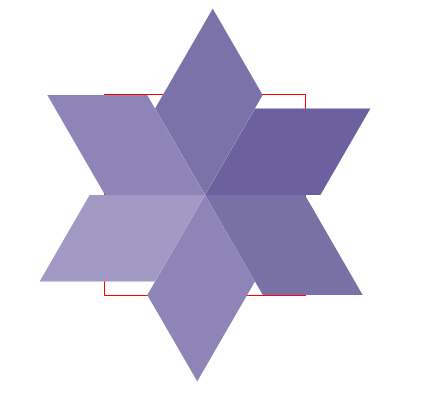
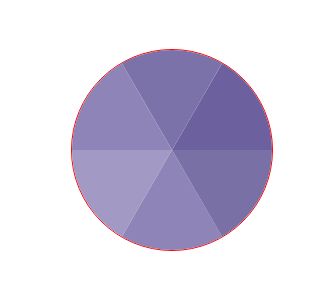
二、Css3 实现六角扇形 实现案例
css代码:
.circleBlock { width: 200px; height: 200px; border: 1px solid red; position: relative; left: 200px; top: 200px; overflow: hidden; border-radius: 50%; } .circle { width: 50%; height: 50%; position: absolute; top: 0; right: 0; transform-origin: 0% 100%; overflow: hidden; } .circle1 { background: #6C609E; transform: rotate(30deg) skewY(-30deg); } .circle2 { background: #7B72A9; transform: rotate(-30deg) skewY(-30deg); } .circle3 { background: #8E84B8; transform: rotate(-90deg) skewY(-30deg); } .circle4 { background: #A299C4; transform: rotate(-150deg) skewY(-30deg); } .circle5 { background: #8E84B8; transform: rotate(-210deg) skewY(-30deg); } .circle6 { background: #7970A6; transform: rotate(-270deg) skewY(-30deg); }
html代码:
<!-- 6个扇形, 每个60度 --> <div class="circleBlock"> <div class="circle circle1"></div> <div class="circle circle2"></div> <div class="circle circle3"></div> <div class="circle circle4"></div> <div class="circle circle5"></div> <div class="circle circle6"></div> </div>
显示效果:



更多: