在很多项目中大家都会遇到导出导入数据,其实本质上来说就是数据流outPut/Input,然后输出或输入保存到你的服务器设置好的配置目录下,听起来很简单,网上也有很多例子可以参考,但你忘记了安全性,多数你这个功能Input就是个系统漏洞,可别忘了服务器权限越高可操作性就越大,在你的input文件的类型和文件大小需要有限制的,这个很关键,一不小心你就被黑了实话,首先先展示下普通的导入导出功能的实现:
先距离我自己的JAVA项目的导入导出,我个人喜欢CSV格式的导入导出,一方面既可以当做文本文件来导入,也可以当做EXCEL 的标准格式进行解析导入。


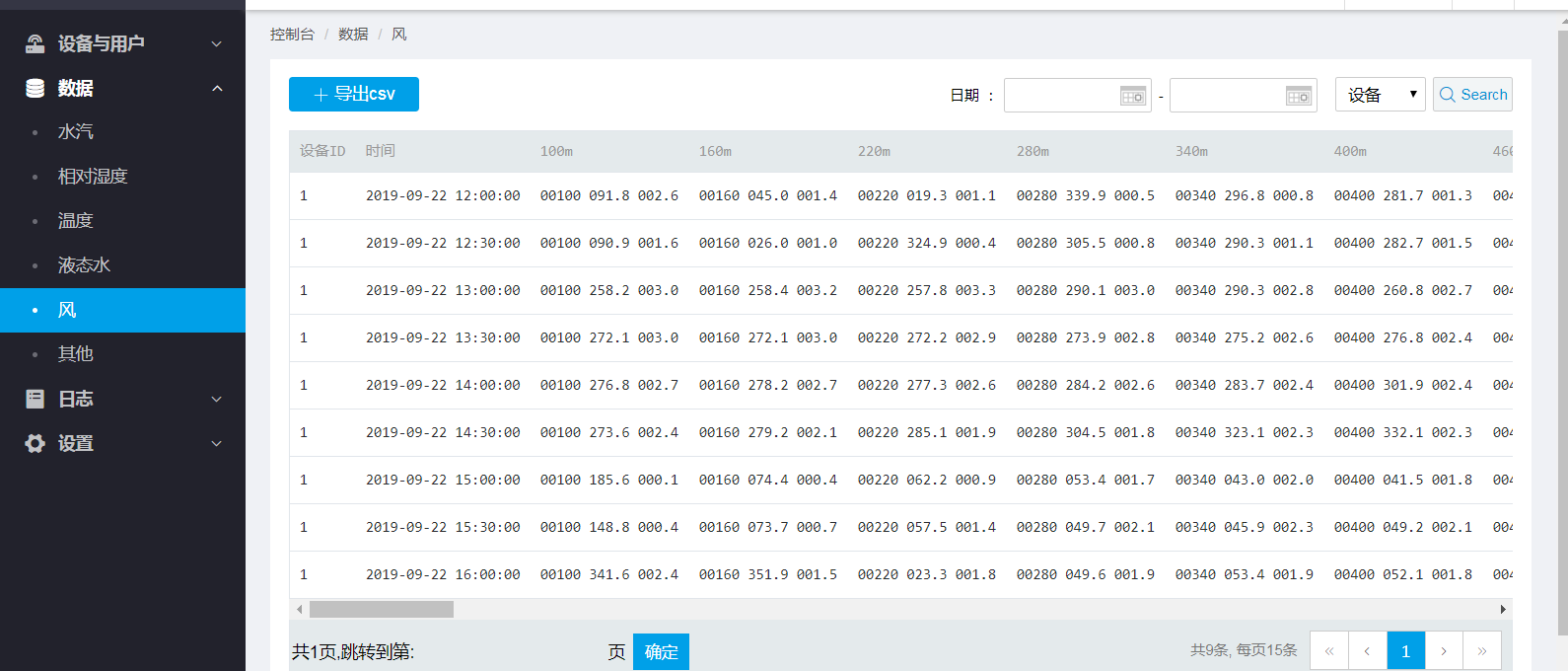
其实很简单普通的导出,在这我就直接展示代码了就直接一个方法而已
@RequestMapping("/export")
public void export(Integer type,HttpServletResponse response,HttpServletRequest request) {
try {
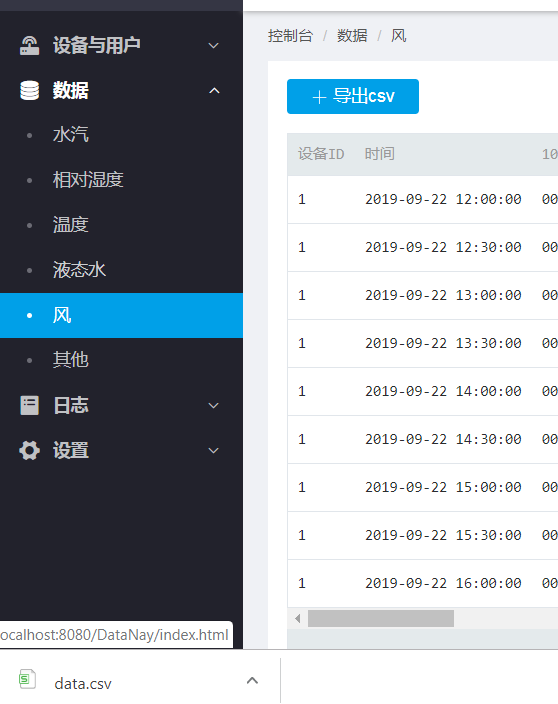
String fileName = "data.csv";
fileName = URLEncoder.encode(fileName, "UTF-8");
response.reset();
response.setContentType("text/csv;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("content-disposition", "attachment; filename="+fileName);
OutputStream outputStream = response.getOutputStream();
//数据
HttpSession s = getSession();
ApplicationContext context = new ClassPathXmlApplicationContext("applicationContext.xml");
DataDao dao = (DataDao) context.getBean("datadao");
String where ="";
if(dao.serchqueryDataAll(s.getAttribute(where)==null?" where Type ="+type:s.getAttribute(where).toString()).size()!=0) {
ListIterator<Data> it = dao.serchqueryDataAll(s.getAttribute(where)==null?" where Type ="+type:s.getAttribute(where).toString()).listIterator();
StringBuilder stringBuder = new StringBuilder();
stringBuder.append("deviceID,record,time,type,0.000km,0.050km,0.100km,0.150km,0.200km,0.250km,0.300km,0.350km,0.400km,0.450km,0.500km,0.600km,0.700km,0.800km,0.900km,1.000km,1.100km,1.200km,1.300km,1.400km,1.500km,1.600km,1.700km,1.800km,1.900km,2.000km,2.250km,2.500km,2.750km,3.000km,3.250km,3.500km,3.750km,4.000km,4.250km,4.500km,4.750km,5.000km,5.250km,5.500km,5.750km,6.000km,6.250km,6.500km,6.750km,7.000km,7.250km,7.500km,7.750km,8.000km,8.250km,8.500km,8.750km,9.000km,9.250km,9.500km,9.750km,10.000km
");
while (it.hasNext())
{
JSONObject object = JSONObject.fromObject(it.next());
String time = timeStamp2Date(String.valueOf(object.get("time")),"yyyy-MM-dd HH:mm");
stringBuder.append(object.get("aid")+",");
stringBuder.append(object.get("record")+",");
stringBuder.append(time+",");
stringBuder.append(object.get("type")+",");
// stringBuder.append(object.get("tamb")+",");
// stringBuder.append(object.get("rh")+",");
// stringBuder.append(object.get("pres")+",");
// stringBuder.append(object.get("tir")+",");
// stringBuder.append(object.get("rain")+",");
// stringBuder.append(object.get("vint")+",");
// stringBuder.append(object.get("lqint")+",");
// stringBuder.append(object.get("cloudBase")+",");
stringBuder.append(object.get("y0")+",");
stringBuder.append(object.get("y1")+",");
stringBuder.append(object.get("y2")+",");
stringBuder.append(object.get("y3")+",");
stringBuder.append(object.get("y4")+",");
stringBuder.append(object.get("y5")+",");
stringBuder.append(object.get("y6")+",");
stringBuder.append(object.get("y7")+",");
stringBuder.append(object.get("y8")+",");
stringBuder.append(object.get("y9")+",");
stringBuder.append(object.get("y10")+",");
stringBuder.append(object.get("y11")+",");
stringBuder.append(object.get("y12")+",");
stringBuder.append(object.get("y13")+",");
stringBuder.append(object.get("y14")+",");
stringBuder.append(object.get("y15")+",");
stringBuder.append(object.get("y16")+",");
stringBuder.append(object.get("y17")+",");
stringBuder.append(object.get("y18")+",");
stringBuder.append(object.get("y19")+",");
stringBuder.append(object.get("y20")+",");
stringBuder.append(object.get("y21")+",");
stringBuder.append(object.get("y22")+",");
stringBuder.append(object.get("y23")+",");
stringBuder.append(object.get("y24")+",");
stringBuder.append(object.get("y25")+",");
stringBuder.append(object.get("y26")+",");
stringBuder.append(object.get("y27")+",");
stringBuder.append(object.get("y28")+",");
stringBuder.append(object.get("y29")+",");
stringBuder.append(object.get("y30")+",");
stringBuder.append(object.get("y31")+",");
stringBuder.append(object.get("y32")+",");
stringBuder.append(object.get("y33")+",");
stringBuder.append(object.get("y34")+",");
stringBuder.append(object.get("y35")+",");
stringBuder.append(object.get("y36")+",");
stringBuder.append(object.get("y37")+",");
stringBuder.append(object.get("y38")+",");
stringBuder.append(object.get("y39")+",");
stringBuder.append(object.get("y40")+",");
stringBuder.append(object.get("y41")+",");
stringBuder.append(object.get("y42")+",");
stringBuder.append(object.get("y43")+",");
stringBuder.append(object.get("y44")+",");
stringBuder.append(object.get("y45")+",");
stringBuder.append(object.get("y46")+",");
stringBuder.append(object.get("y47")+",");
stringBuder.append(object.get("y48")+",");
stringBuder.append(object.get("y49")+",");
stringBuder.append(object.get("y50")+",");
stringBuder.append(object.get("y51")+",");
stringBuder.append(object.get("y52")+",");
stringBuder.append(object.get("y53")+",");
stringBuder.append(object.get("y54")+",");
stringBuder.append(object.get("y55")+",");
stringBuder.append(object.get("y56")+",");
stringBuder.append(object.get("y57")+"
");
}
outputStream.write(stringBuder.toString().getBytes("GBK"));
outputStream.flush();
}
outputStream.write(stringBuder.toString().getBytes("GBK"));
outputStream.flush();
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
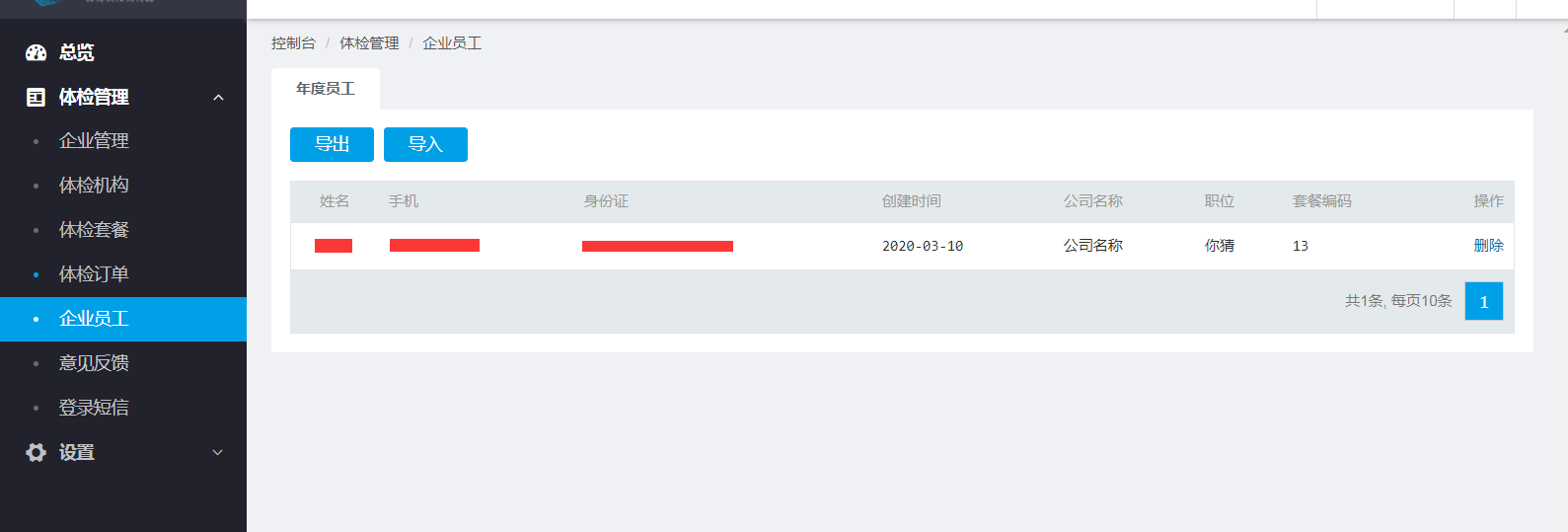
然后再来展示一下导入的功能,但我换个项目举例,这个项目是我自己用PHP开发的,

在导入我自己做了一个可直接拖入识别文件然后导入的功能,我直接写代码了,首先导入页面
<html><head>
<meta charset="utf-8">
<meta content="telephone=no" name="format-detection">
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1">
<meta name="renderer" content="webkit">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>导入员工数据</title>
<link rel="stylesheet" href="/Application/Backstage/Source/css/global.css">
<link rel="stylesheet" href="/Application/Backstage/Source/js/module/layer/skin/default/layer.css?v=3.0.11110" id="layuicss-skinlayercss"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head>
<body rlt="1" style=""><section class="form_wrap mini">
<style>
.box {
300px;
height: 300px;
border: 1px solid #000;
text-align: center;
line-height: 300px;
font-size: 40px;
}
</style>
<div class="box">+</div>
<script src="//hm.baidu.com/hm.js?eaa57ca47dacb4ad4f5a257001a3457c"></script><script>
var box = document.querySelector('.box');
box.ondragover = function (e) {
e.preventDefault();
}
box.ondrop = function (e) {
console.log(e.dataTransfer)
e.preventDefault();
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText)
}
}
xhr.open('POST', '此处是你导入数据的后台方法地址', true);
var formdata = new FormData();
formdata.append('pic', e.dataTransfer.files[0]);
formdata.append('name', 'luyao');
xhr.send(formdata);
alert("导入成功");
window.location.href="此处是你导入完数据后跳转的页面";
}
</script>
</section>
<script src="/Application/Backstage/Source/js/sea.js"></script>
<script src="/Application/Backstage/Source/js/seaPreload.js"></script>
<script src="/Application/Backstage/Source/js/global.js"></script>
<div id="qds" style="display:none;"></div></body>
</html>
后台方法代码:
public function inputData(){
$company = I("get.company");
$rand = rand(1,100000).'.csv';
move_uploaded_file($_FILES['pic']['tmp_name'], './Application/Backstage/upload/userimg/'.$rand);
$this->writData('./Application/Backstage/upload/userimg/'.$rand,$company);
$this->success('导入成功',ROOT.'index.php?m=Backstage&c=Professor&a=manage&catid=185&company='.intval(I("get.company")));
}
//导入
function writData($url,$company){
$catid = $this->category();
$handle = fopen($url,'r');
$arr = array();
//循环取出 文件中数据
while($data = fgetcsv($handle))
{
$arr[]=$data;
}
foreach($arr as $k=>$val){
//去除表头
if($k == 0){
continue;
}
$info["company_name"]=iconv('gbk','utf-8',$val['0']);
$info["realname"] = iconv('gbk','utf-8',$val['1']);//中文转码
$info["idcard"] = iconv('gbk','utf-8',$val['2']);
$info["phone"] = iconv('gbk','utf-8',$val['3']);
$info["recommendsid"] = iconv('gbk','utf-8',$val['4']);
$info["position"] = iconv('gbk','utf-8',$val['5']);
$info["company"] = intval($company);
$info["inputtime"] = time();
$result = M("professor")->where(array("company"=>$company,"realname"=>trim($info["realname"]),"idcard"=>trim($info["idcard"])))->find();
if($result)
{
M("professor")->where(array("realname"=>trim($realname),"idcard"=>trim($idcard)))->save($info);
}else{
M("professor")->add($info);
}
}
}
导出方法如下:
function exportData(){
//条件
$census_db = M('professor');
$census_list = $census_db->where(array("company"=>intval(I("get.company"))))->select();
$str = "昵称,性别,姓名,手机,注册时间,职位,公司名称,状态
";
$str = iconv('utf-8','gb2312',$str);
foreach($census_list as $info){
$nickname = iconv('utf-8','gb2312',$info['nickname']);
$sex = iconv('utf-8','gb2312',$info['sex']== 1 ? "男":"女");
$realname = iconv('utf-8','gb2312',$info['realname']);
$phone = iconv('utf-8','gb2312',$info['phone']);
$createtime = iconv('utf-8','gb2312',date('Y-m-d', $info['inputtime']));
$position = iconv('utf-8','gb2312',$info['position']);
$company_name = iconv('utf-8','gb2312',$info['company_name']);
$status = iconv('utf-8','gb2312','已审核');
if(!empty($realname))
{
$str .= $nickname.",".$sex.",".$realname.",".$phone.",".$createtime.",".$position.",".$company_name.",".$status."
";
}
}
$filename = date('Ymd').'.csv';
$this->export_csv($filename,$str);
}
//输出
function export_csv($filename,$data) {
header("Content-type:text/csv");
header("Content-Disposition:attachment;filename=".$filename);
header('Cache-Control:must-revalidate,post-check=0,pre-check=0');
header('Expires:0');
header('Pragma:public');
echo $data;
}
今天先说这些,下一篇再聊安全性问题。。。。